カスタムフィールド・カスタム投稿タイプ・カスタムタクソノミーの違いと活用例
WordPressで使える「3つのカスタム」、ご存じですか?
カスタムフィールド、カスタム投稿タイプ、カスタムタクソノミーです。耳にしたことがあるかもしれませんが、使わなくてもサイトは作成できるので、それぞれの意味や用途を勘違いしている方もいます。
ここでは、それぞれの用途や役立つ場面を簡単にまとめておきます。まだ使ったことがない方も今後の参考にしてください。
この記事の内容
カスタムフィールドの用途
記事の内容は「本文」に入力するのが一般的ですが…
早速ですが、一般的なWordPressサイトでブログ記事を作成する場面をイメージしてください。ここでは、おすすめの店の紹介記事を作成しようとしています。

おすすめの店の情報として、「店舗画像」「営業時間」「定休日」「おすすめポイント」などを入力してもらう場合、すべての項目を編集画面の本文に入力するのが一般的です。
それで問題ありませんが、サイトの管理中に次のような課題が生じるかもしれません。
- 営業時間を入力し忘れた
- 定休日の表記が「土曜日」や「土曜」などバラバラ
- 営業時間と定休日を逆にしたくなった。でも、全部の記事を直すの?!
こうした問題はいつも起きるわけではありませんが、「おすすめの店」のように入力項目が決まっている場合は入力し忘れることもあるでしょう。
また、毎回同じレイアウトに整形しながら本文を入力していくのは面倒です。「営業時間」や「定休日」の文字だけ入力して、あらかじめ作っておいたデザイン(テンプレート)をかぶせれば良いような気がします。
カスタムフィールドを使えば入力が楽々!
定型項目の入力漏れが心配だったりレイアウト作成が面倒だと思った方にはカスタムフィールドが役立ちます。カスタムフィールドとはタイトルや本文とは別に作成できるオリジナルフィールドのことです。おすすめの店の記事では、「店舗画像」「営業時間」「定休日」「おすすめポイント」などをオリジナルのフィールド(カスタムフィールド)として作成して、入力フォームをカスタマイズすることができます。
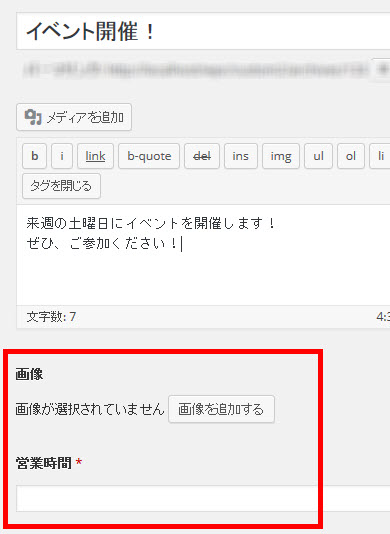
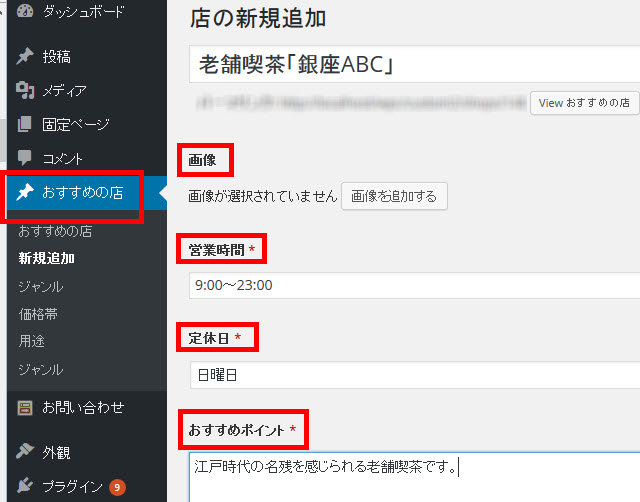
仕上がりのイメージを紹介します。

