アップ後に画像が表示されないときは「ファイル名の大文字と小文字」をチェック!
「ローカル環境でWordPressサイトを作成して、完成したらレンタルサーバーにアップ」
WordPressに限りませんが、よくある流れです。
ただし、あることに注意しないと、アップ後に「画像が表示されない!」と大騒ぎすることになります。

もちろん、ローカル環境では正しく画像が表示されています。

原因はファイル名の大文字と小文字の違い
この問題の典型的な原因は、ファイル名の大文字と小文字の違いです。
たとえば、画像には次のようなファイル名を付けるかもしれません。
- test.jpg
- TEST.jpg
- test.JPG
- TEST.JPG
大文字と小文字が混在していますが、ローカル環境のWindowsやMACでは、すべて同じファイルとして扱われます。つまり、作成したtest.jpgに対してTEST.jpgを参照するimgタグを記述しても問題なく表示できます。
ところが、制作が終わってサイトをアップしたレンタルサーバーの多くで使われるLinux系のコンピュータでは、ファイル名の大文字と小文字が区別されます。
test.jpgとTEST.jpgは別のファイルだとみなされるので、大文字と小文字を混同したimgタグは機能せず、「アップしたら画像が表示されない!」となります。
「名前を付けてファイルを保存」などでファイル名を入力する場合だけでなく、画像の一括加工、サイズ変換ツール、一括コピーなどでファイル名が大文字から小文字に置き換わっていたりする場合、この問題の原因になります。
このような「統一」を行う場合は、「ファイル名も小文字にする」も含めて統一する必要があります。
制作中にフォルダの中をのぞいてみないと気付かないでしょうから、アップして問題が起きてから気づくという、面倒なトラブルです。
作成中のサイトのuploadsフォルダをのぞいてみて、こんな感じにファイル名に大文字と小文字が混在していないか、一度チェックしてみてください。

「test.jpg」と「TEST.JPG」による問題の再現
「test.jpg」と「TEST.JPG」が混在することで発生する問題を再現してみましょう。
まずは、test.jpgを表示するだけのtest.htmlを作成します。

test.htmlの中身は次のようなHTMLタグです。
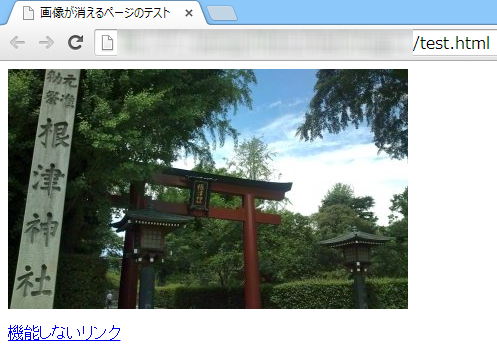
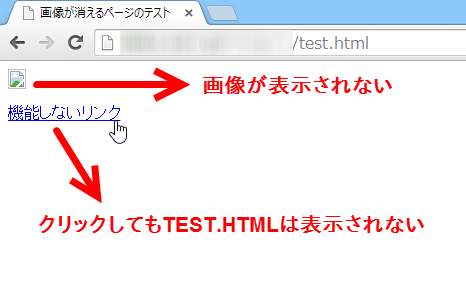
<html> <head><title>画像が消えるページのテスト</title></head> <body> <img src="TEST.jpg" border="0"> <p> <a href="TEST.HTML" target="_blank">機能しないリンク</a></p> </body> </html>
元のファイル名とは大文字と小文字が違っていますが、ローカル環境では問題なく表示されるはずです。

このページをレンタルサーバーにアップロードして表示してみましょう。見事に画像が表示されなくなるはずです。

原因は言うまでもなくファイル名の大文字と小文字が混在していることです。ご注意を。
まとめ
ファイル名の大文字と小文字が混在することで、ローカル環境ではうまく表示できた画像がレンタルサーバーでは表示されない原因になります。
ちょっとしたサイトを作るだけなら「ファイル名を小文字で統一!」のような作法に気をつかいすぎる必要もありませんが、「レンタルサーバーにアップしたら画像が消えた!ローカル環境では正しく表示されるのに!」のような現象が起きたら、ファイル名の大文字と小文字が混在していないかチェックしましょう。