BizVektorのグローバルメニューとヘッダー画像の位置を入れ替える
BizVektorではデザインスキンを何パターンか選べますが、グローバルメニューとヘッダー画像を入れ替えてみるとさらにデザインパターンが増えたような感じがしてワクワクするのは私だけでしょうか?
「グローバルメニューとヘッダー画像の入れ替え」と聞くとheader.phpの編集が必要に思えるかもしれませんが、ここでは、PHPを変更せずにCSSを使って実現する方法を紹介します。
仕上げるとヘッダー画像が上、その下にグローバルメニューが表示されます。

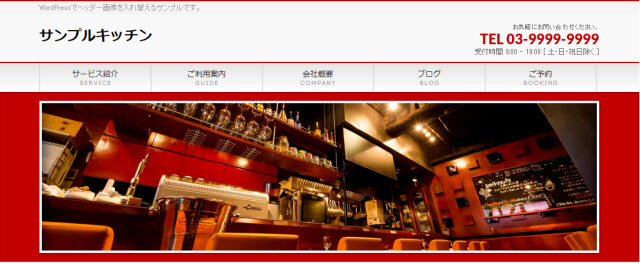
現在は次のように「サイト名(ロゴ画像)」「グローバルメニュー」「ヘッダー画像」の順に構成されています。

ヘッダー画像を消す
まずは、「外観」-「ヘッダー」メニューで「画像を非表示」をクリックしてヘッダー画像を消します。

ロゴ画像を表示する
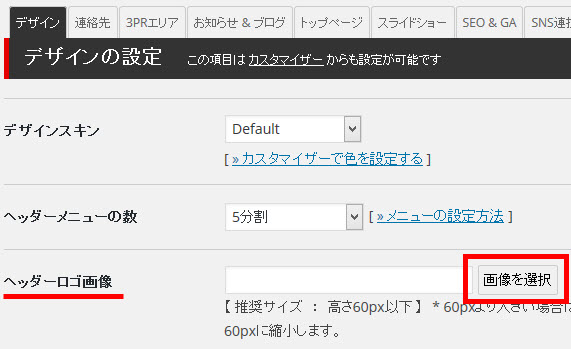
続いて、「外観」-「テーマオプション」メニューでヘッダー画像として使っていた画像をヘッダーロゴに設定します。

ヘッダー画像に使っていたものではなく、別の大きな画像でも大丈夫です。
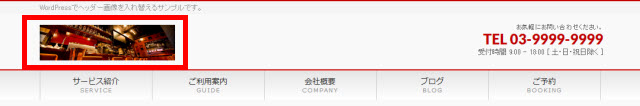
サイトを確認すると小さいロゴ画像が表示されるはずです。

ロゴ画像のサイズを設定
初期設定ではロゴ画像の高さは最大で60pxに縮小されます。このロゴ画像を画面いっぱいに広げてヘッダー画像のように見せる作戦です。そのため、次のようなCSSを「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssに入力します。
/* ★ロゴ画像の幅を画面いっぱいに */
#header #site-title a img {
width: 100%;
max-width: 100%;
height: auto;
max-height: 500px;
margin-top: 0;
}
/* ★ヘッダー幅を画面いっぱいに */
#header #site-title,
#headerInner {
width: 100%;
}
/* グローバルメニューの下線 */
#gMenu {
border-bottom: 2px solid #C30000;
}
/* キャッチフレーズを消す */
#headerTop {
display: none;
}
/* ヘッダー上の余白を消す */
#header {
padding-top: 0;
}
/* ヘッダー内部の余白を消す */
#headerInner {
margin: 0;
}
@media (min-width: 770px) {
/* サイトタイトル下の余白を消す */
#header #site-title {
padding-bottom: 0px;
}
/* 連絡先の位置の調整 */
#header {
position: relative;
}
#header #headContact {
width: auto;
padding: 10px;
background-color: #fef4f4;
position: absolute;
bottom: 5%;
right: 2%;
}
}
/* 連絡先の位置の微調整 */
#header #headContact {
margin: 5px;
}
ヘッダー画像自体のスタイルは★が付いている最初の2ブロックだけです。それ以降は連絡先など関連パーツのスタイル調整です。
表示結果は次のようになります。

ふわっと仕上げです。たたき台として表示確認して、各自カスタマイズしてください。うまくいかない場合や細かい修正はWordPress個別サポートにご相談ください。









