BizVektor Global Editionで子テーマのインストールに失敗するとき
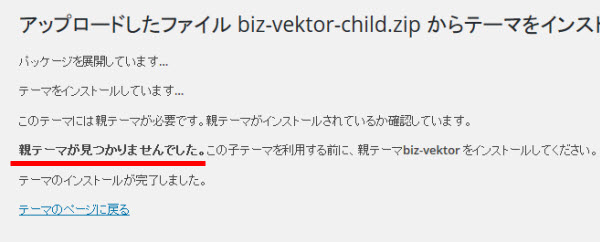
BizVektor Global EditionにBizVektorの子テーマのサンプルでダウンロードした子テーマのたたき台をインストールすると、次のようにエラーメッセージが表示されるかもしれません。

これはBizVektor Global Editionのフォルダ名が子テーマの指定と異なるためです。
- 子テーマの指定 --- biz-vektor
- 実際のフォルダ --- bizvektor-global-edition
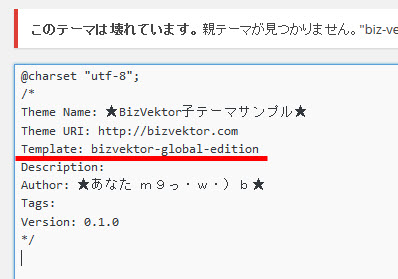
対応は簡単で、有効化に失敗した子テーマのstyle.cssを開き、次の「Template」の行を修正するだけです。
@charset "utf-8"; /* Theme Name: ★BizVektor子テーマサンプル★ Theme URI: http://bizvektor.com Template: biz-vektor Description: Author: ★あなた m9っ・w・)b★ Tags: Version: 0.1.0 */
修正後は次のようになります。
@charset "utf-8"; /* Theme Name: ★BizVektor子テーマサンプル★ Theme URI: http://bizvektor.com Template: bizvektor-global-edition Description: Author: ★あなた m9っ・w・)b★ Tags: Version: 0.1.0 */
「外観」-「テーマ編集」メニューから修正する場合は、画面右上の「編集するテーマを選択」から「BizVektor子テーマ」を選んで「選択」ボタンをクリックします。

「このテーマは壊れています。」と表示されますが、気にする必要はありません。

編集画面に表示されたコードから「Template」の「biz-vektor」を「bizvektor-global-edition」に修正しましょう。

「ファイルを更新」ボタンをクリックすると、「このテーマは壊れています。」のメッセージが消えるはずです。

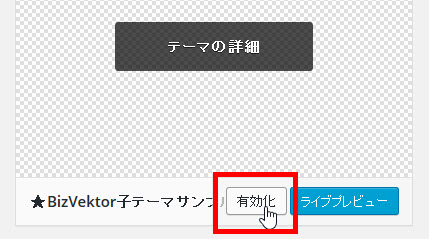
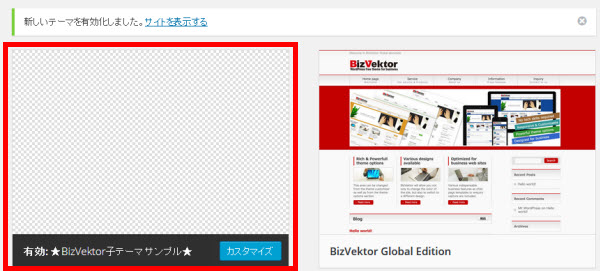
これでBizVektorの子テーマが使用可能になったので、「外観」-「テーマ」メニューを開いて、子テーマを有効化しましょう。

BizVektorの子テーマが有効化されます。

あとは自由にカスタマイズしていけば大丈夫です。