CSSでページごとに別のスタイルを設定したいときはbodyタグをチェック!
WordPressで作成中のサイトで「トップページだけタイトルを消したい」とか、「固定ページのサイドバーを消したい」など、ページごとにデザインやレイアウトを変えたいことはありませんか?
そんなときはページのbodyタグを見てみましょう。

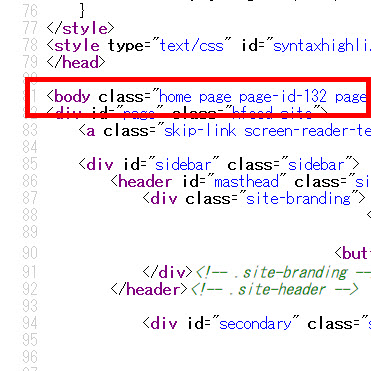
次のように長いclass名が付いているはずです。
<body class="home page page-id-132 page-template-default…略…">
「home」がトップページだということを示しています。「page」は固定ページ、「page-id-132」はページ番号(post id)が132番のページだという意味です。
このように、各ページのbodyタグには、そのページを識別するさまざまなclass名が付加されています。その規則性を活かして「トップページだけ」や「アーカイブページだけ」などの条件で特定のページのスタイルだけを変更することができます。
この記事の内容
bodyタグにclass名が付いていない場合
さっそく自分のサイトのbodyタグを確認してみて「class名なんて付いていませんが?!」という方。たとえば、こんな感じでしょうか。
<body>
多くのテーマではbodyタグに長いclass名が付いているはずですが、制作を外部に依頼したオーダーメイドのサイトなどでは、このようなアッサリしたbodyタグのサイトが納品されてくる場合があります。
その場合、テーマのheader.php(できれば子テーマで)を開いてbodyタグを次のように変更してみてください。
<body <?php body_class(); ?>>
少し紛らわしいので慎重に作業してください。<body>の間に<?php body_class(); ?>を差し込むイメージです。
これで、表示中のページに応じて複数のclass名が出力されるようになります。
「body_class」によって付加されるclass名
このbody_classという命令によって、そのページに関連する複数のclassが自動生成されます。フロントページには「home」、投稿のトップページには「blog」、アーカイブには「archive」という具合です。
他にもページの種類に応じてclass名が作成されます。主なものを紹介します。
- フロントページ --- home
- 固定ページ
- page
- page-id-ページID(例:page-id-1234)
- 親ページの場合 --- page-parent
- 子ページの場合
- page-child
- parent-pageid-親ページID(例:parent-pageid-1234)
→ 共通の親ページを持つ子ページが同じclassになる
- テンプレートを使用したページ --- page-template-テンプレート名
(例:page-template-nosidebar) → 同じテンプレートで作ったページが同じclassに - 投稿のトップページ --- blog
- アーカイブ --- archive
- 年月アーカイブ --- date
- 著者アーカイブ
- author
- author-ユーザー名(例:author-nishizawa)
- author-ユーザーID(例:author-1)
- カスタム投稿タイプのアーカイブ
- post-type-archive
- post-type-archive-カスタム投稿タイプ(例:post-type-archive-info)
- カテゴリーページ
- category
- category-スラッグ(例:category-event)
※スラッグが日本語の場合は作成されません。タグページなども同じです。 - category-カテゴリーID(例:category-2)
- タグページ
- tag
- tag-スラッグ(例:tag-event)
- tag-タグID(例:tag-2)
- カスタムタクソノミーページ
- tax-カスタムタクソノミースラッグ(例:tax-shops)
- term-タームスラッグ(例:term-cafe)
- term-タームID(例:term-8)
- 添付ファイル
- attachment
- attachmentid-添付ファイルID(例:attachmentid-1234)
- attachment-MIMEタイプ(例:attachment-jpeg)
- 検索結果 --- search
- 検索結果が存在する場合 --- search-results
- 検索結果が存在しない場合 --- search-no-results
- 2ページ目以降 --- paged
- 404ページ --- error404
- 個別投稿
- single
- single-投稿タイプ(例:single-post)
- postid-投稿ID(例:postid-1234)
- single-format-投稿フォーマット(例:single-format-standard)
- ログイン中の場合 --- logged-in
さらに詳しく調べたい方はwp-includes/post-template.phpのget_body_class関数をご覧ください。
「このページだけ」を指定する方法
これらのclass名を使えば「このページだけにスタイルを適用」を実現できます。その考え方を説明しておきます。
たとえば、トップページの見出しのフォントサイズを大きくしたいと思ったとします。その際、単純にh1に対して「font-size: 30px;」を指定すればフォントサイズは変更できますが、サイト全体に反映されてしまいます。
h1 {font-size: 30px;}
この場合、トップページに付加される「home」というclass名を追加すればトップページだけにスタイル適用を限定することができます。単なるh1ではなく「トップページのh1」になったということです。
.home h1 {font-size: 30px;}
以下、いくつかのページでスタイルを切り替える例を紹介していきます。便宜上、ヘッダーの背景色を変える例で説明しますが、ヘッダーだけでなくサイドバー、フッター、グローバルメニューなどの色や背景画像をページごとに切り替えたいときも考え方は同じです。自由にカスタマイズしてください。
トップページ/トップページ以外
トップページ
「トップページのみ~したい」ときは「.home」を指定します。
/* トップページのみスタイルを設定 */
.home #header {
background-color: #060;
}
トップページは次のようになります。

