太字の多用はSEOに悪影響?!Bボタンの代わりにオリジナルの太字ボタンを使おう
WordPressに限りませんが、ブログ記事を一生懸命に書いているのに検索順位が上がらないとか、なぜか力を入れて作ったページに限って検索結果に出てこない!
そんなことはありませんか?
「あります!」という方は、努力が逆に「過剰なSEO」だと見なされているかもしれません。その定番が「太字」です。
この記事では、SEOに悪影響を与えるかもしれない「太字」(Bボタン)の代わりにオリジナルの「太字」ボタンを使う方法を紹介します。
この記事の内容
太字(Bボタン)の使いすぎはSEOに悪影響が
ブログ記事を書くときに熱が入ってくると太字が多くなるかもしれません。WordPressのダッシュボードでは「B」ボタンを何度も押すことになります。

アピールしたいポイントが増えれば増えるほど太字が多くなるのは普通のことかもしれませんが、一生懸命に記事を書いた結果とはいえ、検索エンジンの評価は異なります。
太字のときに使われるbタグやstrongタグは、その文章で重要なキーワードを検索エンジンに使える役割をします。ピンポイントで使えば効果的ですが連発すると「意図的に重要なキーワードを大量にマークしている過剰なSEO」だと判断される場合があります。
結果としてペナルティを受けて検索結果に出てこなくなることもあります。
実際、私のサイトでもある時期、いくつかのページが一斉に検索結果に出てこなくなったことがあります。そのページに共通していたのが「太字の多用」だったのです。
偶然かもしれませんが、太字を多用しているページからbタグやstrongタグをすべて取り除いたところ、しばらくして無事に検索結果に出るようになりました。
みなさんも、「なぜか一生懸命に書いているページに限って検索順位が低い」とか「なぜか重要なページが検索結果に出てこない」のようなことがあれば、太字の使いすぎを調べてみてください。
「B」ボタンの代わりにオリジナルの「太字」ボタンを使おう
多用しなければ大丈夫とはいえ、「ペナルティを受けるかも」と思うとBボタンを押しづらくなります。そんなときはBボタンの代わりにオリジナルの「太字」ボタンを作ってみてはいかがでしょうか。

オリジナルの「太字」ボタンがクリックされたときはCSSを使って見た目だけ太字にする作戦です。strongタグは使いません。SEOに悪影響を与えるBボタンの呪縛から解放され、気軽に"太字"にすることができます。
オリジナルの「太字」ボタンの作成
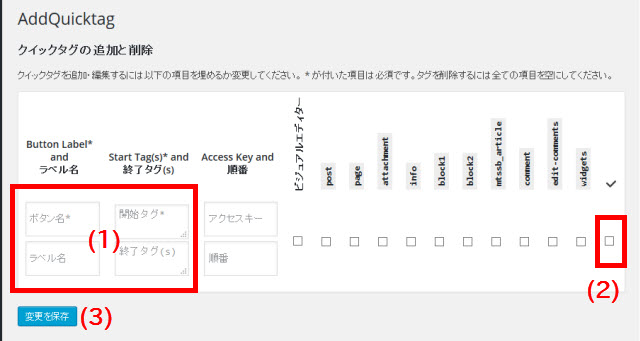
ダッシュボードにオリジナルのボタンを追加するにはAddQuicktagプラグインが役立ちます。「プラグイン」‐「新規追加」メニューからAddQuicktagプラグインをインストール、有効化して「設定」‐「AddQuicktag」メニューを開きます。

設定項目(1)に次のように入力します。
- ボタン名 --- 「太字」と入力
- ラベル名 --- 「太字」と入力
- 開始タグ --- 「<span class="futo">」と入力
- 終了タグ --- 「</span>」と入力
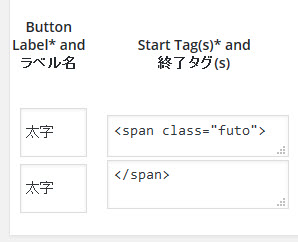
入力後のイメージは次のようになります。

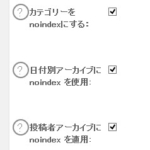
続いて、画面右側に並んでいるチェックボックスで「太字」ボタンを有効にしたい画面をチェックします。右端のチェックボックス(2)をチェックすれば、すべての編集画面で「太字」ボタンが表示されるようになります。
最後に「変更を保存」(3)ボタンをクリックすると設定完了です。
「太字」スタイルの定義
次に、「太字」にしたときのスタイルを定義します。それには、次のCSSをテーマのCSSファイル(子テーマのstyle.cssが定番)または「CSSカスタマイズ」「CSS編集」メニューなどで入力します。
.futo {
font-weight: bold;
color: red;
}
それぞれの意味は次のとおりです。自由にカスタマイズしてください。
- font-weight: bold; --- 文字を太字にする
- color: red; --- 文字の色を赤に
.futo {
background-color: #f7b977;
display: inline-block;
padding: 2px;
margin: 1px;
}

