WordPressユーザーが守るべき「コピペの流儀」
WordPressのカスタマイズ方法をインターネットで調べていると「このコードをコピーしてお使いください」というサイトが多く見つかります。自力でゼロから作ると時間がかかる場合もあるので、コピペさせてもらえるのは非常に助かります。

コピペはコードをコピーして貼り付ける簡単な作業ですが、カスタマイズが一瞬で片付くお手軽な単純作業とは違います。
特にPHPの場合、大げさに言えば一部システムの改修と言っても良いくらい重大な作業になります。コードを貼り付けるだけでなく、コードに問題がないか吟味したり、コピペによってトラブルが起きていないかチェックする必要があります。そんなWordPressユーザーが守るべき「コピペの流儀」をまとめてみます。
この記事の内容
「デザインが崩れた」の原因は「コピー漏れ」
「WordPressで制作しているページのデザインが崩れました!」という相談をよく受けます。原因はさまざまですが、難しい作業を間違えたというより単純なコピペのミスということが少なくありません。コピペをミスするだけで「divタグの閉じ忘れによるデザイン崩れ」のようなWordPressトラブルの原因になります。
当たり前すぎて笑われるかもしれませんが、コードは1行残らず、1文字残らずコピーしましょう。
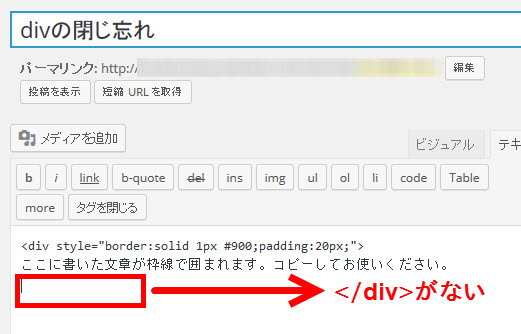
たとえば、ホームページの管理を引き継ぐときに前任者や制作会社から「文章を枠線で囲みたいときは、このコードをコピペして使ってください」と言われることはよくあると思います。
<div style="border: solid 1px #900;padding:20px;"> ここに書いた文章が枠線で囲まれます。コピーしてお使いください。 </div>
これを投稿の編集画面に貼り付けるときに最後の「</div>」をコピーし忘れたとします。

