WP-PageNaviを使ってWP_Queryにページナビゲーションを組み込む
多くのWordPressテーマではページナビゲーションが組み込まれているので基本的には「ページナビゲーションを組み込みたい!」で大騒ぎすることもありませんが、問題はブログの一覧表示を自作したときです。
固定ページの中でブログ記事などを一覧表示しようと思ってWP_Queryを使ってコードを作成したときに、後から「ページナビゲーションが付いていない」ということはよくあります。
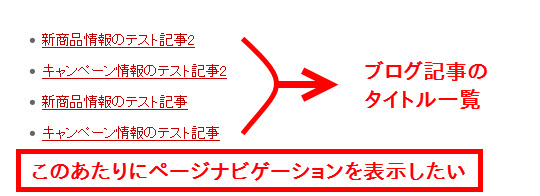
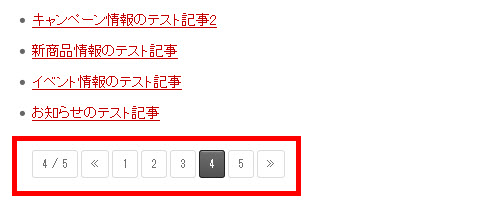
そんなときはWP-PageNaviプラグインが役立ちます。たとえば、次のようなページナビゲーションを表示することができます。

ただし、WP_QueryとWP-PageNaviプラグインの連携方法を理解していないと、単純にプラグインの公式サイトで提示されたコードをテンプレートに入力してもページナビゲーションは表示されません。
ここでは、WP_Queryを使って自力で作成したデータ一覧のコードにページナビゲーションを組み込む方法を紹介します。
この記事の内容
ブログ記事を一覧表示するサンプル
すでにブログ記事の一覧表示までは作成済みの方を対象にしますが、これから試す方や、自作のコードではうまくいかないのでゼロから検証したい方のために、WP_Queryを使ってブログ記事を一覧表示するコードを掲載します。固定ページのテンプレート(例:page-test.php)などに組み込んでお使いください。
<?php
/* (ステップ1)データの取得 */
$query = new WP_Query(
array(
'posts_per_page' => 4,
'post_type' => 'post',
)
);
?>
<?php
/* (ステップ2)データの表示 */
if ( $query->have_posts() ) : ?>
<ul>
<?php while ( $query->have_posts() ) : $query->the_post();?>
<li><a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
<?php endif; wp_reset_postdata(); ?>
表示結果は次のようになります。単純にブログ記事のタイトルを一覧表示しているだけです。

プラグインのインストール
上記のコードにページナビゲーションを組み込むため、2つのプラグイン「WP-PageNavi」と「Wp Pagenavi Style」をインストールします。
WP-PageNaviプラグインはページナビゲーションの表示に使います。

Wp Pagenavi Styleプラグインはページナビゲーションのスタイルを設定できます。

ナビゲーションの組み込み
冒頭で紹介したコードにページナビゲーションを組み込みます。それには、上記のコードに以下のハイライトした部分を追加します。
<?php
/* (ステップ1)データの取得 */
$paged = get_query_var('paged', 1);
$query = new WP_Query(
array(
'paged' => $paged,
'posts_per_page' => 4,
'post_type' => 'post',
)
);
?>
<?php
/* (ステップ2)データの表示 */
if ( $query->have_posts() ) : ?>
<ul>
<?php while ( $query->have_posts() ) : $query->the_post();?>
<li><a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
<?php wp_pagenavi(array('query' => $query)); ?>
<?php endif; wp_reset_postdata(); ?>
追加したパーツは次の3つです。
- 3行目:現在のページ番号を取得 --- 何ページ目を表示するのか特定するのに必要です。get_query_varで取得しています。
- 6行目:ページ番号をWP_Queryに反映 --- 表示するページの番号($paged)をWP_Queryに渡しています。
- 21行目:ページナビゲーションの表示 --- wp_pagenaviによってページナビゲーションを表示しています。表示対象のデータ(ここでは、$query)を指定することが重要です。
これで、ページナビゲーションがが表示されるようになります。