これで「太字」ボタンは完成です。編集画面で使ってみましょう。
ビジュアルエディタで文字を太字にする
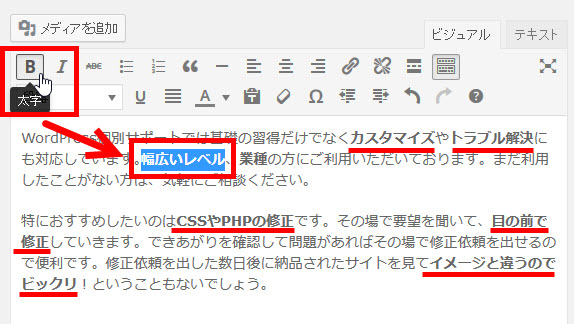
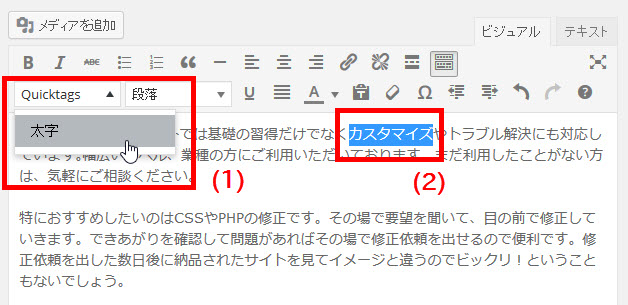
投稿や固定ページの編集画面をビジュアルエディタで開くと「Quicktags」-「太字」メニュー(1)が追加されているはずです。さっそく文章で太字にしたいキーワード(2)を選択して、「Quicktags」-「太字」メニュー(1)をクリックしてみましょう。

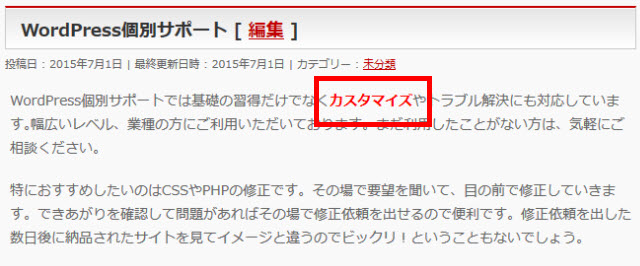
ビジュアルエディタで編集中の文字の見た目には太字が反映されませんが、「プレビュー」をクリックしたりページを更新すれば、キーワードが"太字"になっていることを確認できます。

※赤枠は「太字」メニューの結果ではありません。
テキストエディタで文字を太字にする
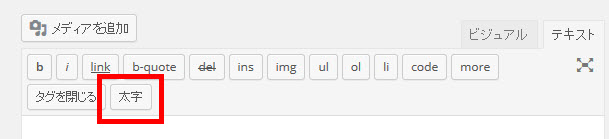
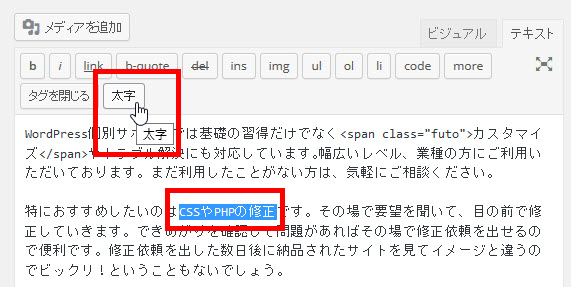
テキストエディタではメニューに「太字」ボタンが追加されているはずです。

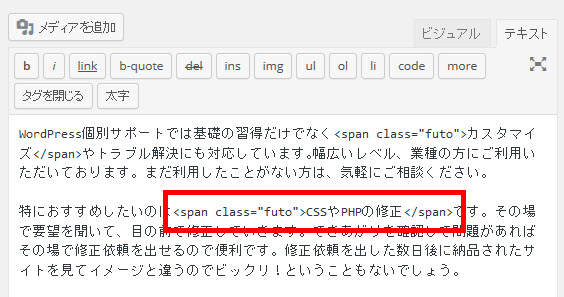
太字にしたいキーワードを選択して「太字」ボタンをクリックすれば、そのキーワードがspanタグ(太字が定義された「class="futo"」)で囲まれます。

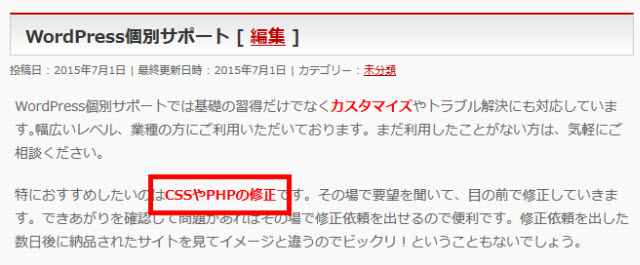
プレビューなどで確認すると、太字が反映されていることがわかります。

まとめ
このように、ダッシュボードにオリジナルの「太字」ボタンを追加して、オリジナルのスタイルで太字などにすることで、strongタグの多用を防ぐことができます。
「strongタグは使用禁止!」ということでもありませんが、なんとなくペナルティが気になる方や、一生懸命に書いたページに限って検索順位が落ちてきた気がする方は、strongタグの代わりとしてお試しください。「太字」ボタン以外にもアイデア次第でいろいろと活用できると思います。