BizVektorのアイキャッチ画像のサイズを設定する
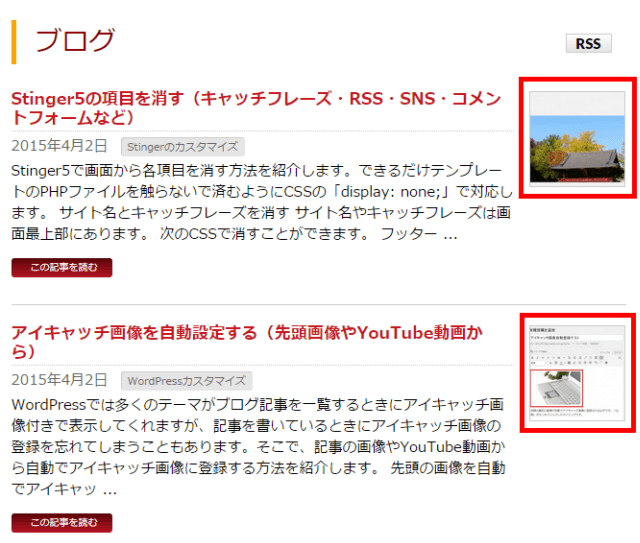
BizVektorをお使いの方はご存じのように投稿を一覧表示するときにアイキャッチ画像も表示することができます。

もう少し大きく表示したいと思った方のために、表示サイズを設定する方法を紹介します。
BizVektorのアイキャッチ画像とは
そもそも、BizVektorのアイキャッチ画像のサイズは幅200px、高さ200pxです。functions.phpに次のように定義されています。
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 200, 200, true );
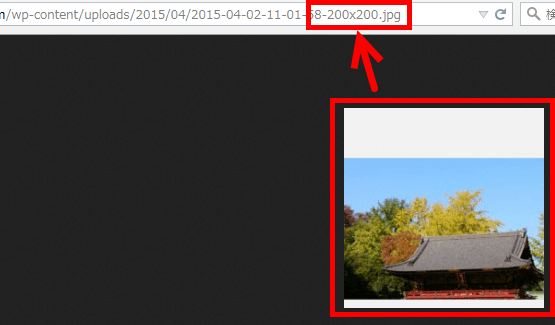
これにより、投稿にアイキャッチ画像を設定すると、wp-content/uploadsフォルダに「ABCDEFG-200x200.jpg」のようなファイルが作成されます。必ずしも正方形の画像をアップロードするとは限らないので、幅および高さは最大で200pxになるように縮小、トリミングされます。
投稿一覧で表示されたアイキャッチ画像を見ると、「ABCDEFG-200x200.jpg」という幅200px、高さ200pxの画像が表示されていることがわかります。

また、HTMLソースを見ても幅200px、高さ200pxで表示するための属性が設定されています。
<img width="200" height="200"
アイキャッチ画像が小さく見える理由と対策
ところが、BizVektorの記事一覧を見ると、幅200px、高さ200pxの画像が小さく見えます。これは気のせいではなく、CSSで次のように設定されているため実際に小さく表示されています。
#content .infoList .infoListBox div.thumbImage div.thumbImageInner img {
width: 98px;
height: auto;
border: 1px solid #CCC;
}
「width: 98px;」によって、幅200pxの画像が幅98pxで表示されています。この部分を好きな数値に変更すれば、自由なサイズでアイキャッチ画像を表示することができます。上記のようにアイキャッチ画像は「幅200px、高さ200px」で作成されているので、200pxまではきれいに表示できるはずです。
#content .infoList .infoListBox div.thumbImage div.thumbImageInner img {
width: 200px;
}
ただし、スマホ表示との兼ね合いにも注意してPCのみでの表示など、制限を付けておいた方が良いかもしれません。
@media (min-width: 770px) {
#content .infoList .infoListBox div.thumbImage div.thumbImageInner img {
width: 200px;
}
}
表示結果は次のようになります。












