WP_Queryを使った投稿・カスタム投稿の一覧表示(カテゴリーやカスタム分類を指定)
WordPressで作成するサイトをカスタマイズしていると、「サイドバーに任意のカテゴリーの投稿を一覧表示したい」や「トップページに任意のカスタム投稿を一覧表示したい」のような要件が出てくる場合があります。
ここでは、できるだけ幅広い要件に役立つように、投稿またはカスタム投稿タイプについて、場合によっては任意のカテゴリーまたはカスタム分類を指定して一覧表示するコードのひながたを紹介します。
この記事の内容
WP_Queryで指定カテゴリーの投稿を一覧表示する
まずは、基本パターンです。カテゴリーを指定して投稿を一覧表示する例を紹介します。
<?php
/* (ステップ1)データの取得 */
$query = new WP_Query(
array(
'post_type' => 'post',
'posts_per_page' => 5,
'category__in' => array( 3, 4 ),
)
);
?>
<?php
/* (ステップ2)データの表示 */
if ( $query->have_posts() ) : ?>
<div>
<?php while ( $query->have_posts() ) : $query->the_post();?>
<p><a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a></p>
<p><?php the_date(); ?></p>
<p><?php the_category(", "); ?></p>
<p><?php the_excerpt(); ?></p>
<?php if ( has_post_thumbnail() ) : ?>
<p><?php the_post_thumbnail(); ?></p>
<?php endif; ?>
<hr />
<?php endwhile; ?>
</div>
<?php endif; wp_reset_postdata(); ?>
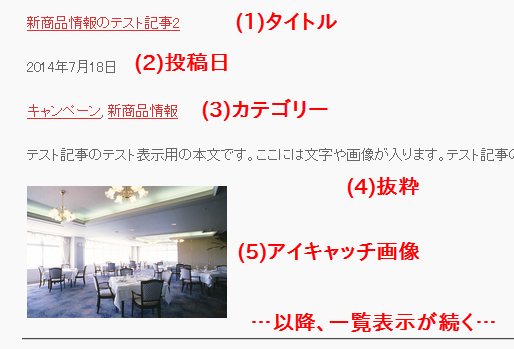
表示結果は次のようになります。自由にカスタマイズできるようにデザインやスタイルは設定していません。

