BizVektor 1.7にアップデートしたらレイアウトが崩れたとき
BizVektorのバージョン1.7ではCSS関連で大きな変更がありました。子テーマを使ってカスタマイズしていた場合、旧バージョンからアップデートするとレイアウトが崩れる場合があります。
原因は、テンプレートファイル(index.php、single.php、page.phpなど)の「id="content"」の部分です。
<div id="content">
BizVektor1.7以降は「class="content"」が追加されています。
<div id="content" class="content">
これまで「id="content"」(#content)に対して指定されていたスタイルが「class="content"」に対する指定に変更されている部分があります。
CSSの差分をチェックできる方はplain.cssなどを比較してみてください。以下、BizVektor 1.6.3とBizVektor 1.7.3のplain.cssから同じ部分を抜粋してみます。
#content { margin-bottom: 36px; text-align:left; display:block; overflow:visible; }
#content hr { clear:both; display:block; margin:1em 0; }
#content .post { padding-bottom:25px; }
#content .alert { color:#f00; }
#content .caption { font-size:11px; line-height:110%; }
#content .center{ text-align:center; }
#content .right { text-align:right; }
#content .nowrap { white-space:nowrap; }
#content .sectionBox { margin-bottom:30px; display:block; overflow:hidden; }
#content .entry-meta { margin-bottom:15px; font-size:11px; color:#666; }
#content .leadTxt { color:#333; }
BizVektor 1.7.3では次のようにセレクタが「#content」が「.content」に変更されています。セレクタがidからclassに変わったということです。
.content { margin-bottom: 36px; text-align:left; display:block; overflow:visible; }
.content hr { clear:both; display:block; margin:1em 0; }
.content .post { padding-bottom:25px; }
.content .alert { color:#f00; }
.content .caption { font-size:11px; line-height:110%; }
.content .center{ text-align:center; }
.content .right { text-align:right; }
.content .nowrap { white-space:nowrap; }
.content .sectionBox { margin-bottom:30px; display:block; overflow:hidden; }
.content .entry-meta { margin-bottom:15px; font-size:11px; color:#666; }
.content .leadTxt { color:#333; }
これを見てピンと来た方は、さっそく修正作業に取りかかってください。
よくわからない方のため、アップデート後にレイアウトが崩れる例を以下に紹介します。
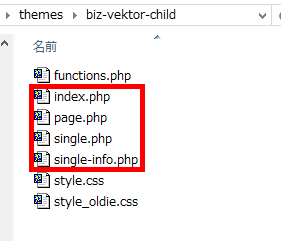
たとえば、旧バージョン(1.7以前)のBizVektorをカスタマイズするため、子テーマフォルダ(例:biz-vektor-child)にindex.phpやsingle.phpなどのテンプレートをコピーしているとします。

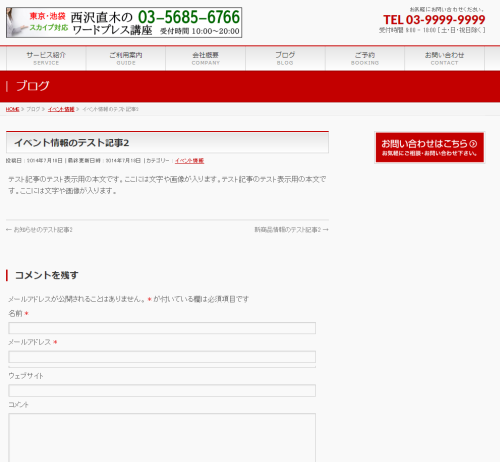
BizVektor 1.6.3では問題なく表示されます。

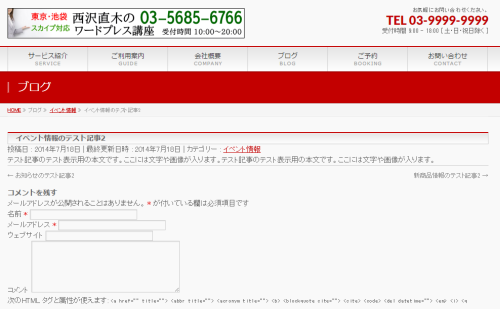
親テーマをバージョン1.7にアップデートすると、レイアウトが崩れます。

子テーマフォルダにコピーした旧バージョンのテンプレートに「content」というclassが存在しないことが原因です。
念のため書きますが、アップデート後、必ずレイアウトが崩れるわけではありません。
上記のようなテンプレートファイルを子テーマフォルダにコピーしてカスタマイズしている場合に発生します。
対策は、旧バージョンのテンプレートファイルで「id="content"」が指定されたdivタグに「class="content"」を追加することです。
まずは、テンプレートファイルの先頭あたりから次のdivタグを見つけます。
<div id="content">
次のように「class="content"」を追加します。
<div id="content" class="content">
これで、レイアウトの崩れは解決するはずです。

次のファイルを子テーマフォルダにコピーしている場合は同じ修正が必要です。
- 404.php
- 503.php
- attachment.php
- how-to-use-and-customize.md
- index.php
- page.php
- search.php
- single.php
- single-info.php
詳しくは、以下のページをご覧ください。
▼BizVektor 1.7.0「子テーマでカスタマイズしている方はご注意ください」
http://bizvektor.com/info/v_1_7_0/