get_categoriesで取得したカテゴリーを好きな順番で並べ替える
WordPressサイトの制作中は、投稿のカテゴリーを一覧表示して、ついでに投稿件数をつけたいこともあります。

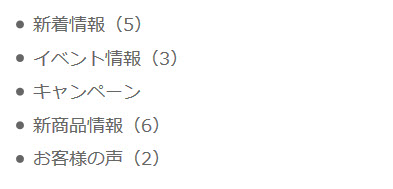
このような柔軟なカテゴリー一覧を表示したい場合は、get_categories関数が役立ちます。上記のようなカテゴリー一覧を表示するサンプルコードは次のようになります。
<?php
$args = array(
'orderby' => 'id',
'hide_empty' => '0',
);
$categories = get_categories( $args );
?>
<ul>
<?php
foreach ($categories as $category) {
if ($category->count) {
$count = "({$category->count})";
} else {
$count = "";
}
echo "<li>{$category->name}{$count}</li>";
}
?>
</ul>
表示結果は冒頭の画像のようになります。
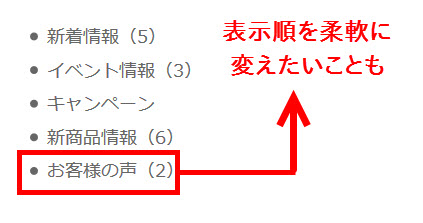
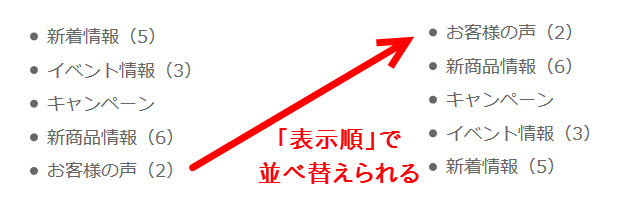
これで問題ありませんが、課題を挙げれば表示順です。たとえば、「お客様の声」を一番上に表示するなど、柔軟な順番で表示したいこともあるでしょう。

カテゴリーの表示順はget_categoriesのパラメータで指定できますが、通常はカテゴリーIDやカテゴリー名などになります。
つまり、「お客様の声を最初に表示」とか「新着情報を一番下に」のような自由な並べ替えには対応していません。
カテゴリーを並べ替えるプラグインと強引に連携できるかもしれませんが面倒です。
そこで単純なアイデアとして、カテゴリーに「表示順」のような項目を作って、その項目の順番に並べ替えできれば簡単そうです。
以下、カテゴリーに「表示順」というカスタムフィールドを使って、その順番でカテゴリーを並べ替える例を紹介します。
カスタムフィールド「表示順」の作成
カスタムフィールドを作成するAdvanced Custom Fieldsプラグインをインストールして、「カスタムフィールド」メニューを開きます。

「フィールドグループ」の「新規追加」をクリックします。

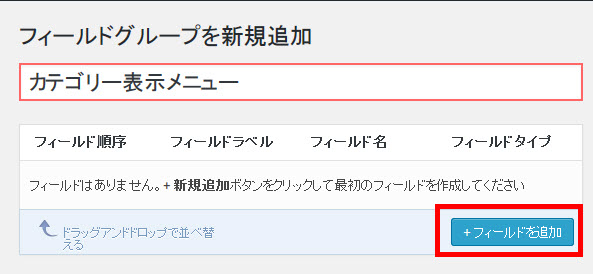
フィールドグループの名前を入力します。ここでは「カテゴリー表示メニュー」としました。

「フィールドを追加」をクリックします。

「フィールドラベル」と「フィールド名」を入力(ここでは「表示順」)して「フィールドタイプ」から「数値」を選択します。

画面を下にスクロールして「必須か?」や「デフォルト値」を設定します。ここは要件に合わせて設定してください。

さらに画面を下にスクロールして、「位置」の「ルール」で次のように「Taxonomy Term」「等しい」「カテゴリー」を選択します。カテゴリー編集メニューのときだけ、このフィールドを表示するという意味です。

完了したら画面を上にスクロールして「公開」ボタンをクリックします。

これで、カスタムフィールド「表示順」は完成です。
個別カテゴリーの表示順を設定
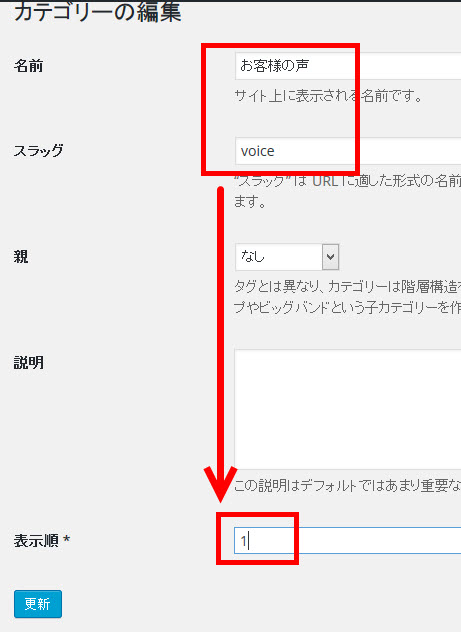
「投稿」‐「カテゴリー」メニューから個々のカテゴリーの編集画面を開いて、表示順を設定しましょう。ここでは、先頭に表示したい「お客様の声」を「1」に設定しています。

設定後、「更新」をクリックします。その他のカテゴリーも同じように作業してください。
カテゴリーの表示順を変更
get_categoriesで取得したカテゴリー情報をカスタムフィールド「表示順」で並べ替えます。それには、冒頭で紹介したコードを次のように変更します。8行目~11行目のコード(「表示順で並べ替える」のコード)を6行目の後あたりに追加するのがポイントです。
<?php
$args = array(
'orderby' => 'id',
'hide_empty' => '0',
);
$categories = get_categories( $args );
usort($categories, function($a, $b) {
return get_field("表示順", "category_".$a->term_id)
- get_field("表示順", "category_".$b->term_id);
});
?>
<ul>
<?php
foreach ($categories as $category) {
if ($category->count) {
$count = "({$category->count})";
} else {
$count = "";
}
echo "<li>{$category->name}{$count}</li>";
}
?>
</ul>
カスタムフィールド名を「表示順」以外にした場合は、上記の「表示順」を修正してください。
How to create a custom sort for WordPress categories
ポイントはPHPのusort関数で、好きな基準で並べ替えたいときに役立つ関数です。用途や仕組みを紹介していると話が長くなるので省略します。
これで、カテゴリーが「表示順」で設定した順番に並べ替えられます。

カテゴリー一覧に「表示順」を追加
設定した表示順を「投稿」‐「カテゴリー」メニューで参照できると便利です。次のコードをテーマのfunctions.phpなどに入力すると、カテゴリー一覧に「表示順」が追加されます。
/* カテゴリーの表示順を表示 */
function add_category_columns($columns) {
$index = 1; // 追加位置
return array_merge(
array_slice($columns, 0, $index),
array('srt_order' => '表示順'),
array_slice($columns, $index)
);
}
add_filter('manage_edit-category_columns',
'add_category_columns');
function add_category_custom_fields($d, $column_name, $term_id) {
if ($column_name == 'srt_order') {
echo get_field("表示順", "category_".$term_id);
}
}
add_action('manage_category_custom_column',
'add_category_custom_fields', 10, 3);
WordPress で管理画面にカテゴリIDを表示
表示結果は次のようになります。

まとめ
これで作業完了です。get_categoriesで表示するカテゴリーの並べ替えに困っている方は参考にしてください。