BizVektor+WordPress Related Postsでスマホの関連記事タイトルが消える
BizVektorでWordpress Related Postsプラグインを使うとスマホで表示した関連記事のタイトルが消えてしまう場合があるので、対策を紹介します。
そもそもBizVektor自体で関連記事を表示できるので気づいた方は少ないかもしれませんが、他のテーマでも同じことがあるかもしれないので紹介しておきます。
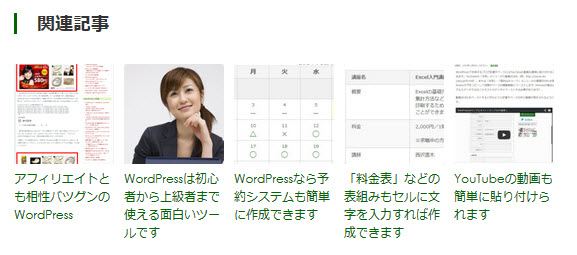
WordPress Related Postsプラグインで表示される関連記事のイメージは次のようになります。

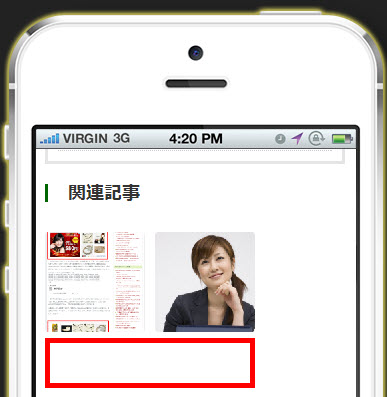
スマホで表示するとタイトルが消える場合があります。

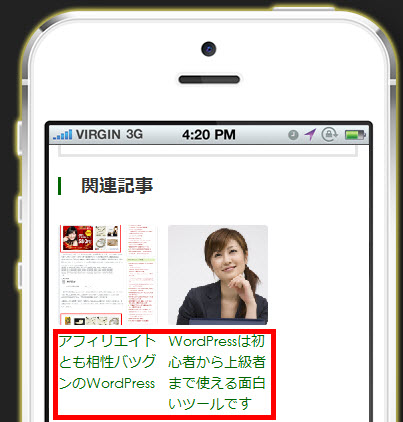
原因は、BizVektorの場合はリンクのaタグに「overflow: hidden;」が指定されているためです。この部分に対して次のようなスタイルを指定すればタイトルが表示されるようになります。
/* 関連記事のタイトルを表示する */
a.wp_rp_title {
overflow: visible;
}

BizVektor本体の関連記事ではなく、あくまでBizVektorでWordpress Related Postsプラグインを使ったときの関連記事なので、お間違いなく。











