ロリポップで「CSS編集」メニューが「403 Error - Forbidden」のエラーになる
この記事の問題は解決済みです。ロリポップでも問題なくCSS編集できるようになっています。
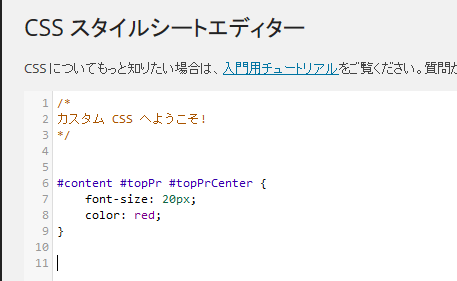
WordPressでJetpackプラグインなどを使うと「外観」-「CSS編集」メニューや「外観」-「Custom CSS」メニューから任意のCSSを入力してサイトのデザインをカスタマイズできます。

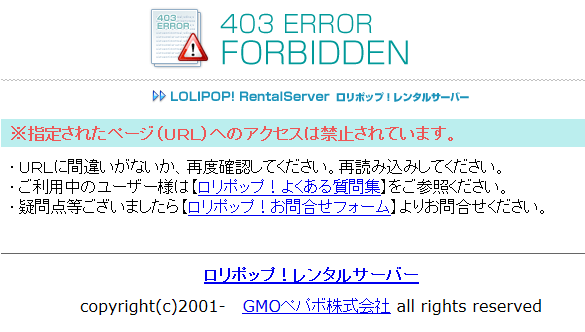
ところが、ロリポップレンタルサーバーでは、「スタイルシートを保存」ボタンをクリックして変更を保存しようとするとエラーになる場合があります。具体的には「403 Error - Forbidden」「※指定されたページ(URL)へのアクセスは禁止されています。」のようなエラーメッセージが表示されます。

原因は、ロリポップレンタルサーバーでWAF(ウェブアプリケーションファイアウォール)が有効になっていることが考えられます。
WAFを無効にすると上記の問題は解決できます。WAFはサイトのセキュリティを高める仕組みとして導入されているので「無効にしましょう!」と推奨するわけではありませんが、問題解決の参考までに紹介します。
WAFを無効にする
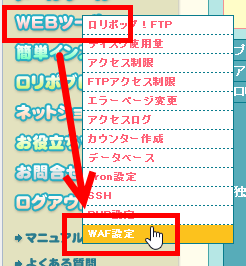
ロリポップのユーザー専用ページから「Webツール」‐「WAF設定」メニューを開きます。

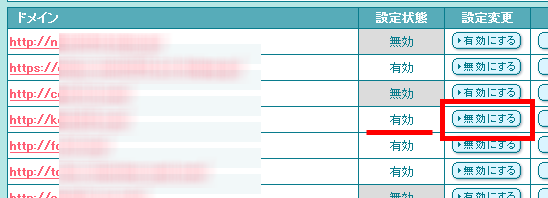
一覧表示されたドメインから設定したいドメインについてWAFが「有効」になっていることを確認して「無効にする」ボタンをクリックします。

設定したドメインについて設定状態が「無効」になったことを確認しましょう。

これで「CSS編集」メニューからCSSを保存できるようになります。
ただし、上記の設定が反映されるまで10分程度かかる場合があります。