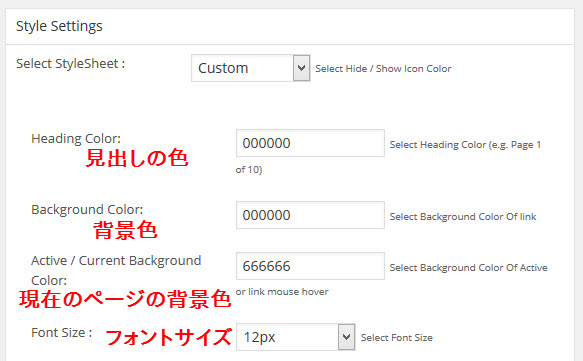
ページナビゲーションのスタイル
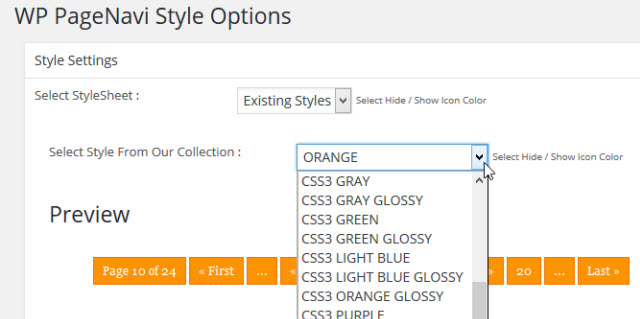
スタイルは「PageNavi Style」メニューで選択することができます。

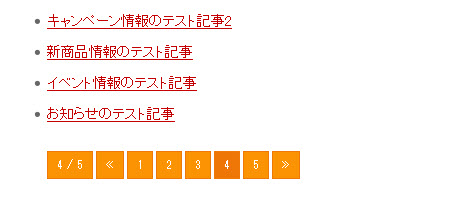
表示結果は次のようになります。

パターンを選ぶだけでなくフォントサイズや色などを細かくカスタマイズすることもできます。

ナビゲーションがうまく表示されないとき
対象データの指定を忘れずに
ページナビゲーションを表示する関数「wp_pagenavi」では基本的に、どのデータが対象なのか指定する必要があります(サンプルコードの21行目)。
つまり、
<?php wp_pagenavi(); ?>
ではうまくいかないはずです。
<?php wp_pagenavi(array('query' =>
$query)); ?>
のように、WP_Queryで取得したデータの格納先(ここでは「$query」)を指定する必要があります。
ページ番号の指定を忘れずに
次の処理を組み込んで、現在は何ページ目なのか指定する必要があります。
- 現在のページ番号を取得する --- サンプルコードの3行目
- そのページ番号のデータのみを取得する --- サンプルコードの6行目
たとえば、ページナビゲーションの「2」をクリックしたときは2ページ目の内容を表示します。そのため、現在のページ番号「2」を取得して、そのページのデータのみをWP_Queryで取得する必要があります。
うまくいかない場合、6行目の「get_query_var('paged', 1)」の「paged」を「page」に変更してみてください。
「データがなかったら」のブロックに入れないこと
データの一覧表示で「if~else~endif」というif文が使われている場合、「else~endif」の間にwp_pagenaviを追加してもうまくいきません。このブロックは「データがなかったら~する」の用途で使われているからです。
if文が長くなるとブロックの開始と終了が見づらくなりますが、次のようにwp_pagenaviが「else」と「endif」の間に入っていないか確認しましょう。
<?php
/* (ステップ2)データの表示 */
if ( $query->have_posts() ) : ?>
<ul>
<?php while ( $query->have_posts() ) : $query->the_post();?>
<li><a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
<?php else : ?>
<?php wp_pagenavi(array('query' => $query)); ?>
<?php endif; wp_reset_postdata(); ?>
まとめ
WP-PageNaviプラグインを使うと、このように簡単にページナビゲーションを表示することができます。自作のコードでも役立ちますが、WP_Queryと連携するには wp_pagenaviを呼び出すだけでは不十分です。「現在のページの特定」や「対象データの特定」というコードの意図を理解して、正しくページナビゲーションを表示できるようにしましょう。