テキストボックスやテキストエリアのサイズがブラウザによって異なる
WordPressに限りませんがHTMLフォームを作成するときにテキストボックスやテキストエリアの幅を「cols="40"」や「size="40"」のHTML属性で指定することがあります。
この方法ではブラウザによって幅が異なる場合があるので注意が必要です。
具体的には
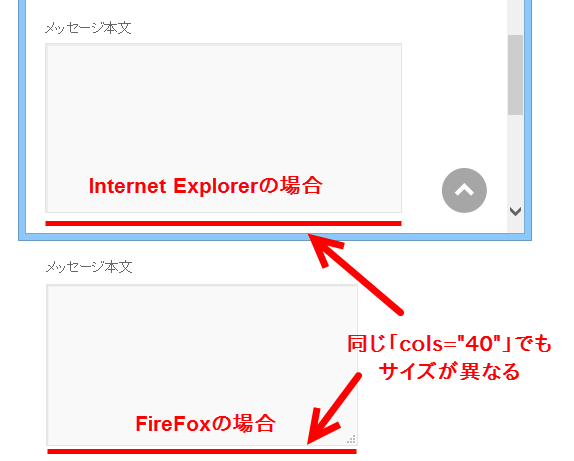
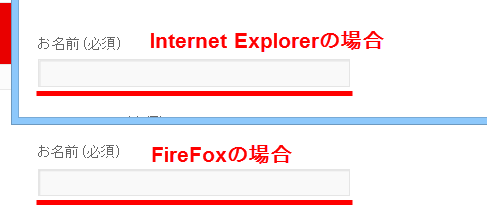
- Internet ExplorerとFireFoxでフォームの見た目が異なる
- Internet Explorerでテキストボックスがサイドバーに重なる
のような問題の原因になります。

原因はブラウザによって1文字・1桁の幅が異なることです。対処するにはCSSで「width:160px;」などのように幅を指定する方法があります。
すでに「cols="40"」や「size="40"」という属性付きで記述済みのHTMLを編集せずに対処するには、これらの属性を条件にしてCSSを記述する方法があります。
たとえば、単純にformタグの子要素であるtextareaに対してサイズを指定するCSSは次のようになります。
#content form textarea {
width:310px;
}
上記のCSSではすべてのテキストエリアのサイズが「width:310px;」になってしまうので実用的ではありません。
より実用的に「cols="40"」のテキストエリアだけ対処したいような場合は、次のように属性セレクタを追加する方法があります。
#content form textarea[cols="40"] {
width:310px;
}
FireFoxでもInternet Explorerでも同じ幅になります。

テキストボックスも同じです。「size="40"」という属性が指定されたテキストボックスのサイズをCSSで指定する例を以下に紹介します。
#content form input[type="text"][size="40"] {
width:290px;
}
Internet ExplorerでもFireFoxでも同じ幅のテキストボックスになります。

その他、HTMLタグの属性やフォーム要素が違っても考え方は同じです。属性セレクタを使うことで、ブラウザごとに異なる「size="40"」のような属性で作成されたフォーム要素の表示問題に対処することができます。