WordPressの管理画面から不要なメニューを消す
WordPressの管理画面にはお試し厳禁のメニューがいくつかあります。1人で使う場合は問題ありませんが、完成したサイトの管理をホームページ担当者に任せる場合は要注意です。
いろいろなメニューをお試しで操作されて「画面が真っ白に!」のような問題が起きないか心配です。そんなときのために、簡易的にでもメニュー項目を非表示にできれば良いでしょう。
ここでは、管理画面から不要なメニューを消す方法を紹介します。といっても本格的にfunctions.phpにPHPを入力する方法ではなく、メニューを編集できるプラグインで細かく設定していく方法でもなく、CSSで「やっつける」方法です。
誤操作を防ぐために「とりあえず見えなくすれば良い」という主旨で、簡単にCSSで実現できれば助かるという方のために紹介します。
管理画面でオリジナルのCSSを読み込む
この記事の内容
アドミンバーを消す
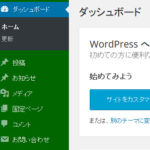
管理画面のアドミンバー
管理画面の一番上に表示されるアドミンバーは次のCSSで消すことができます。
/* アドミンバーを消す */
#wpadminbar {
display: none;
}
html.wp-toolbar {
padding-top: 0;
}
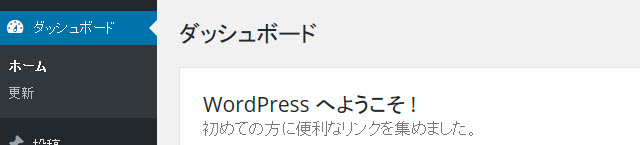
表示結果は次のようになります。

サイトに表示されるアドミンバー
サイトにもアドミンバーが表示されます。これを消すにはCSSを使うよりPHPを使った方が早いです。次のコードをテーマ(子テーマ)のfunctions.phpに入力すればサイト表示からアドミンバーが消えます。
add_filter('show_admin_bar','__return_false');
メニュー項目を消す
サイト管理の任せ方によっては管理画面のメニューをすべて表示する必要がなかったり、間違っていろいろ変更されないように消しておきたいこともあります。
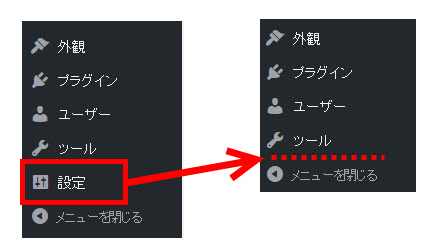
「設定」メニューを消す例を紹介します。
/* 「設定」メニューを消す */
#menu-settings {
display: none;
}
管理画面から「設定」メニューが消えます。

これを含めて各メニューを消すCSSをまとめておきます。必要に応じてお使いください。
/* 「ダッシュボード」メニューを消す */
#menu-dashboard {
display: none;
}
/* 「投稿」メニューを消す */
#menu-posts {
display: none;
}
/* 「お知らせ」メニュー(BizVektorテーマ)を消す */
#menu-posts-info {
display: none;
}
/* 「メディア」メニューを消す */
#menu-media {
display: none;
}
/* 「コメント」メニューを消す */
#menu-comments {
display: none;
}
/* 「固定ページ」メニューを消す */
#menu-pages {
display: none;
}
/* 「ツール」メニューを消す */
#menu-tools {
display: none;
}
/* 「お問い合わせ」メニュー(Contact Form 7)を消す */
#toplevel_page_wpcf7 {
display: none;
}
/* 「外観」メニューを消す */
#menu-appearance {
display: none;
}
/* 「プラグイン」メニューを消す */
#menu-plugins {
display: none;
}
/* 「ユーザー」メニューを消す */
#menu-users {
display: none;
}
/* 「設定」メニューを消す */
#menu-settings {
display: none;
}
/* 「メニューを閉じる」を消す */
#collapse-menu {
display: none;
}
/* 「表示オプション」と「ヘルプ」を消す */
#screen-options-link-wrap,
#contextual-help-link-wrap {
display: none;
}
個別に消したい項目の対応
上記のように親メニュー全体を消す必要はなくても、特定のサブメニューだけを消したい場合もあります。以下、消しておくと良いかもしれないメニューを紹介します。
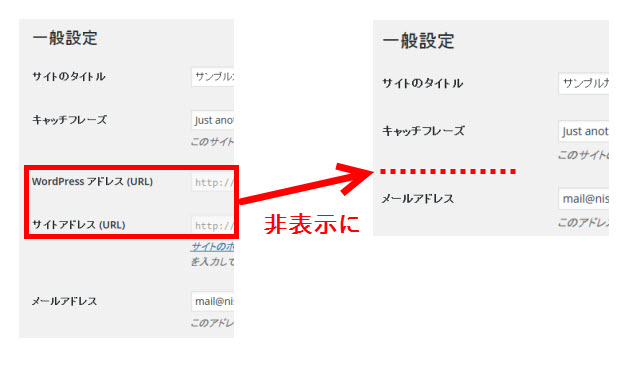
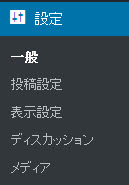
「WordPressアドレス」「サイトアドレス」を消す
WordPressの誤操作ランキングNO.1の要注意メニューといえば、「設定」‐「一般」の「WordPressアドレス」「サイトアドレス」です。この2つをお試しで操作して画面が真っ白になった方からの相談は非常に多いです。そもそも運用開始後はサイトのアドレスをメニューで直せる必要はありません。使用可能にしておくと危険なだけなので、このメニューは非表示にした方が安全です。
/* 「WordPressアドレス」「サイトアドレス」を消す */
.options-general-php table tr:nth-child(n+3):nth-child(-n+4) {
display: none;
}
「設定」‐「一般」メニューから「WordPressアドレス」「サイトアドレス」が消えます。