トップページ以外には反映されません。

トップページ以外
逆に、トップページはスタイルを設定せずにトップページ以外の全ページにスタイルを設定したい場合は、:not擬似クラスを使います。「:not(.home)」で「homeクラス以外」を指定できます。
/* トップページ以外にスタイルを設定 */
body:not(.home) #header {
background-color: #060;
}
トップページ以外にスタイルが反映されます。

トップページには反映されません。
特定のページ/特定の記事
固定ページ
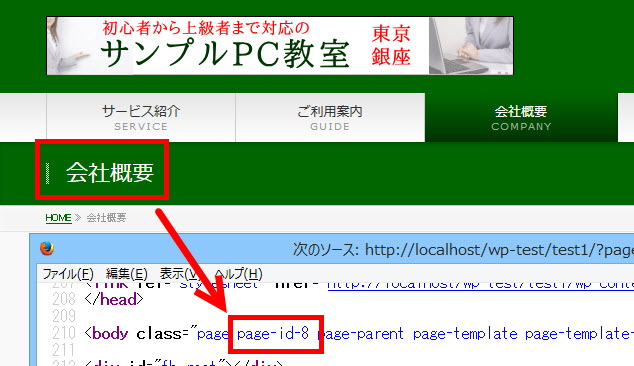
「問い合わせページだけ別のレイアウトにしたい」とか「この記事には広告を表示したくない」のように特定のページのみにスタイルを設定したい場合は、そのページのbodyタグを調べましょう。個別のclassが付いているはずです。

この例では「page-id-8」というclass名が見つかります。これは「ページ番号が8」のページに付加されるclass名です。全ページに異なるclass名が自動で付加されているので、「このページだけスタイルを変えたい」ときに使えます。
たとえば、「.page-id-8 #header」というセレクタを組み立てれば、「ページ番号が8」(例:会社概要)のスタイルのみを変更できます。
/* 特定のページのスタイルを設定 */
.page-id-8 #header {
background-color: #060;
}
個別の投稿(ブログ記事)
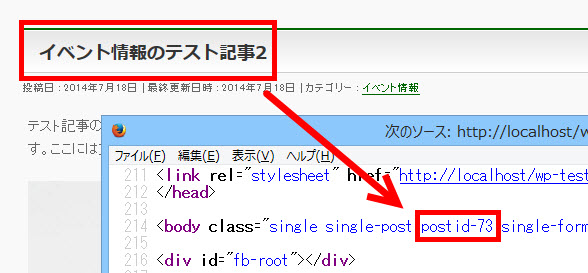
投稿の場合も同じようにbodyタグを調べると「postid-73」のようなclass名が付いています。

