BizVektorに標準装備されたFont Awesomeを使ってあちこちにアイコンを表示する
WordPressのサイト制作時に「グローバルメニューにアイコンを付けたい」とか、「サイドバーにアイコンを入れたい」という要望をよく聞きます。そこでBizVektorを例にヘッダーや電話番号、3PRエリア、サイドバーなどにアイコンを入れる例を紹介します。
BizVektorではバージョン1.7からアイコンフォント「Font Awesome」が使用可能になっています。ライブラリをインストールしなくても、この記事で紹介したCSSやHTMLタグを入力するだけでアイコンが表示されるようになるはずです。

CSSは異なりますがBizVektor以外でも同じようなことができると思います。参考にしてください。
アイコンフォントについてピンとこない方は以下のページから読んでみてください。
この記事の内容
サイト名の前後にアイコンを表示
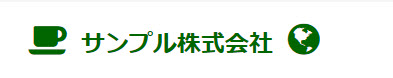
サイト名はロゴ画像に変更できますが、ロゴ画像ができるまでの間、サイト名だけでは殺風景だと感じたらアイコンでも入れておくと良いかもしれません。

CSSは次のようになります。
/* ヘッダーサイト名の前にアイコンを付加 */
#header #site-title a:before {
content: '\f0f4'; /* サイト名の前(コーヒーカップ) */
font-family: FontAwesome;
font-size: 36px;
padding-right: 5px;
}
/* ヘッダーサイト名の後にアイコンを付加 */
#header #site-title a:after {
content: '\f0ac'; /* サイト名の後(地球) */
font-family: FontAwesome;
font-size: 36px;
padding-left: 15px;
}
/* サイト名リンクの色設定 */
#header #site-title a {
color: #060;
}
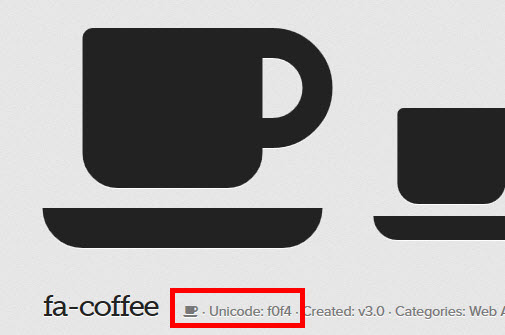
使いたいアイコンのコードはFont Awesomeのサイトで調べることができます。「Unicode」に表示されるコード(例:f0f4)をコピーして上記のCSSを置き換えれば大丈夫です。

アイコン検索ページはこちらです。
電話番号の「TEL」をアイコンに変更
通常、画面右上に表示される連絡先の電話番号の前には「TEL」の文字が付加されますが受話器アイコンに変更することもできます。

