あなたのWordPressにテストサイトのURLが残っていませんか?
納品されたホームページをチェックしていると施工不良が見つかることもあります。見た目でわかる不具合であれば「ここがおかしい!」と指摘できるはずですが、問題は「見えない部分の施工不良」です。
まさに今話題になっているマンションの施工不良と同じように
- 見えない部分の施工不良は気づきにくい
- 忘れたころに問題が起きて大騒ぎになる
という構造です。
その典型的な例が「テストサイトのURLが残っている!」です。
画像のURLがテストサイトのままになっている
納品後のサイトのチェックはどうしても、画像は正しく表示されているか、レイアウトは崩れていないかなど、画面に見えている部分が中心になってしまいます。では、その画像のURLがテストサイトのままになっていないかチェックしていますか?
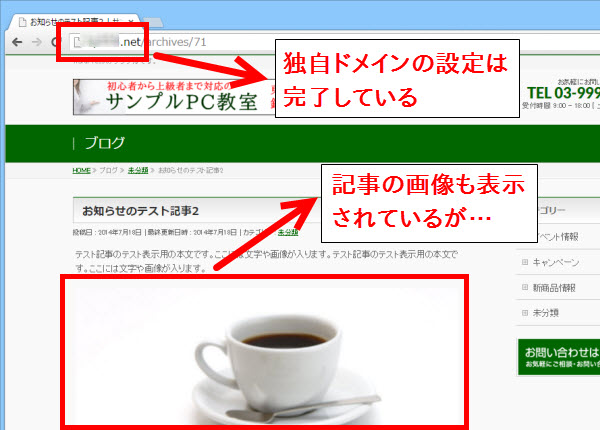
たとえば、ある記事をチェックしたとします。記事で使っている画像も正しく表示されているので特に問題がないように見えるかもしれません。

記事で使われている画像のURLをチェックしてみましょう。ブラウザで画像を右クリックして次のメニューを使うとURLを調べることができます。
- FireFox --- 「画像だけを表示」メニュー
- Google Chrome --- 「新しいタブで画像を開く」メニュー
- Internet Explorer --- 「プロパティ」メニュー
- Safari --- 「イメージを新規タブで開く」メニュー
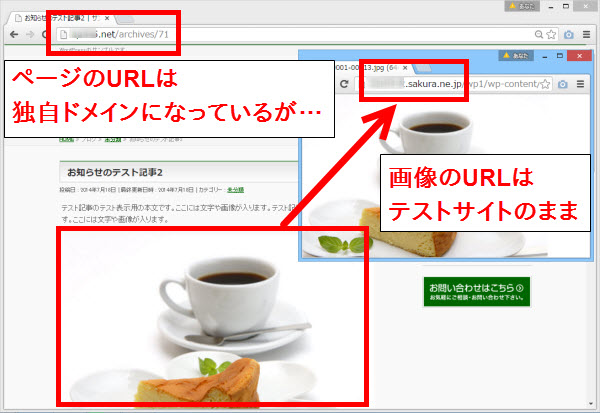
次のように表示中のページが独自ドメイン(例:http://example.com/)なのに、画像のURLがテストサイト(例:http://ユーザー名.sakura.ne.jp/)になっていませんか?

