Stinger5の項目を消す(キャッチフレーズ・RSS・SNS・コメントフォームなど)
Stinger5で画面から各項目を消す方法を紹介します。できるだけテンプレートのPHPファイルを触らないで済むようにCSSの「display: none;」で対応します。
サイト名とキャッチフレーズを消す
サイト名やキャッチフレーズは画面最上部にあります。

次のCSSで消すことができます。
/* サイト名を消す */
header .sitename {display: none;}
/* キャッチフレーズを消す */
header .descr {display: none;}
フッターにもサイト名とキャッチフレーズが表示されます。

やっつけですが、次のCSSで消すことができます。検証に使ったバージョン(stinger5ver20141227)固有の構造を指定しているので、これ以外のバージョンではうまくいかないかもしれません。
/* フッターのサイト名を消す */
#footer > h3 {display: none;}
/* フッターのキャッチフレーズを消す */
#footer > h3 + p {display: none;}
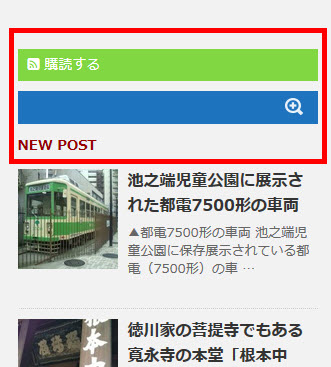
RSSボタン・検索フォーム・「NEW POST」を消す
サイドバーにはRSSボタンと検索フォームが表示されます。また、最近の投稿一覧には「NEW POST」というタイトルが表示されます。

次のCSSで消すことができます。
/* サイドバー最上部のRSSボタンを消す */
.rssbox {display: none;}
/* サイドバー最上部の検索フォームを消す */
div#search:nth-of-type(3) {display: none;}
/* 最近の投稿の「NEW POST」を消す */
#search + h4.menu_underh2:nth-of-type(1) {display: none;}
投稿日時・カテゴリーを消す
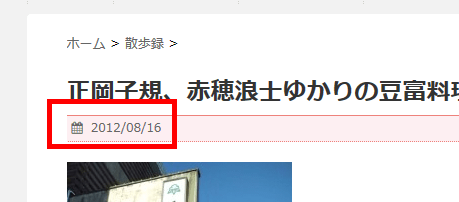
ブログ記事の一覧には投稿日時やカテゴリーが表示されます。

次のCSSで消すことができます。
/* 投稿日時(投稿一覧・固定ページ)を消す */
.blog_info {display: none;}
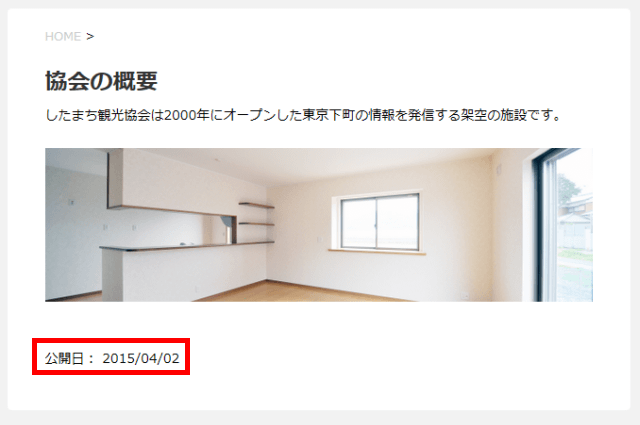
このパーツ「blog_info」は固定ページ下の「公開日」でも使われているので上記のCSSでは固定ページ下の「公開日」も消えます。

次のCSSを使うと投稿一覧または固定ページの日時を個別に消すことができます。
/* 投稿日時(投稿一覧)を消す */
.blog_info:not(.contentsbox) {display: none;}
/* 公開日(固定ページ)を消す */
.blog_info.contentsbox {display: none;}
個別投稿にも投稿日時が表示されます。

次のCSSで消すことができます。
/* 個別投稿の投稿日時を消す */
.blogbox {display: none;}
SNSボタンを消す
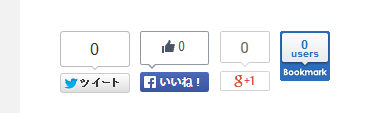
記事一覧や投稿の下にはSNSボタンが表示されます。

次のCSSで消すことができます。
/* SNSボタンを消す */
.sns {display: none;}
トップページの記事一覧、個別投稿のどちらも消えてしまうので個別に非表示にしたい場合は次のCSSをご活用ください。
/* トップページのSNSボタンを消す */
.home .sns {display: none;}
/* 個別記事のSNSボタンを消す */
.single .sns {display: none;}
コメントフォームを消す
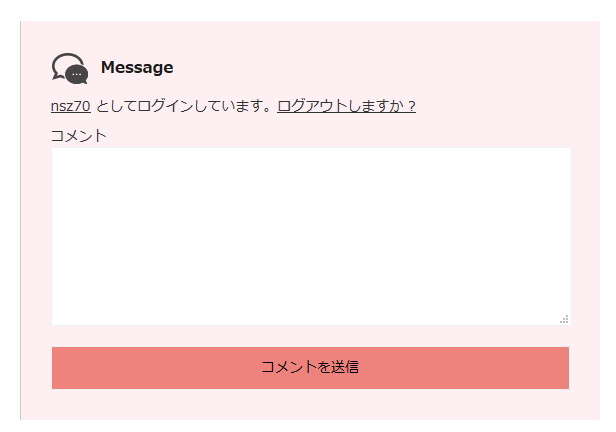
記事の下にコメントフォームが表示されます。

「設定」‐「ディスカッション」メニューで次のように設定して消すことができます。
- 「新しい投稿へのコメントを許可する」のチェックをはずす
- 「n日以上前の投稿のコメントフォームを自動的に閉じる」を「1日」などに設定する
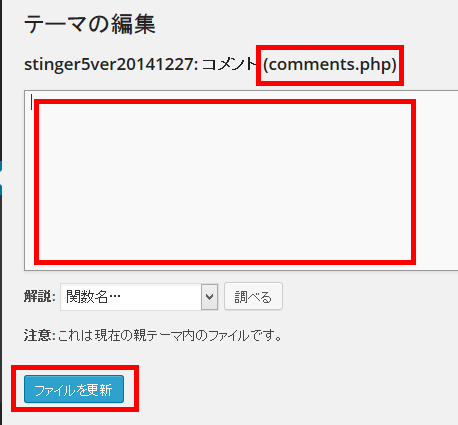
もっと簡単にコメントフォームを消すには、「外観」-「テーマ編集」(またはエディタ)メニューでcomments.phpを空にして「ファイルを更新」ボタンをクリックします。

これでコメントフォームが消えます。










