Welcartで商品画像(メイン・サムネイル)のサイズを変更する
Welcartの商品ページで商品画像のサイズをカスタマイズする方法を紹介します。
といっても、Welcartに最適化されたテーマ(例:http://welthemes.com/)では商品画像のサイズも良い感じにレイアウトされているので、ここでのカスタマイズは不要でしょう。
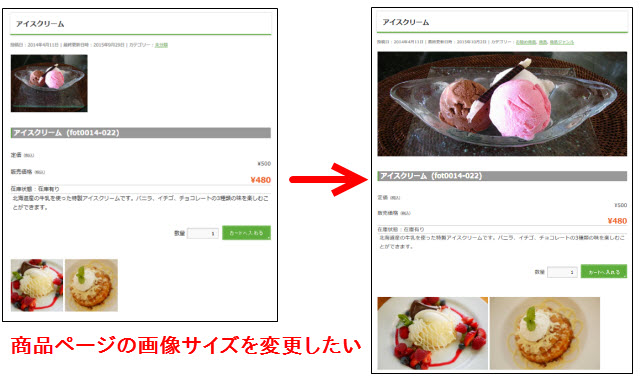
それに対してBizVektorなど一般的なテーマはWelcartに最適化されていないので、画像サイズが小さく感じることもあります。たとえば、以下の左側のイメージです。

ここでは上記の右側のように商品画像のサイズを変更する方法を紹介します。
以下の内容はWelcartのバージョン 1.5.1で検証しています。
商品のメイン画像とサムネイル画像
商品ページに表示されるメイン画像とサムネイル画像は、Welcartの商品マスターメニューでアップロードされた画像が使われます。
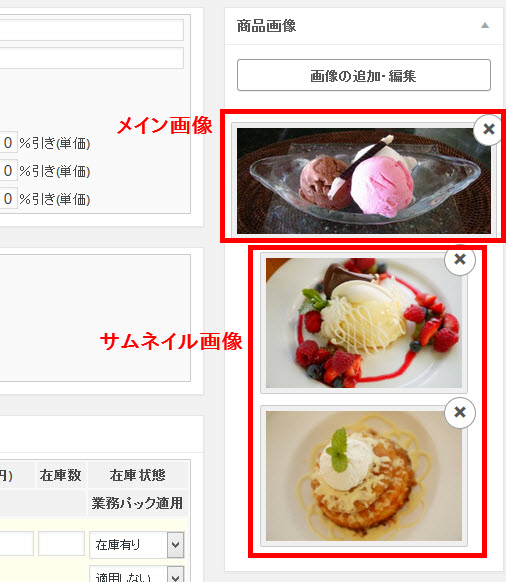
アップロードした画像は「Welcart Shop」‐「商品情報編集」画面にて次のように一覧表示されます。

一番上の画像がメイン画像として使われます。2番目以降が順番にサムネイル画像として表示されます。この順番は画像をドラッグアンドドロップして変更できます。ひとまずアップロードする画像のサイズは意識しないで大丈夫ですが、この記事の内容を試すなら大きい画像をアップロードしておくと良いでしょう。
商品画像の表示(single_item.php)
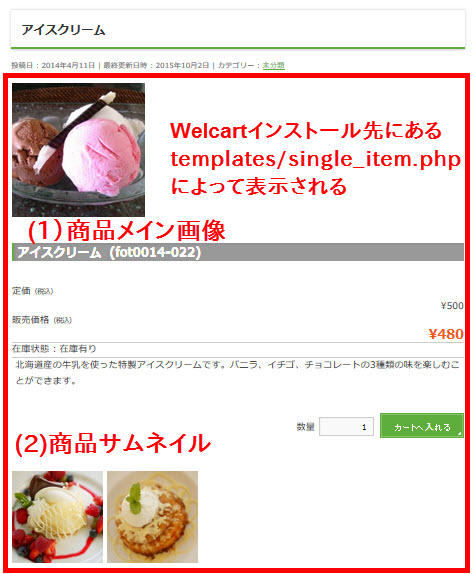
Welcartの商品詳細ページ(購入ページ)は次のように表示されます。画面上部の画像がメイン画像、下に並んだ画像がサムネイルです。
初期設定では、メイン画像が幅200px、高さ250px、サムネイルが幅137px、高さ200pxとなっていますが、このサイズで切り取って表示されるわけではないので、「これくらいのサイズの画像が表示される」と、ふわっとしたイメージで考えてください。

BizVektorのようにWelcartのテンプレートを使っていないテーマでは、これらの画像を含めた商品詳細ページの表示にはWelcartのインストール先(usc-e-shopフォルダ)のtemplatesフォルダにあるsingle_item.phpが使われます。
商品画像のサイズ変更
上記の商品メイン画像(1)やサムネイル画像(2)もsingle_item.phpから出力されます。これらの画像のサイズを変更していきましょう。
(1)商品のメイン画像
商品のメイン画像(1)は、single_item.phpの次のコードから表示されます。
$itemImage = usces_the_itemImage(0, 200, 250, $post, 'return');
この「200, 250」が画像の幅と高さを示しています。簡単に作業したければこの数字を「500, 500」のように変更すればメイン画像のサイズを変更できます。
ただし、プラグイン本体を修正することのデメリットは大きい(Welcartをバージョンアップできなくなる)ので、本体のsingle_item.phpを直接修正せずに、メイン画像のために用意されたusces_filter_the_itemImageフックを使った方が無難です。
具体的には次のようなコードを子テーマのfunctions.phpなどに入力します。
/* 商品メイン画像のサイズ設定 */
function my_usces_filter_the_itemImage($itemImage, $post) {
return usces_the_itemImage(0, 800, 800, $post, 'return');
}
add_filter('usces_filter_the_itemImage', 'my_usces_filter_the_itemImage', 10, 2);
「800, 800」は幅800px、高さ800pxを示しています。おおざっぱに設定してあるので、画面表示を見て自由に適切なサイズにカスタマイズしてください。
表示結果は次のようになります。

(2)商品のサムネイル画像
サムネイル画像(2)もsingle_item.phpから出力されます。
$itemImage = usces_the_itemImage($id, 137, 200, $post, 'return');
「137, 200」というサイズ設定によって基本的にはサムネイル画像(幅150px、高さ150px)が表示されることになります。
この部分にもusces_filter_the_SubImageというフックが設定されているので、次のようなコードを子テーマのfunctions.phpなどに入力すればサムネイルのサイズを変更することができます。
/* 商品サムネイル画像のサイズ設定 */
function my_usces_filter_the_SubImage($itemImage, $post, $id) {
return usces_the_itemImage($id, 300, 300, $post, 'return');
}
add_filter('usces_filter_the_SubImage', 'my_usces_filter_the_SubImage', 10, 3);
初期設定の中サイズ画像に合わせて画像のサイズ制限を「300, 300」(幅300px、高さ300px)に設定していますが、自由に変更して、いろいろと試してみてください。
表示結果は次のようになります。

あとは、みなさんのアイデア次第です。いろいろと試行錯誤してみましょう。