BizVektor Vastのグローバルメニューを透過させる
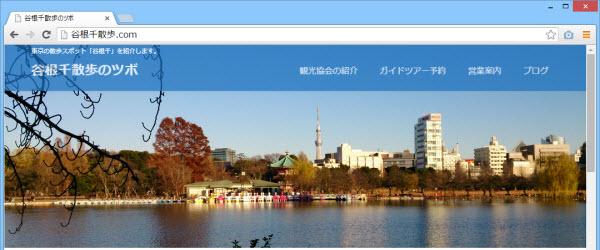
BizVektorの拡張デザインスキンBizVektor Vastは画面最上部に表示されるグローバルメニューが特徴的です。

このグローバルメニューを透過(半透明に)したり、スクロール時に色を変える方法を紹介します。
この記事の内容
通常のグローバルメニューの色
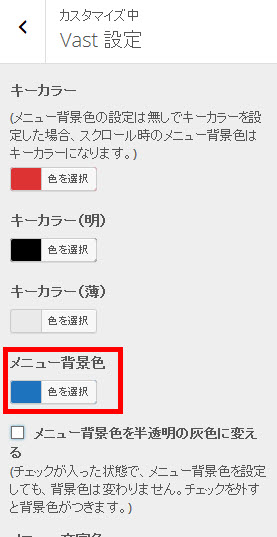
BizVektor Vastのグローバルメニューの色は「外観」-「カスタマイズ」メニューの「Vast 設定」-「メニュー背景色」で設定できます。

選択した色がグローバルメニューに反映されます。

グローバルメニューの背景を透過させる
グローバルメニューの背景を透過させて半透明にしたい場合は、次のようなCSSを「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssに入力します。
/* グローバルメニューの背景を透過 */
#header {
opacity: 0.7;
}
グローバルメニューが半透明になって背景が透けます。

スクロールが始まってから半透明にする
上記のように常に半透明にせず、最初は不透明の状態でスクロールが始まってから半透明にする場合は、上記のCSSを削除してベタ塗りの状態に戻して、代わりに次のようなPHPを子テーマのfunctions.phpに入力します。
/* スクロール時に背景を透過 */
function my_wp_footer(){
?>
<script>
jQuery(function() {
var header = jQuery('#header');
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 0) {
header.css('opacity', '0.6');
} else {
header.css('opacity', '1');
}
});
});
</script>
<?php
}
add_action('wp_footer', 'my_wp_footer');
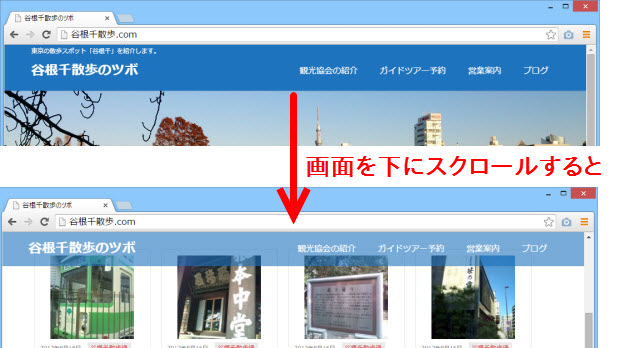
最初はグローバルメニューに背景色がそのまま設定されますが、下にスクロールすると透過されます。

ある程度スクロールしてから透過させる
上記のPHPでハイライトした行の「0」を好きな数字(サイズ:px)に変更すれば、「ある程度スクロールしてから」透過させることができます。例を以下に紹介します。
/* スクロール時に背景色を透過 */
function my_wp_footer(){
?>
<script>
jQuery(function() {
var header = jQuery('#header');
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 400) {
header.css('opacity', '0.6');
} else {
header.css('opacity', '1');
}
});
});
</script>
<?php
}
add_action('wp_footer', 'my_wp_footer');
スクロール時にグローバルメニューの背景色を変更する
スクロール時に透過させるだけでなく背景色も変えたい場合は、上記のPHPをfunctions.phpから削除して、代わりに次のPHPをfunctions.phpに入力します。スクロール時のグローバルメニューにclass名を付加するコードです。
/* スクロール時のヘッダーclass名を制御 */
function my_wp_footer(){
?>
<script>
jQuery(function() {
var header = jQuery('#header');
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 0) {
header.addClass('header-extra-css');
} else {
header.removeClass('header-extra-css');
}
});
});
</script>
<?php
}
add_action('wp_footer', 'my_wp_footer');
あとは、「header-extra-css」というclassに好きなスタイルを定義すれば、スクロール時に反映されます。CSSの例を紹介します。
/* スクロール時のグローバルメニュースタイル */
#header.header-extra-css {
background-color: #f0908d;
opacity: 0.7;
}
これで、スクロール時にグローバルメニューの背景色が切り替わり、半透明にもなります。