これを使ってセレクタを組み立てることができます。
/* 特定の記事のスタイルを設定 */
.postid-73 #header {
background-color: #060;
}
複数ページ一括でスタイル設定したい場合
複数ページにまとめて同じスタイルを設定したい場合は、上記のようにページごとに固有のclass名を1つずつ指定する方法もありますが面倒かもしれません。
同じ親ページを持つ子ページ
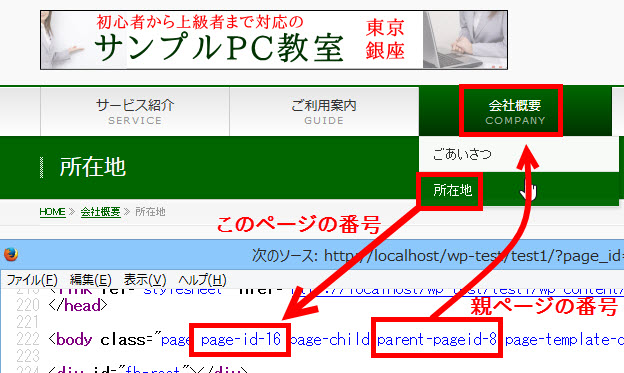
固定ページに親子関係を設定した場合、子ページは同じ親ページのIDを持つことになります。これを利用して、「同じ親ページに属する子ページ」に対してまとめて同じスタイルを設定することができます。たとえば、「会社概要」の子ページ「所在地」のbodyタグを見てみましょう。

このページ固有のclass「page-id-16」と共に親ページのclass「parent-pageid-8」が見つかるはずです。そのclassに対してスタイルを設定すれば複数の子ページにまとめて同じスタイルを設定することができます。
/* 同じ親ページに属する子ページのスタイルを設定 */
.parent-pageid-8 #header {
background-color: #060;
}
特定のテンプレートで作成したページ
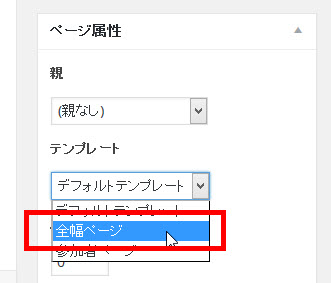
固定ページの作成時にテンプレートを選択できる場合、選択したテンプレート名がclass名に反映されます。たとえば、Twenty Fourteenで「全幅テンプレート」を選びます。

このページには「page-template-full-width」というclass名が付加されます。これを利用して、同じテンプレートを使っているページに対してまとめて同じスタイルを設定することができます。
投稿の一覧ページ
カテゴリーページ
カテゴリーページについては「archive」「category」「category-カテゴリー名」「category-カテゴリーID」のようなclass名が付いています。これを使ってスタイルを設定することができます。
/* 特定のカテゴリーページのスタイルを設定 */
.category-event #header {
background-color: #060;
}
セレクタに「archive」や「category」を指定すればすべてのアーカイブページ、「category-カテゴリー名」や「category-カテゴリーID」を指定すれば特定のカテゴリーページのスタイルを設定できます。
アーカイブページ
年月別などで記事を一覧表示するアーカイブページには「archive」や「date」などのclass名が付加されます。
- 全アーカイブページ --- archive
- 年月アーカイブ --- date
- 著者アーカイブ --- author/author-ユーザー名/author-ユーザーID
検索結果
検索結果のページには「search」や「search-results」のようなclass名が付加されます。
- 検索結果共通 --- search
- 検索結果が存在する場合 --- search-results
- 検索結果が存在しない場合 --- search-no-results
投稿のトップページ
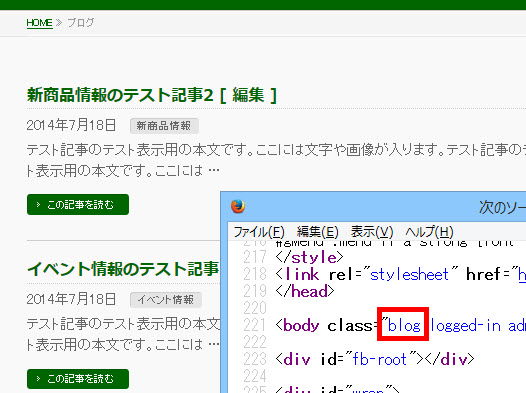
全カテゴリーの記事が一覧表示される「投稿のトップページ」には「blog」というclass名が付加されます。

次のようなCSSでスタイルを設定できます。
/* 投稿のトップページのスタイルを設定 */
.blog #header {
background-color: #060;
}
まとめ
このように、各ページのbodyタグに付加される固有のclass名を活用することで、そのページだけにスタイルを適用することができます。「それ以外」を示す:not擬似クラスも合わせて使うことで、活用の幅が広がります。あとは、あなたのアイデア次第です。試行錯誤してみましょう。












