テーマを変えたらアイキャッチ画像が縮んでしまったとき
「テーマを変更したらアイキャッチ画像のサイズがおかしくなった」
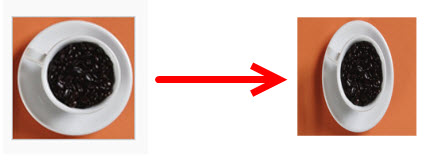
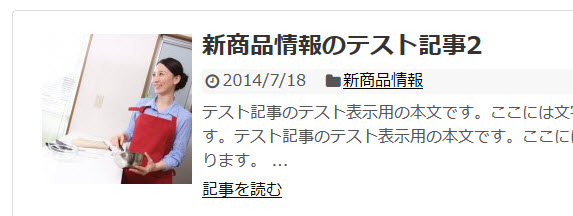
よく聞く問題です。たとえば、こんな感じで縮んだり引き延ばしになってしまったり。

そんなときはアイキャッチ画像を作り直しましょう。
といっても作業は簡単。Regenerate Thumbnailsプラグインをインストールして実行するだけです。

インストール後、「ツール」‐「Regen. Thumbnails」メニューで「Regenerate All Thumbnails」ボタンをクリックすれば、すべての画像についてアイキャッチ画像(投稿サムネイル)が再作成されます。
作業はこれで終わりですが仕組みが気になる方のために、なぜテーマを変更するとアイキャッチ画像の表示がおかしくなるのか簡単に説明します。
この記事の内容
アイキャッチ画像はここにある
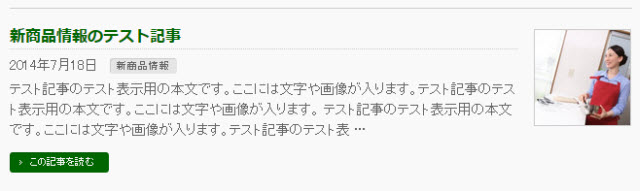
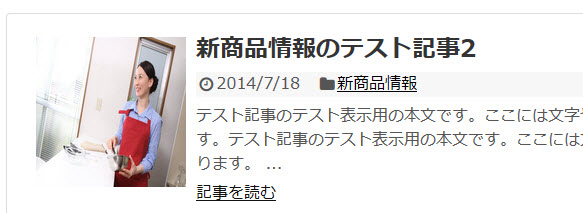
まず、テーマ変更前は次のように問題なくアイキャッチ画像が表示されています。

この画像は、元になる画像をアップロードした時点で作成されます。編集画面で選択できる「中サイズ」「大サイズ」などの画像と一緒に複数の画像が作成されるのが一般的です。
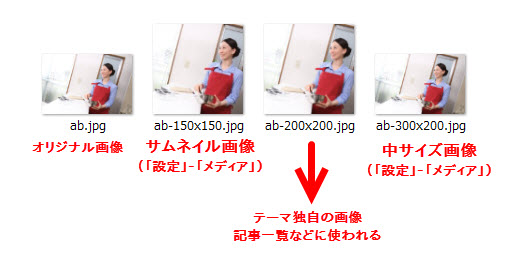
たとえば次のようにサイズの異なる画像が作成されます。

「サムネイル」や「中サイズ」とは「設定」‐「メディア」メニューでサイズを設定できる画像で、テーマとは関係なくWordPressの基本機能で作成されます。
その他の画像はテーマによって追加された画像です。「記事を一覧するときは幅200pxの画像を使いたい」のような発想に基づいて、上記の「中サイズ」などの画像と一緒にテーマ独自の画像を作成することができます。
まとめると、この例では「ab.jpg」という画像から次の画像が作成されています。
- ab.jpg --- アップロードした画像
- ab-150x150.jpg --- サムネイル画像(WordPressの基本機能)
- ab-200x200.jpg --- テーマ独自の画像(複数の場合も)
- ab-300x200.jpg --- 中サイズ画像(WordPressの基本機能)
ab-300x200.jpgの「300x200」は幅300px、高さ200pxというサイズを示しています。サイズの異なる画像を何枚か作成することで、「ここは小さい画像で」「ここは大きい画像で」のように用途に応じて別々の画像を表示することができます。
重要なことは、これらの画像はテーマが自由にサイズを決められるということです。しかも、その画像が作成されるタイミングは画像のアップロード時です。
つまり、テーマを切り替えると、変更後のテーマで使う画像が存在しないという問題が発生する可能性があります。
テーマ変更でアイキャッチ画像に違和感が
同じテーマを使い続けている間は問題も起きないので、こうした仕組みを知らなくても大丈夫です。ところが、テーマを切り替えると、「テーマ独自の画像」が異なるため「アイキャッチ画像のサイズがおかしい!」のような問題が起きます。
たとえば、テーマをBizVektorからSimplicityに切り替えてみます。アイキャッチ画像の表示がおかしくなるでしょう。具体的には女性が細長くなったように見えませんか?