「店舗画像」「営業時間」「定休日」「おすすめポイント」がそれぞれ個別の入力フィールドとして存在しています。必須入力チェックをすることで、「営業時間の入力を忘れた!」ということもなくなるでしょう。納品後も安心です。
急に別世界の編集画面になったように見えるかもしれませんが、あくまで通常の編集画面の「本文」の代わりにオリジナルの入力フィールドを作りました、というだけのことです。
さらに、この画面ではレイアウトをしていない点に注意してください。文字を入力したり、メニューや画像を選択しただけです。「画像をアップして左に寄せて、営業時間の下に定休日を入力して、回り込みを解除しておすすめポイントを入力!」のようなレイアウトを気にする必要はありません。
あらかじめテンプレートに定義しておいたレイアウト情報に基づいておすすめの店の記事が表示されます。

「レイアウトするのが毎回同じ作業で面倒だ!」からも解放されそうなイメージは持っていただけたでしょうか。このように定型フィールドを使って入力してもらいたい記事やページを作る場合はカスタムフィールドが役立ちます。
【ポイント】定型項目が多い記事でカスタムフィールドが役立つ!
カスタム投稿タイプの用途
カスタムフィールドが「投稿」の邪魔に?
定型項目の入力にカスタムフィールドが便利だとはいえ、「おすすめの店」ではない記事の入力時に邪魔になるかもしれません。たとえば、通常のブログ記事(投稿)を入力するのに「営業時間」などのフィールドは不要です。

気にしなければ良いといっても、「営業時間」や「定休日」などのフィールドが必須入力になっているのでブログ記事の作成で問題が起きます。
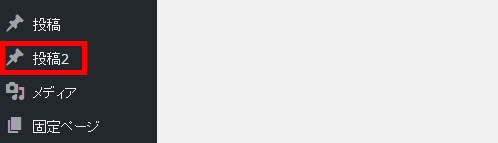
そのようなわけで、カスタムフィールドを使うときは「投稿」とは別のメニュー、たとえば「投稿2」のようなメニューが欲しくなります。

オリジナル投稿メニューが使えるカスタム投稿タイプ
「投稿2」のようなオリジナルの投稿メニューを作成できるのがカスタム投稿タイプです。メニューを作るための機能ではありませんが、ひとまず、カスタム投稿タイプを使えば「投稿2」や「投稿3」、さらに「おすすめの店」「スタッフブログ」など、オリジナルの「投稿」メニューを作成できると覚えておきましょう。
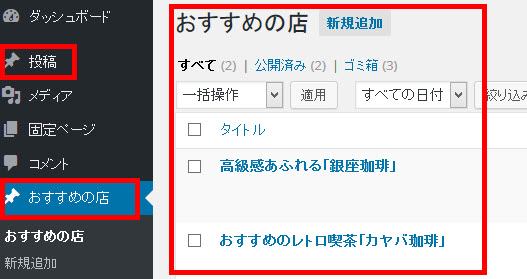
おすすめの店の例でもカスタム投稿タイプを追加すれば、「おすすめの店」メニューから店の記事をメンテナンスできるようになります。

「おすすめの店」のために準備した「営業時間」などのカスタムフィールドも、カスタム投稿タイプの編集画面だけに表示できます。通常の投稿(ブログ記事)の編集画面には影響しません。

このように、カスタム投稿タイプを使うと、記事の種類ごとに別々の入力フォームを使えるようになります。
通常のブログ、おすすめの店の紹介、採用情報、地域情報など、作成する記事の種類ごとに入力項目が異なる場合には、別々のメニューからメンテナンスするためにカスタム投稿タイプを作って、それぞれにオリジナルのフィールドであるカスタムフィールドを作成していけば乗り切ることができます。
カスタムフィールドの問題に限りませんが、何らかの事情で通常の投稿とは別のメニューを使いたいときにカスタム投稿タイプが役立ちます。
逆に言えば、すべての記事を通常の投稿から作成できれば良い場合はカスタム投稿タイプは必要ありません。「カスタム投稿タイプを理解しないとWordPressではサイトを作成できない」という勘違いは捨ててください。
【ポイント】投稿とは別の編集画面を使いたいときにカスタム投稿タイプが役立つ!
カスタムタクソノミーの用途
その記事、「カテゴリー」だけで分類できる?
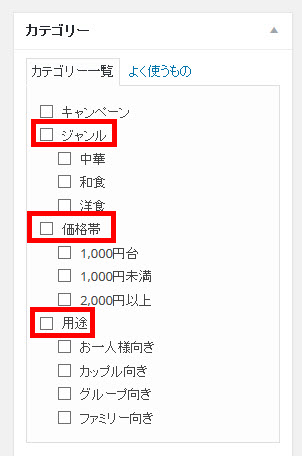
投稿するブログ記事を分類するときはカテゴリーを使うのが一般的ですが、複数カテゴリーで分類する場合は使いづらいかもしれません。たとえば、おすすめの店を「ジャンル」「価格帯」「用途」のような分類で仕分けしたい場合、すべてカテゴリーで整理しようとすると、次のような使いづらいメニューになってしまいます。