「ゴミ箱」を消す
投稿や固定ページの一覧表示で間違って「ゴミ箱」をクリックしてページを消さないように。
/* 「ゴミ箱」メニューを消す */
.row-actions .trash {
display: none;
}

「外観」‐「テーマの編集」を消す
間違ってテンプレートファイルを修正されてデザインが崩れたり画面が真っ白になるのを防ぎます。
/* 「外観」‐「テーマの編集」を消す */
#adminmenu .wp-submenu a[href="theme-editor.php"] {
display: none;
}
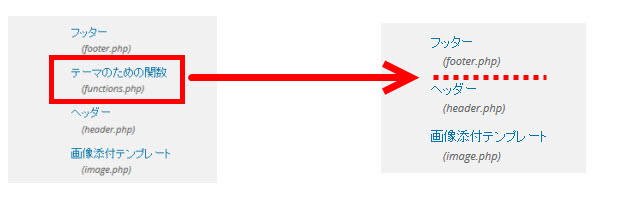
functions.phpだけ編集できないようにする
「テーマの編集」からCSSを編集するのに慣れているなら、functions.phpのリンクだけを消しておく方法もあります。functions.phpを「テーマの編集」から修正するのはWordPressで「黒ひげ危機一髪」をするようなものです。1文字間違えるとアウト!画面が真っ白になります。
/* 「テーマの編集」からfunctions.phpのリンクを消す */
#templateside ul li a[href*="theme-editor.php?file=functions.php"] {
display: none;
}
「functions.php」のリンクが消えます。

「外観」-「メニュー」を消す
メニュー項目を自由にメンテナンスできるのは便利ですが、デザインを固めてしまった後にグローバルメニューを自由に追加・削除されるとデザインが崩れる場合があります。その防止です。
/* 「外観」‐「メニュー」を消す */
#adminmenu .wp-submenu a[href="nav-menus.php"] {
display: none;
}
「プラグイン」‐「新規追加」を消す
企業サーバーなどでサイトを稼働させる場合、プラグインを自由にインストールされると問題が起きる場合があります。その防止です。
/* 「プラグイン」‐「新規追加」を消す */
#adminmenu .wp-submenu a[href*="plugin-install.php"],
.plugins-php a[href*="plugin-install.php"] {
display: none;
}

「設定」‐「パーマリンク設定」を消す
運用開始後はパーマリンク設定を直す必要がないので消しておくと良いかもしれません。
/* 「設定」‐「パーマリンク設定」を消す */
#adminmenu .wp-submenu a[href="options-permalink.php"] {
display: none;
}

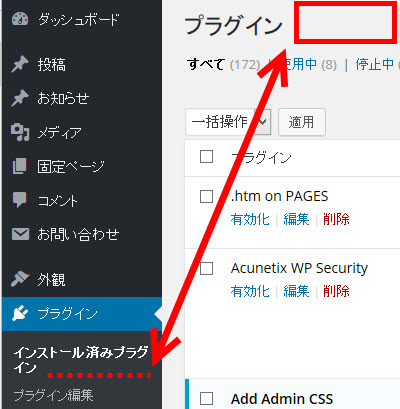
更新可能なプラグイン件数の通知を消す
更新可能なプラグインがある場合、その件数が表示されます。ホームページ担当者から「更新して大丈夫ですか?」とか「この数字って何ですか?」という同じ問い合わせを何度も受けるのが面倒なときは、この数字を消しておきましょう。ただし、プラグインを更新しなくて良いということではありません。念のため。
/* 更新件数を消す */
#adminmenu li span.update-plugins span {
display: none;
}

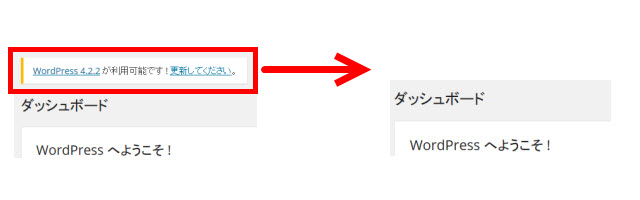
更新通知を消す
「WordPress 4.2.2に更新してください。」の更新通知も担当者から問い合わせが来る定番パーツです。WordPress 4.2.2への更新は必須ですが、更新するまでの間に通知が表示されたままだと担当者から同じ問い合わせが来て対応が面倒なので、消しておくと良いかもしれません。
/* 「更新してください」を消す */
#update-nag,
.update-nag {
display: none;
}

まとめ
このように、CSSでWordPress管理画面のメニューを消すことができます。見えなくするだけですが、WordPressトラブルの多くは単純な誤操作なので、必要のないメニューを消しておくだけでも安全なサイト運営に役立ちます。
あとは、運用スタイルに合わせて試行錯誤していきましょう。