Contact Form 7で郵便番号から住所を自動入力(zipaddr-jp)
問い合わせフォームの入力を効率化する定番テクニックといえば、「郵便番号から住所を自動で入力する」です。WordPressでもzipaddr-jpプラグインを使えば、Contact Form 7などで作成したメールフォームで入力した郵便番号から住所(都道府県や市町村)を自動で入力することができます。

以下、Contact Form 7の問い合わせフォームを例に、zipaddr-jpプラグインを使って郵便番号から住所を自動入力する方法を紹介します。
この記事の内容
zipaddr-jpプラグインのインストール
「プラグイン」‐「新規追加」メニューからzipaddr-jpプラグインをインストール、有効化します。

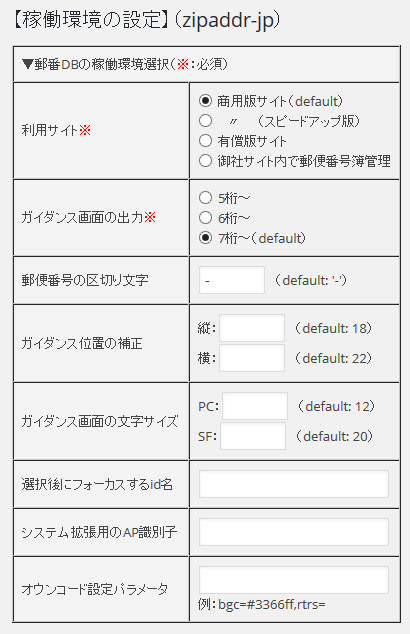
「設定」‐「zipaddr-jp」メニューで動作設定できますが、ひとまず初期設定のまま進めます。

設定内容は以下のページも参考にしてください。
Contact Form 7との連携
メールフォーム作成プラグイン「Contact Form 7」とzipaddr-jpプラグインを連携する方法を紹介します。すでにContact Form 7を使って簡単な問い合わせフォームを作ったことがある方を想定して説明します。
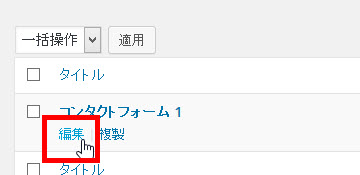
「問い合わせ」‐「コンタクトフォーム」メニューから、レイアウトを変更したいフォームの「編集」をクリックして編集画面を開きます。

「郵便番号」「都道府県」「市区町村」用のタグを作成
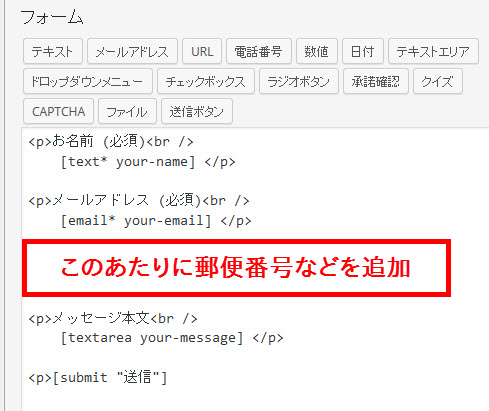
「フォーム」タブでメールフォームのレイアウト(タグ)を確認して、「郵便番号」「都道府県」「市区町村」を追加する場所をイメージしましょう。ここでは、「メールアドレス」と「メッセージ本文」の間に追加しますが、基本的には好きな場所で大丈夫です。

「郵便番号」「都道府県」「市区町村」を設定するためのテキストボックスを作成します。ポイントは各項目のidを次のように設定することです。
- 郵便番号 --- zip
- 都道府県 --- pref
- 市区町村 --- city
- 町域 --- addr
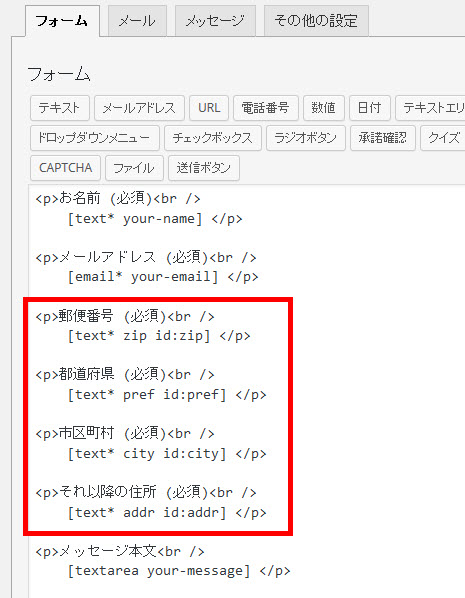
具体的なタグの例を以下に紹介します。
<p>郵便番号 (必須)<br />
[text* zip id:zip] </p>
<p>都道府県 (必須)<br />
[text* pref id:pref] </p>
<p>市区町村 (必須)<br />
[text* city id:city] </p>
<p>それ以降の住所 (必須)<br />
[text* addr id:addr] </p>
各項目のidが合っていれば、ピッタリ同じレイアウトにする必要はありません。
このタグを「フォーム」タブの適当な場所(例:「メールアドレス」と「メッセージ本文」の間)に入力します。