たとえば、functions.phpに次のようなコードを入力します。
add_filter('headContactCustom','do_head_contact_custom2');
function do_head_contact_custom2($headContact){
$options = biz_vektor_get_theme_options();
$contact_txt = $options['contact_txt'];
$tel_number = $options['tel_number'];
$contact_time = nl2br($options['contact_time']);
$headContact = '<div id="headContact"><div id="headContactInner">' . PHP_EOL;
if ($contact_txt) {
$headContact .= '<div id="headContactTxt">' . $contact_txt.'</div>' . PHP_EOL;
}
if ($tel_number) {
$headContact .= '<div id="headContactTel">' . PHP_EOL;
if ( function_exists('wp_is_mobile') && wp_is_mobile() ) {
$headContact .= '<a href="tel:' . $tel_number . '">
<i class="fa fa-phone-square"></i>' . $options['tel_number'] . '</a>' . PHP_EOL;
} else {
$headContact .= '<i class="fa fa-phone-square"></i>' . $tel_number . PHP_EOL;
}
$headContact .= '</div>' . PHP_EOL;
}
if ($contact_time) {
$headContact .= '<div id="headContactTime">' . $contact_time . '</div>' . PHP_EOL;
}
$headContact .= '</div></div>';
return $headContact;
}
このコードは以下のサイトを参考にさせていただきました。上記のハイライト部分の「fa-phone-square」が受話器のアイコンです。自由に変更してください。
CSSは次のようになります。
/* 連絡先の設定 */
#header #headContact #headContactInner {}
#header #headContact #headContactTxt {}
#header #headContact #headContactTel {
font-family: Lato;
font-size: 30px;
color: #c00;
}
#header #headContact #headContactTel i {
padding-right: 5px;
}
#header #headContact #headContactTime {}
連絡先の3パーツ「お問い合わせメッセージ」「電話番号」「受付時間」のHTMLのIDはそれぞれ、「headContactTxt」「headContactTel」「headContactTime」になります。ここでは電話番号のデザインのみ使っていますが、カスタマイズに使えるように他のパーツのセレクタも入れておきました。
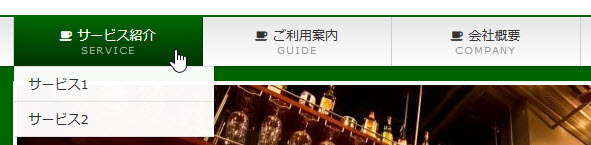
グローバルメニュー
グローバルメニューにアイコンを追加しておくと、文字だけのメニューより多少は目を引く効果があるでしょう。

CSSは次のようになります。
/* グローバルメニューにアイコンを付加 */
#gMenu .menu > li > a:before {
content: '\f0f4';
font-family: FontAwesome;
margin-right: 5px;
font-size: 12px;
}
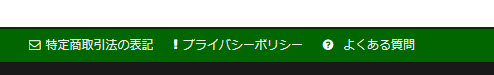
フッターナビゲーション(項目ごとにアイコンを変える)
フッターナビゲーションにもアイコンを入れることができます。考え方はグローバルメニューと同じです。ここでは、項目ごとに別々のアイコンを入れてみます。

CSSは次のようになります。
/* フッターナビゲーション */
#footMenu .menu li a {
background: none;
padding-left: 5px;
}
/* フッターナビゲーション項目1 */
#menu-item-235:before {
content: '\f003';
font-family: FontAwesome;
color: #fff;
}
/* フッターナビゲーション項目2 */
#menu-item-236:before {
content: '\f12a';
font-family: FontAwesome;
color: #fff;
}
/* フッターナビゲーション項目3 */
#menu-item-247:before {
content: '\f059';
font-family: FontAwesome;
color: #fff;
padding-right: 5px;
}
グローバルメニューの例のように「li > a」の:before疑似要素に対してアイコンを付加すれば、メニュー全体で共通のアイコンが付加されます。
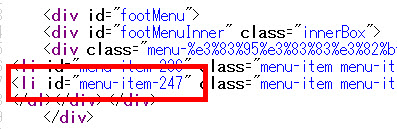
このフッターナビゲーションの例のように個別のメニュー項目(例:#menu-item-247)の:before疑似要素にアイコンを付加すれば、メニュー項目ごとに別々のアイコンを表示することができます。
個別のメニュー項目のIDはHTMLソースなどを見て調べることができます。

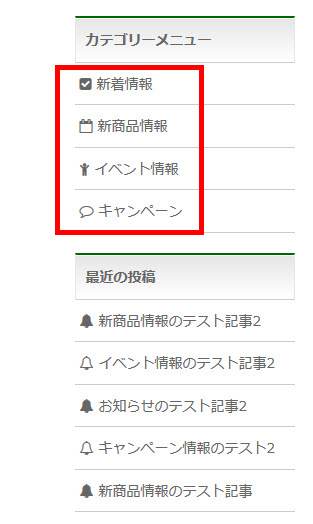
サイドバーのリストマークをアイコンに変更
サイドバーのリストマークもアイコンに変更できます。すべて同じにしたり、項目ごとに変える方法は上記のグローバルメニューやフッターナビゲーションと同じ考え方なので、ここでは1行ごとにアイコンを切り替えてみます。

