BizVektorの投稿をグリッド表示できる「Grid Unit」プラグイン
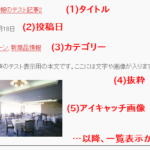
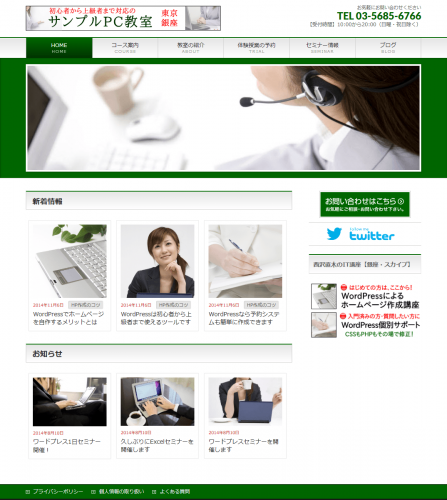
BizVektorの初期設定では投稿やお知らせはタイトル・抜粋・アイキャッチ画像という構成で上から下に一覧表示されますが、Grid Unitプラグイン(有料)を使うとグリッド表示(タイルを並べたようなレイアウト)することができます。

投稿・お知らせの一覧ページでグリッド表示に
投稿・お知らせを一覧表示するページやアーカイブでグリッド表示するには、対象の投稿タイプ(投稿・お知らせなど)を「外観」-「Grid Unit」メニューでチェックします。

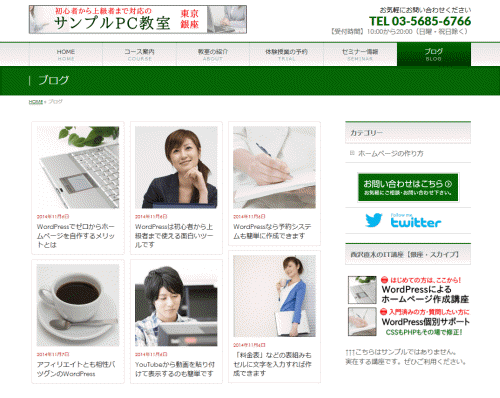
これにより、投稿・お知らせの一覧ページがグリッド表示になります。日付の表示/非表示も選択することができます。

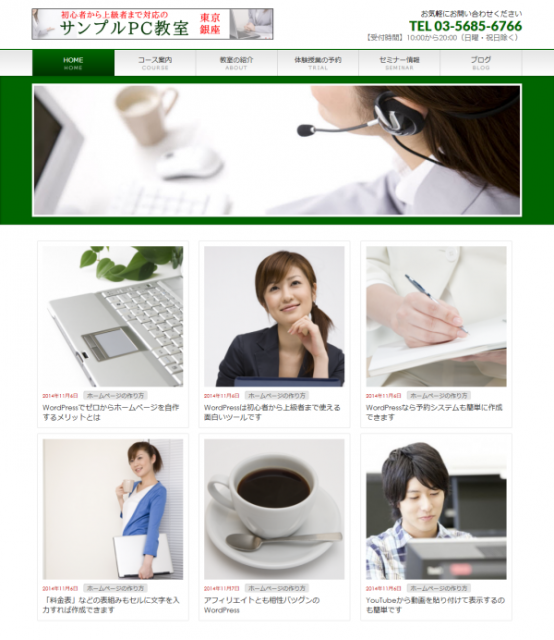
トップページ(コンテンツエリア)でグリッド表示
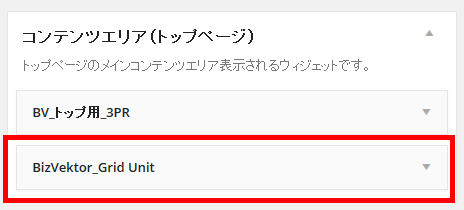
トップページに投稿やお知らせをグリッド表示する場合は「外観」-「ウィジェット」メニューから「BizVektor Grid Unit」ウィジェットを「コンテンツエリア(トップページ)」に追加します。

トップページに投稿がグリッド表示されるようになります。

複数の「BizVektor Grid Unit」ウィジェットを配置できるので、「新着情報」と「お知らせ」を別々に表示したり、表示件数やタイトルの設定も自由にできます。

トップページのサイドバーを非表示にすれば、グリッド表示の記事を前面に押し出すことができます。BizVektor標準の「3PRエリア」を拡張した「6PR」「9PR」のような使い方もイメージできます。

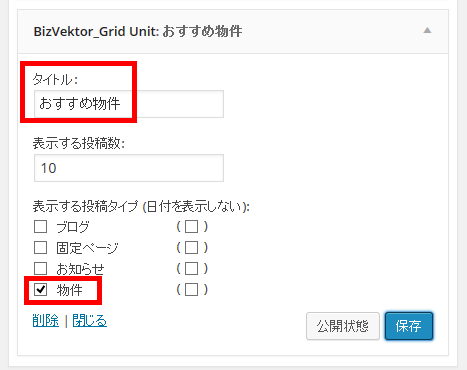
Grid Unitプラグインで表示できるのは投稿やお知らせだけではありません。オリジナルで追加したカスタム投稿もウィジェットでチェックするだけでトップページに一覧表示できます。

「新着物件」「おすすめショップ」「近日開催のイベント」など、好きなカスタム投稿をトップページにグリッド表示できます。
まとめ
以上、簡単にGrid Unitプラグインの活用例を紹介しました。作品集(ポートフォリオ)・制作実績などをお客様に紹介したり、開催されたイベントのレポートなどもグリッド表示によって躍動感のあるレイアウトで見せられるようになるでしょう。
強いて課題をあげれば、グリッド表示までに若干タイムラグが生じる場合があることでしょうが、サーバーなどの環境によるでしょうし、レンタルサーバーもドンドン高速化されているので、それほど気にする必要もないと思います。
画像付の投稿を効果的に見せる方法を模索している方や、物件紹介や作品・実績紹介サイトの見せ方を試行錯誤中の方は、ぜひ、ご利用ください。