このフォームの表示イメージは次のようになります。

市区町村以降の住所を1つにまとめる場合
「それ以降の住所」(addr)を省略して市区町村と1つにまとめることもできます。
<p>郵便番号 (必須)<br />
[text* zip id:zip] </p>
<p>都道府県 (必須)<br />
[text* pref id:pref] </p>
<p>市区町村以降の住所 (必須)<br />
[text* city id:city] </p>
表示結果は次のようになります。

送信メールのメッセージ本文の組み立て
上記の作業と一緒に「メール」タブの「メッセージ本文」の修正を忘れないようにしましょう。入力した住所をメール本文に反映するために必要です。

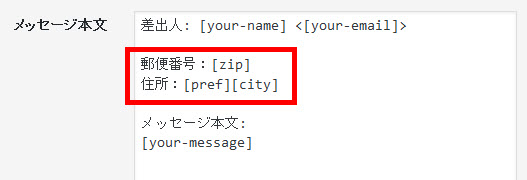
組み立てた住所のタグは次のようになります。
郵便番号:[zip] 住所:[pref][city]
1行にまとめることもできます。
住所:[zip] [pref][city]
市区町村と町域を分ける場合は次のようになります。
郵便番号:[zip] 住所:[pref][city][addr]
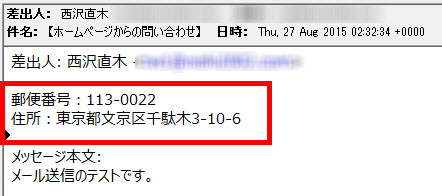
好きなフォーマットのタグを「メッセージ本文」に入力しておきましょう。これで、メールに郵便番号と住所が入ってくるはずです。たとえば、次のようになります。

作成したフォームの動作確認
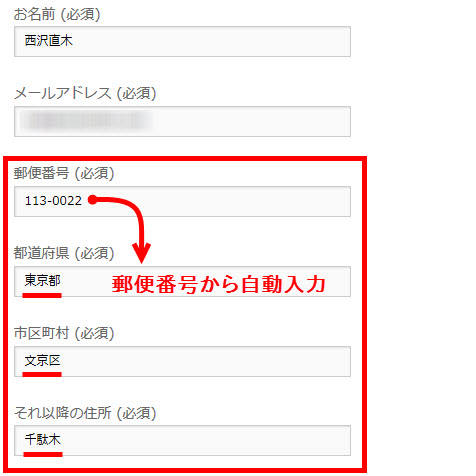
レイアウトを変更した問い合わせフォームを表示して郵便番号を入力すると、連動して住所(都道府県と市町村)が自動で入力されるはずです。

自動入力された途中までの住所を入力してもらう手間が省けるのでスムーズな問い合わせや成約の増加に役立ちます。
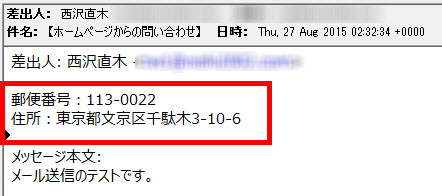
メールを送信すると、次のように住所が入ってきます。

住所を1行にまとめた場合は「住所:113-0022 東京都文京区千駄木3-10-6」のようにフォーマットされます。
まとめ
このようにzipaddr-jpプラグインを使うと、入力した郵便番号と連動して住所が自動で入力されるフォームを作成することができます。住所の入力が必要な申し込みフォームや問い合わせフォームを作成している方はお試しください。
プラグインの使い方など詳しくは、こちらをご覧ください。