CSSは次のようになります。
/* サイドバー項目のアイコン(奇数) */
.sideTower .sideWidget li:nth-child(odd) a:before {
content: '\f0f3';
font-family: FontAwesome;
padding-right: 5px;
}
/* サイドバー項目のアイコン(偶数) */
.sideTower .sideWidget li:nth-child(even) a:before {
content: '\f0a2';
font-family: FontAwesome;
padding-right: 5px;
}
奇数行目、偶数行目の箇条書きアイテム(liタグ)に対してスタイルを指定するため、次のような疑似要素を使っています。
- li:nth-child(odd) --- 奇数行目のli
- li:nth-child(even) --- 偶数行目のli
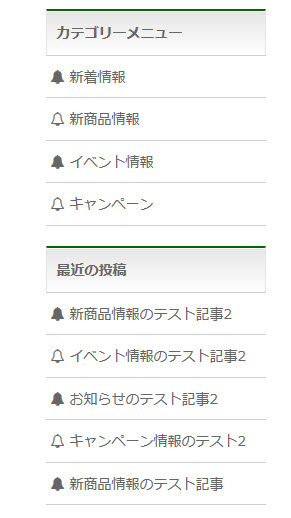
すべてのサイドバー項目について1行ごとにアイコンを切り替えるだけでは面白くなければ、項目ごとにアイコンを変えることもできます。たとえば、「最近の投稿」は1行ごとにアイコンを切り替え、「カテゴリーメニュー」は項目ごとに個別のアイコンを指定してみます。

CSSの考え方は上記で説明したフッターナビゲーションと同じです。個別の項目IDを調べてアイコンを指定します。
/* サイドバー個別項目1 */
.sideTower .sideWidget #menu-item-256 a:before {
content: '\f14a';
font-family: FontAwesome;
padding-right: 5px;
}
/* サイドバー個別項目2 */
.sideTower .sideWidget #menu-item-255 a:before {
content: '\f133';
font-family: FontAwesome;
padding-right: 5px;
}
/* サイドバー個別項目3 */
.sideTower .sideWidget #menu-item-253 a:before {
content: '\f1ae';
font-family: FontAwesome;
padding-right: 5px;
}
/* サイドバー個別項目4 */
.sideTower .sideWidget #menu-item-254 a:before {
content: '\f0e5';
font-family: FontAwesome;
padding-right: 5px;
}
3PRエリアの見出し
3PRエリアの見出しにアイコンを付加すれば、宣伝効果も上がることでしょう。

CSSは次のようになります。
/* 3PRエリアの見出しにアイコンを付加 */
#topPr .topPrInner h3:before {
content: '\f087';
font-family: FontAwesome;
margin-right: 5px;
}
#topPr .topPrInner h3 {
border: none;
padding-left: 0px;
text-align: center;
}
ブログ・お知らせ一覧
地味ですが、ブログ記事やお知らせ一覧のタイトルにもアイコンを付加できます。

CSSは次のようになります。
/* ブログリスト・お知らせリストにアイコンを付加 */
.entryTxtBox h4.entryTitle:before {
content: '\f0a4';
font-family: FontAwesome;
margin-right: 5px;
}
記事タイトル
個別記事のタイトルにもアイコンを表示できます。すでに見出しが枠囲みで装飾されているので不要かもしれませんが。

CSSは次のようになります。
/* ページタイトルのアイコン */
#content h1.entryPostTitle:before {
content: '\f130';
font-family: FontAwesome;
padding-right: 10px;
color: #c00;
}
アーカイブタイトル
一覧表示する記事のタイトル(カテゴリーなど)も見出しと同じです。

CSSは次のようになります。
/* アーカイブタイトルのアイコン */
#content h1.contentTitle:before {
content: '\f130';
font-family: FontAwesome;
padding-right: 10px;
color: #c00;
}
まとめ
このように、BizVektorのあちこちにアイコンを表示することができます。すべて表示する必要もないと思いますが、画面で特に強調したいパーツや役立ちそうなアイコンがあれば参考にしてください。