原因は、変更前後のテーマで準備されている画像が異なるためです。
変更後のテーマ(Simplicity)でアイキャッチ画像を表示する部分のコードの例を見ると「thumb150」という名称の画像を表示することになっています。
<?php the_post_thumbnail( 'thumb150', …略…); ?>
この「thumb150」のような名称はテーマ側で自由に命名できる画像名(ファイル名ではありません)です。具体的にはfunctions.phpに次のようなコードが書かれています。
add_image_size('thumb150',150,150,true);
これにより、このテーマで画像をアップロードすると幅150px、高さ150pxの画像が作成され、「thumb150」という名称(しつこいですがファイル名ではありません)でデータベースに登録されます。
興味がある方はWordPressデータベースのwp_postmetaテーブルを開いてmeta_keyフィールドが「_wp_attachment_metadata」のデータを探してみてください。アップロードされた画像について、同時に作成されたファイル名と画像名が格納されているはずです。
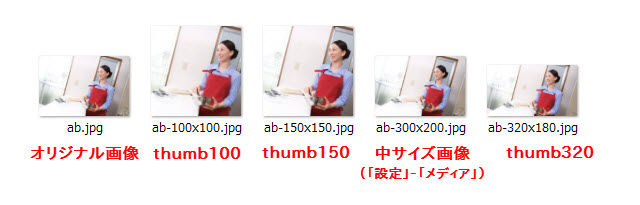
変更後のテーマ(Simplicity)の画像構成は次のようになっています。

記事を一覧するときに「thumb150を使います」と呼び出したとしても変更前のテーマ(BizVektor)では「thumb150」という名称の画像が登録されていないでしょう。
そのため、代わりに表示された画像のサイズが正規のスタイル定義にマッチせずに縮んだり引き延ばしになったりします。
テーマを切り替えても問題が起きないことも
テーマを切り替えても問題が起きないこともあります。それは、偶然、共通の画像を表示していたからです。
たとえば、WordPressの基本機能では「設定」‐「メディア」メニューにあるようにサムネイル画像、中サイズ画像、大サイズ画像などが作成されます。これはテーマに関係なくWordPressの基本機能です。
これらの画像は、アイキャッチ画像を表示する命令「the_post_thumbnail」で、次のような画像名を指定して表示することができます。
- thumbnail --- サムネイル
- medium --- 中サイズ
- large --- 大サイズ
- full --- フルサイズ
サムネイルを表示するコードの例は次のようになります。
<?php the_post_thumbnail( 'thumbnail', …略…
変更前後のテーマで、このように「共通の画像名」を使って見出し画像を表示している場合、アイキャッチ画像の表示問題が発生しないこともあります。
解決策はアイキャッチ画像を作り直すか既存の画像を使うか
解決策1:アイキャッチ画像を再作成する
解決策はすでに紹介したように、アイキャッチ画像を再作成するだけです。それには、Regenerate Thumbnailsプラグインをインストールして、「ツール」‐「Regen. Thumbnails」メニューで「Regenerate All Thumbnails」ボタンをクリックすれば大丈夫です。
解決策2:既存のアイキャッチ画像を使う
上記の方法で簡単に解決できますが、WordPressの勉強のついでにテンプレートを修正する練習をしてみたい方は、アイキャッチ画像を表示している命令「the_post_thumbnail」で指定された画像名(例:thumb150)を変更してみましょう。
たとえば、次のように「thumbnail」に変更してみます。
<?php the_post_thumbnail( 'thumbnail', …略…
投稿の見出し画像が正しく表示されるかもしれません。正しい対応ではないので、「お試し」にとどめてください。

「thumbnail」の部分は次のような文字に変えることで、さまざまなサイズの画像を表示することができます。ただし、多くのテーマではCSSで制御されている画像サイズも修正する必要があるはずなので深追いは禁物です。
- thumbnail --- サムネイル
- medium --- 中サイズ
- large --- 大サイズ
- full --- フルサイズ
アイキャッチ画像を表示するthe_post_thumbnailについて詳しくは、以下のページをご覧ください。
WordPressドキュメント:テンプレートタグ「the_post_thumbnail」
まとめ
アイキャッチ画像はテーマのfunctions.phpでサイズと名称を登録し、テンプレートのthe_post_thumbnailで表示するという仕組みです。テーマを変更すると、変更前後の設定が異なるため「サイズがおかしい」のような問題が発生します。これらの仕組みについて深入りする必要はありませんが、使用中のテーマでアイキャッチ画像のサイズを変えてみたい方は参考にしてください。