BizVektorの「連絡先」をウィジェットで変更可能にする
BizVektorに親しんだ方にはおなじみのカスタマイズです。

ヘッダーの電話番号周りのカスタマイズ方法にあるコードを子テーマのfunctions.phpに入力すれば連絡先に好きな画像や文章を表示することができます。
それで良ければ話は終わりです。
ただし、問題は「また画像を変更することになったらスムーズに作業できますか?」ということです。
functions.phpを修正するのは緊張しますよね。
それを、もう一度行うとすれば…
慣れていない方は気が重くなるかもしれませんね。
まして、お客様に納品するときに「画像を修正したければfunctions.phpというファイルを開いて…」とか「テーマの編集というメニューから直すときは注意してください」という説明で通用するのか微妙です。
そもそも、納品先のお客様がPHPの編集に慣れているのであればサイト制作を外部に発注しないかもしれませんね。BizVektorで簡単に組み立てられるはずなので。
そんなわけで、連絡先に表示した画像を変更するのに毎回、functions.phpを修正しないで済むように、連絡先をウィジェット(ウィジェットエリア)にしておくのはどうでしょうか、というのが今回の趣旨です。
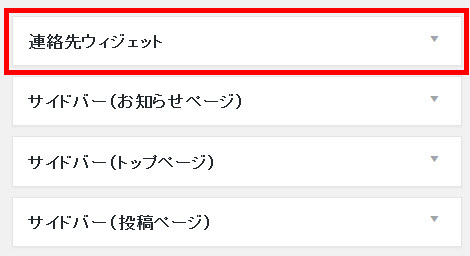
仕上がりイメージは次のようになります。「外観」-「ウィジェット」メニューにオリジナルのウィジェットエリア「連絡先ウィジェット」が追加されます。

以下、連絡先の部分をウィジェット対応にして、画像を表示するまでの手順を紹介します。
「連絡先ウィジェット」の作成
まずは、「外観」-「ウィジェット」メニューで使えるウィジェットエリア「連絡先ウィジェット」を作成します。名前は自由ですが、ひとまず「連絡先ウィジェット」にしておきます。
コードを紹介する前に少しまわりくどい話をします。
好きなウィジェットエリア(多くはサイドバー)を作成するにはregister_sidebarという命令を使います。BizVektorのfunctions.phpにもregister_sidebarを使ってサイドバーが作成されているので参考になると思います。
自分でオリジナルのウィジェットエリアを追加したければ、使用中のテーマの記述にならってregister_sidebarで作成すれば大丈夫です。
ここでは次のコードを作成しました。これを子テーマのfunctions.phpにペーストします。
/* 「連絡先ウィジェット」の作成 */
add_action('init', 'my_register_sidebar');
function my_register_sidebar() {
register_sidebar(array(
'name' => '連絡先ウィジェット',
'id' => 'contact-widget-area',
'description' => '画面右上に表示されるウィジェットです。',
'before_widget' => '<div class="sideWidget widget %2$s" id="%1$s">',
'after_widget' => '</div>',
));
}
register_sidebarの他にも命令が使われていますが、その目的はウィジェットの表示順を最後にすることです。
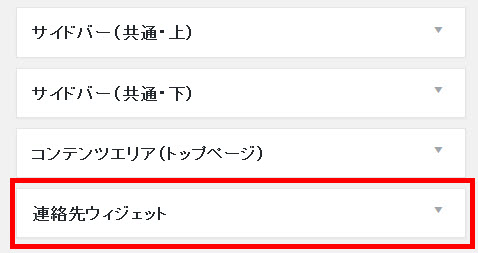
子テーマでウィジェットエリアを追加すると、最初から存在するウィジェットエリアより先に表示される場合があります。次のようなイメージです。

これにより、既存のウィジェットエリアの順番が変わってしまい問題が起きる場合があります。たとえば、テンプレートに「2番目のウィジェットの内容を表示してください」と書かれていた場合、ウィジェットの順番がずれることで間違った内容が表示されてしまいます。
BizVektorでは大丈夫なので単純に子テーマでregister_sidebarだけを使ってウィジェットを作成しても良いと思いますが、順番が変わることで不安になる方のために念のため最後にウィジェットが追加されるようにしています。
具体的にはinitフックを利用して、親テーマのウィジェット作成が終わってから子テーマのウィジェット作成を行うようにしています。
話が長くなりましたが、上記のコードを入力すればウィジェットエリアは完成です。「外観」-「ウィジェット」メニューを開くと、最後のウィジェットエリアとして「連絡先ウィジェット」が追加されているはずです。

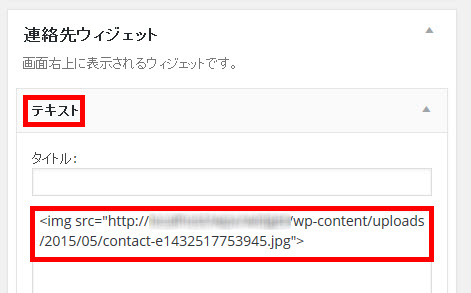
ウィジェットは使用可能になっているので、「テキスト」ウィジェットを追加して、表示したい画像のURLを入力しておきましょう。
テキストウィジェットに画像のURLを入力する方法がわからなければ、以下のページも参考にしてください。

続いて、この内容を画面に表示しましょう。
「連絡先」の代わりにウィジェットの内容を表示
作成したウィジェットをBizVektorの画面右上の「連絡先」に表示するため、次のようなコードを子テーマのfunctions.phpに入力します。
/* 連絡先にウィジェットを表示 */
add_filter('headContactCustom','my_headContactCustom');
function my_headContactCustom(){
ob_start();
echo '<div id="headContact"><div id="headContactInner">';
if (is_active_sidebar('contact-widget-area')) {
dynamic_sidebar('contact-widget-area');
}
echo '</div></div>';
return ob_get_clean();
}
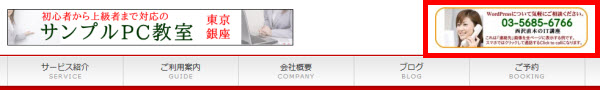
これで、画面右上に連絡先の代わりに「連絡先ウィジェット」の内容が表示されるようになります。

連絡先のウィジェット化は完了です。まだ使いやすくする方法もあるでしょうが、ここまで加工しておけば、「画像を変更しようと思ってfunctions.phpを間違って直して画面が真っ白に!」の恐れもなくなります。ここからの連絡先エリアのメンテナンスはメニューでウィジェットを操作するだけです。
あとは連絡先ウィジェットにいろいろとパーツを組み込んでみてください。
画像を表示する以外の使い方
サイズの都合で使えるパーツは限られるとは思いますが、実用性はともかくとして、次のようにMTS Simple Bookingの予約カレンダーも表示できます。

BizVektor特有の「お問い合わせはこちら」ボタンもウィジェットパーツなので簡単に表示できます。

おそらくCSSの修正が必要だと思いますが、話が長くなるのでここでは説明しません。興味がある方はWordPress個別サポートにご相談ください。
まとめ
このように、「ウィジェットの作成」と「ウィジェットの表示」という2種類のコードを記述すると、好きな場所にウィジェットを作成することができます。今回はBizVektorの画面右上の連絡先をウィジェットエリアに加工する例で紹介しましたが、フッターエリアや個別記事の本文下などにも同じ手法でウィジェットエリアを作成できます。
ウィジェットにしておけば、お客様に納品するサイトも簡単にメンテナンスしてもらうことができます。いろいろとお試しください。