もしもテストサイトのアドレスが残っていた場合は、立派な施工不良です。
「確かに画像のURLはテストサイトのままですが、特に問題は起きていませんが」と思った方へ。マンションの施工不良の例を思い出してください。
施工不良があったとしても、
- 完成直後は問題が起きないかもしれない
- 忘れたころに大問題が噴出するかもしれない
ということです。
ホームページの「テストサイトのURLが残っている」問題も同じです。完成直後は目に見える問題は起きないかもしれませんが、忘れたころに何かが起きるかもしれません。
「何も問題が起きないかもしれない」という点も、マンションの施工不良と同じです。マンションとかホームページという限られた世界の問題ではなく、世の中のあらゆる問題に当てはまる考え方かもしれません。
「たとえ潜在的な問題があったとしても、すぐには顕在化しない。場合によっては最後まで何も問題が表面化しないかもしれない」ということです。
忘れたころに何が起きるのか?
完成直後は問題が起きないかもしれません。画像はテストサイトを参照しているので表示には問題なく、URLが古いままでも「見た目」は違和感がないからです。
では、忘れたころに、どのような問題が起きるのでしょうか。
そもそも、画像をテストサイトのURLから読み込んでも問題が起きないのは、テストサイトのURLが有効だからです。テストサイトを消してしまった場合や、サーバー業者を移転した場合、問題が表面化します。
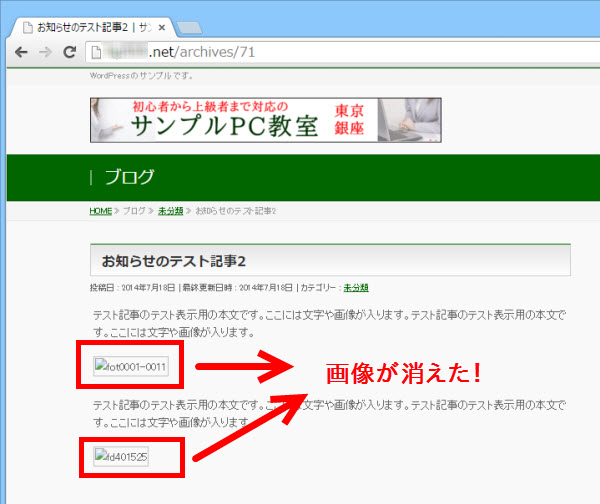
テストサイトのURLを参照したままでは、画像が表示されなくなります。その時点で「画像が全部消えた!」と大騒ぎになるかもしれません。

URLを直せば解決できるはずだが…
画像が消えたように見えても実際はテストサイトを消しただけなので、本稼働サイトに画像が正しくアップロードされていれば騒ぐ必要はありません。記事に含まれるテストサイトのURL「http://ユーザー名.sakura.ne.jp/」を独自ドメイン「http://example.com/」に変更すれば、正しく画像が表示されるようになるはずです。
テストサイトから本番サイトに画像をアップロードしていなかった場合は…それは大騒ぎになるでしょうね。残念ながら…
ですから、問題が表面化する前に、こうした目に見えない部分の施工不良もチェックが必要なのです。「画像のURLが古い!」は象徴的な問題です。
手作業で置き換える場合は投稿や固定ページの本文以外に入っている古いURLにも注意してください。たとえば、カスタムメニューの「ホーム」リンクのURLがテストサイトのままになっているのは定番の作業漏れです。
見える部分の施工不良もチェックが必要です
今回は「目に見えない部分の施工不良」を取り上げましたが、言うまでもなく「目に見える部分」の施工不良もチェックが必要です。
たとえば、次のような部分です。
- 「WordPressアドレス」と「サイトアドレス」のドメインが違っていないか(URLは違うこともあるので注意)
- ブログ記事が正しく表示されるか(アーカイブと個別記事)
- 固定ページは編集画面からメンテナンスできるか
- ヘッダー画像は「外観」-「ヘッダー」から変更できるか
- グローバルメニューを「外観」-「メニュー」から変更できるか
- グローバルメニューの項目は自由に増やせるか(画像で固定されていないか)
- サイドバーを「外観」-「ウィジェット」でメンテナンスできるか
- ページのURLに「?」が付いていないか
- ページのURLが日本語になっていないか(例:http://example.com/会社概要)
- ログイン中のユーザー(自分のこと)の権限は「管理者」になっているか
- WP Multibyte Patchプラグインが有効化され最新版にアップデートされているか
- 「設定」‐「表示設定」で「検索エンジンがサイトをインデックスしないようにする」にチェックが入っていないか
- 「投稿」‐「カテゴリー」メニューに「未分類」カテゴリーが残っていないか
- テスト投稿「Hello world!」やテストページ「サンプルページ」が残っていないか
必ずしもすべてが施工不良の例ではありませんが、作成したいサイトの性格に応じてチェックしてください。
今回は趣旨が違うので詳しい説明はしませんが、納品されたサイトについて施工不良が気になる方はWordPress個別サポートで一緒にチェックさせていただきます。1時間くらいです。
まとめ
このようにホームページにもマンションと同じように「見えない部分の施工不良」が存在する場合があります。「画像のURL」は典型的な例です。業者によっては、このような問題が起きないように画像URLを相対パスにするなど工夫して制作してくれている場合もありますが、納品を受ける側としては油断は禁物です。正しく施工されているかは外側から見ても判断できません。簡単にチェックできるので、一度、画像のURLをチェックしてみましょう。