投稿を表示するコードは「データの取得(ステップ1)」と「取得したデータの表示(ステップ2)」で構成されます。
この流れはWordPressに限らず世の中のほとんどのデータベースプログラムで共通です。まずは、データベースからデータを取り出して、そのデータを画面に表示するという流れになっています。
自由にカスタマイズできるように、それぞれのステップの理解を深めましょう。
ステップ2「データ表示」の内容
先に、ステップ2の「データ表示」のパーツを紹介します。
- タイトル --- the_titleでタイトルが表示されます。the_permalinkはページのURLです。記事へのリンクを組み立てるために使っています。
- 投稿日 --- the_dateで投稿日が表示されます。
- カテゴリー --- the_categoryでカテゴリーが表示されます。複数カテゴリーはリスト形式または「,」などでつなげることができます。
- 抜粋 --- the_excerptで本文の抜粋が表示されます。編集画面の「抜粋」への入力内容または本文先頭からの110文字(デフォルト)です。全文を表示する場合はthe_contentを使います。
- アイキャッチ画像 --- the_post_thumbnailでアイキャッチ画像が表示されます。has_post_thumbnailを使って「アイキャッチ画像が存在する場合のみ」に限定しています。
これらの表示パーツで不要な項目は自由に削除して大丈夫です。もちろん、各項目をdivやspanで囲んでスタイルを設定することもできます。自由にお使いください。
ただし、次の2行(最初に紹介したコードの15行目・25行目)は絶対に消したり変更してはいけません。
<?php while ( $query->have_posts() ) : $query->the_post();?> <?php endwhile; ?>
この「while」と「endwhile」は単純な命令ではなく特殊な動きをする「構文」として機能します。
具体的には、この2行で囲まれた部分が繰り返し実行されることで5件、10件、15件など複数の投稿を画面に表示できるようになります。
自由に変更・削除できる画面パーツ(タイトル・投稿日・カテゴリー・抜粋・アイキャッチ画像)とは異なり、この2行は絶対に消したり編集してはいけないコードです。
ステップ1「データの取得」のバリエーション
ここからは、表示するデータの取得に焦点を当てます。
投稿またはカスタム投稿を一覧表示するときの主なパターンをいくつか紹介します。
指定カテゴリーの投稿を表示
最初の基本パターンで紹介したコードです。指定カテゴリー(カテゴリーIDが3または4)の投稿を5件取得する例です。
$query = new WP_Query(
array(
'post_type' => 'post',
'posts_per_page' => 5,
'category__in' => array( 3, 4 ),
)
);
- post_type(3行目) --- 投稿を表示するには「post」を指定します。
- posts_per_page(4行目) --- 表示件数を指定します。
- category__in(5行目) --- 表示するカテゴリーのIDを指定します。複数カテゴリーはカンマで区切ります。カテゴリー不問ですべての投稿を表示する場合は、この行を削除します。
カテゴリーIDではなくカテゴリースラッグで指定するにはcategory_name(5行目)を使って次のように指定します。
$query = new WP_Query(
array(
'post_type' => 'post',
'posts_per_page' => 50,
'category_name' => 'news,event',
)
);
カスタム投稿を表示
カスタム投稿タイプの投稿を表示する場合は、3行目の「post_type」にカスタム投稿タイプ名(例:shops)を指定します。
$query = new WP_Query(
array(
'post_type' => 'shops',
'posts_per_page' => 5,
)
);
これでカスタム投稿を表示できますが、投稿のカテゴリーを表示するthe_categoryは機能しないでしょうから、カスタム分類を表示するため、代わりにthe_taxonomiesなどを使うことになります。
WordPress › the_taxonomies() | Function | WordPress Developer Resources
またはget_the_term_listなどを使ってカスタム分類の表示内容を組み立てることになりますが、話が長くなるのでここでは説明しません。
また、カスタム投稿タイプに組み込んだカスタムフィールドは自動で表示されないので注意が必要です。
カスタムフィールドの内容はpost_customなどを使って自力で表示する必要があります。
カスタム投稿をカテゴリー(カスタム分類)で絞り込む
カスタム投稿は多くの場合、「カスタム分類」がカテゴリーとして使われているはずです。カスタム分類は「カテゴリー」とは別なので、投稿と同じように「category__in」や「category_name」を使ってカテゴリーを指定してもうまくいきません。
カスタム投稿タイプに関連づけられたカスタム分類を対象にデータを表示する場合は、次のようにデータを取得します。
$query = new WP_Query(
array(
'post_type' => 'shops',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'shop_category',
'field' => 'slug',
'terms' => array(
'cafe',
'grocery',
),
),
),
)
);
コードが長くなったので整理します。
- post_type(3行目) --- 「shops」というカスタム投稿タイプのデータを取得します。
- tax_query(5行目~) --- カスタム分類を使ってデータ取得条件を指定します。
- taxonomy(7行目) --- カスタム分類「shop_category」のデータを取得します。
- terms(9行目~) --- 「cafe」「grocery」というターム(カスタム分類の項目)のデータを取得します。
- field(8行目) --- 上記のタームをスラッグ(slug)で指定します。IDで指定する場合は「id」に設定します。
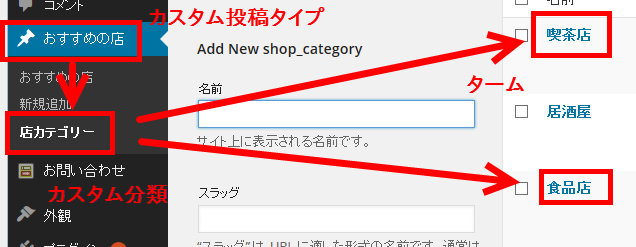
おおざっぱに言えば「おすすめの店に登録した喫茶店の投稿だけを表示したい」ようなときに使うコードです。
カスタム投稿タイプ・カスタム分類・タームの関係をメニューのイメージで以下に示します。

ページナビゲーションを表示する
次のようなページナビゲーションを表示したい場合は、WP-PageNaviプラグインが役立ちます。

詳しくは、以下のページをご覧ください。
WP-PageNaviを使ってWP_Queryにページナビゲーションを組み込む
まとめ
以上、投稿またはカスタム投稿タイプで、カテゴリーまたはカスタム分類を指定してデータを一覧表示するために必要なコードを紹介しました。
プログラミングに慣れていない方は、「データを取得して、そのデータを表示する」という2段階のコード構成を理解することが重要です。
データの取得に使うWP_Queryクラスには、ここでは紹介しきれない膨大な命令が存在します。以下のページを参考に試行錯誤してみてください。