オリジナルの分類を作成できるカスタムタクソノミー
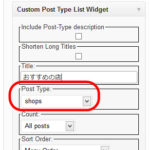
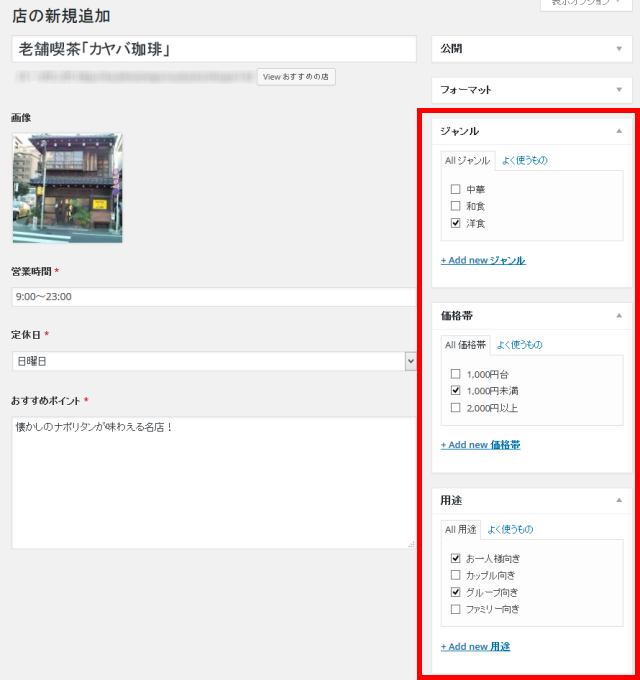
この場合、すべての分類をカテゴリーにまとめるのではなく、「ジャンル」「価格帯」「用途」というオリジナルの分類にまとめるとスッキリします。そのオリジナルの分類がカスタムタクソノミー(カスタム分類)です。
最初から組み込まれたカテゴリー(「投稿」‐「カテゴリー」メニュー)の代わりに「ジャンル」「価格帯」「用途」というオリジナルの分類(カスタムタクソノミー)を作成することで、編集画面もスッキリします。

カスタムタクソノミーは「分類」なので考え方はカテゴリーと同じです。たとえば、サイドバーなどにカテゴリーと同じようにリンクを一覧表示することもできます。

【ポイント】複数のカテゴリーで分類したいときにカスタムタクソノミーが役立つ!
まとめ
カスタムフィールド、カスタム投稿タイプ、カスタムタクソノミーの違いや用途は理解できたでしょうか。もう一度、典型的な課題と3つのカスタムの用途をまとめておきます。
- 本文にすべての項目を入力するのは非効率だ --- カスタムフィールドを使う
- すべての記事を「投稿」でメンテナンスするのは不都合だ --- カスタム投稿タイプを使う
- 記事は「カテゴリー」だけで分類しきれない --- カスタムタクソノミーを使う
3つのカスタムが何に対する「カスタム」(オリジナル)なのかもまとめておきます。
- 編集画面の「タイトル」や「本文」に対するカスタムフィールド
- ブログ記事を管理する「投稿」に対するカスタム投稿タイプ
- 記事を分類する「カテゴリー」に対するカスタムタクソノミー
ここで紹介した用途は一例です。3つのカスタムはアイデア次第でさらにサイト制作やサイト管理に有効活用できます。必須の機能ではありませんが、将来的にサイト制作でステップアップを目指す方は必修です。簡単な練習用サイトで試行錯誤していきましょう。
カスタムフィールドやカスタム投稿タイプの作り方について詳しくは、以下のページをご覧ください。