このページを保存して確認するとデザインが崩れ、サイドバーが下に落ちてしまいます。

この時点で気づけばセーフですが、確認を怠って数日後に気づくと「何もしていないのに突然、デザインが崩れた!」という“超常現象”を目の当たりにすることになります。
WordPressが突然暴走して超常現象を起こすことはありません。「突然起きたWordPressトラブル」の原因のほとんどは、作業ミスしたときの確認不足です。コピペという単純作業でも油断せずに1行残らずコピーして、完了後は問題が起きていないか十分に確認してください。
上記の例はコードも少ないので解決も難しくありませんが、実際は膨大なdivタグの中から開始・終了タグの不一致を見つける必要があり、非常に難解な作業になることもあります。解決できないときはWordPress個別サポートにご相談ください。
貼り付ける場所にも注意しましょう
「編集が必要なのはここまでです」=「ここから下はコピペ禁止!」
指定されたコードをファイルにコピペする場合、ペーストする位置にも注意が必要です。たとえば、設定ファイル(wp-config.php)には最後の方に「編集が必要なのはここまでです」と書いてあります。これは、どういう意味でしょうか?
/* 編集が必要なのはここまでです ! … */
/** Absolute path to the WordPress directory. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');
/** Sets up WordPress vars and included files. */
require_once(ABSPATH . 'wp-settings.php');
「編集が必要なのはここまでです!」は英語版では「stop editing!」と書いてあります。「ここから下の行は編集禁止!」と解釈できます。つまり、wp-config.phpにコードをコピペするときは「編集が必要なのはここまでです!」より上の行に貼り付ける必要があるということです。
単純に最後の行に貼り付けたコードが反映されない場合、コピペ場所の指示がないか調べてみましょう。
「functions.phpの最後にコピペ」にも注意
「このコードをfunctions.phpの最後(または先頭)に貼り付けてください」という単純な指示にも注意が必要です。一般的にfunctions.phpはPHPの開始タグ <?php で始まり、終了タグ ?> で終わります。
※終了タグが書かれていない場合もあります。
<?php いろいろなコード ?>
「最後」とか「先頭」というのは文字通りのファイルの先頭や最後ではなくPHPの開始タグと終了タグの間で先頭や最後という意味です。
<?php ここはペーストしても大丈夫 いろいろなコード ここにペーストしても大丈夫 ?>
functions.phpの「最後」や「先頭」を文字通りに解釈して開始・終了タグの外側に貼り付けるとプログラムが機能しないので注意してください。
ここはペースト禁止! <?php いろいろなコード ?> ここもペースト禁止!
終了タグで閉じていないfunctions.phpの場合、開始タグの後に貼り付ければ大丈夫です。
<?php ここはペーストしても大丈夫 いろいろなコード ここにペーストしても大丈夫
慣れている方には目新しい情報ではありませんが、PHPの編集に慣れていない方は十分に注意してください。
コピペしたコードの「全角」に注意
HTML・CSS・PHP・ショートコードなどのコード(命令や記号など)は基本的に半角で入力する必要があります。コピーしたコードに全角の記号(例:’ ” [)が混じっていないか注意してください。
たとえば、「次のコードをfunctions.phpにコピーペーストすればアドミンバーを消すことができます」と書いてあったとします。
add_filter(‘show_admin_bar’, ‘__return_false’);
このコードをfunctions.phpにコピペしてもうまくいきません。理由は「‘」や「’」が全角だからです。正しくは「'」です。
「’」と「'」の違いはパッと見ただけでは気づかないほど紛らわしいです。しかし、ちょっとした違いが原因で「コードが機能しない!」のような大問題の原因になります。実際、WordPress個別サポートに相談に来た方のトラブルが、ショートコードやCSSに全角が混じっていたのが原因だったことは一度や二度ではありません。
次のCSSは半角にすべき ; が全角の ; になっているため機能しません。これも紛らわしいですね。
a {
color: #900;
}
実際は膨大なCSSに1箇所だけ全角が混じっていたりするため、さらに紛らわしいです。
重要なのでもう一度書きます。
HTML・CSS・PHP・ショートコードに全角の記号が混じっていないか注意!
なぜ要注意なのか。それは、「全角ですよ」というエラーメッセージが表示されないからです。一見、画面上では問題が起きていないように見えて、裏ではショートコードやCSSが機能しないという大問題が発生しています。
PHPは全角を入力すると文法エラーになって画面が真っ白になる場合があります。「画面が真っ白」と聞くとゾッとするかもしれませんが、実は「画面が真っ白になった!」よりも、エラーメッセージが表示されないような「エラーに見えないエラー」の方が怖いのです。
つまり、「本当のエラーは、エラーの顔をしていない」ということです。
画面が真っ白になればエラーだと気づくので実際は助かっているとも言えます。それに対して全角が原因で起きるエラーは「それは全角ですよ!」の警告もありません。
入念にチェックしないとエラーに気づかない要注意のエラーです。
重要なのでもう一度書きます。
HTML・CSS・PHP・ショートコードに全角の記号が混じっていないか注意!
本当に全角として使う場合は無理に半角に直す必要はありませんが。
冗談抜きで本当にやっかいな問題なので注意してください。何度も同じことを書くのは、痛い目にあった方からの相談が多いからです。コピペしたコードは " ' [ ; : などが全角になっていないか入念にチェックしてください。
紹介されているコードは「サンプル」です
ブログ記事で「コピーしてお使いください」と紹介されているコードはサンプルコードです。自分の環境に合わせて変更すべき箇所がないかチェックしましょう。たとえば、「wp-config.phpに次のコードをペーストしてください」と書かれていたとします。
define('WP_SITEURL', 'http://localhost/test');
define('WP_HOME', 'http://localhost/test');
こうしたコードをそのままコピペして「動かない!」と騒ぐ方がいます。「URLは各自の環境に合わせて変更してください」という説明がなかったり、説明がわかりづらいことに文句を言うのも自由ですが、この「http://localhost/test」は、あくまでサンプルのURLだと見極めるくらいの力は必要です。言うまでもなく「http://localhost/test」は自分のサイトのURLに変更する必要があります。
参考にさせていただくコードは、あくまでサンプルコードだと思って自分なりに吟味してからファイルを更新する習慣を身につけましょう。そのような地道な努力の積み重ねによってノウハウが蓄積され、レベルアップにもつながります。
親テーマのfunctions.phpはコピー禁止
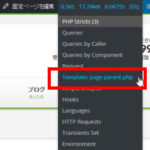
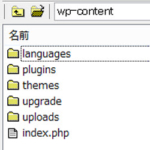
「テーマをカスタマイズするときは親テーマのファイルを子テーマにコピーして直す」と聞いたことがあるかもしれません。たとえば、固定ページのレイアウトをカスタマイズする場合、親テーマのpage.phpを子テーマのフォルダにコピーして修正するでしょう。
ただし、functions.phpは要注意です。
親テーマのfunctions.phpを子テーマのフォルダにコピーしてはいけません!
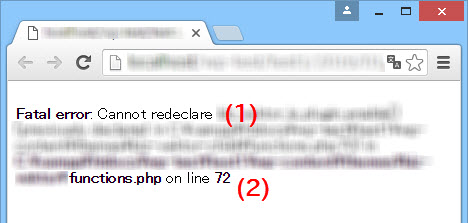
うっかりコピーすると画面が真っ白になり、次のような「Fatal error: Cannot redeclare …」というエラーメッセージ(1)が表示されます。

エラーメッセージは深追いしないでください。とにかく、「親テーマのfunctions.phpを子テーマにコピーしたことが原因」だと早く気づいて子テーマのfunctions.phpを削除することです。
PHPの知識がある方のためにエラー原因を簡単に説明すると、これは関数の二重定義によるエラーです。親テーマのfunctions.phpには膨大なユーザー定義関数(functions)が定義されています。それを子テーマフォルダにコピーすることで、あらゆる関数が二重定義の状態になります。
同じ理由で、親テーマを丸ごと子テーマにコピーするのも厳禁です。
「子テーマのstyle.cssにコピペ」の落とし穴
CSSを使ってデザインをカスタマイズする場合、子テーマのstyle.cssにペーストするのが定番です。
ただし、この方法は万能ではないので注意しましょう。というのは、テーマによっては子テーマのstyle.cssを読み込んでいない場合があります。また、親テーマのstyle.cssよりも先に子テーマのstyle.cssを読み込んでいるテーマもあります。
そのようなテーマでは子テーマのstyle.cssにCSSをコピペしても反映されないので次のような工夫が必要です。
- 子テーマのstyle.cssを読み込むようにする --- header.phpやfunctions.phpで指定する
- 「CSS編集」や「CUSTOM CSS」などのメニューを使う --- 子テーマに依存しない
- コピペしたCSSに「!important」を付ける --- 親テーマより優先度の高いCSSを作る
よくわからない場合はWordPress個別サポートにご相談ください。
まとめ
コピペとは、言葉の響きは軽く聞こえますがコードをコピーして貼り付けるだけの単純作業ではありません。軽く考えるとデザインが崩れたり画面が真っ白になる原因になります。
「コピペ」という軽い響きに騙されず、慎重な作業を心がけましょう。