アイキャッチ画像を自動設定する(先頭画像やYouTube動画から)
WordPressでは多くのテーマがブログ記事を一覧するときにアイキャッチ画像付きで表示してくれますが、記事を書いているときにアイキャッチ画像の登録を忘れてしまうこともあります。そこで、記事の画像やYouTube動画から自動でアイキャッチ画像に登録する方法を紹介します。
先頭の画像を自動でアイキャッチ画像に登録
Auto Post Thumbnailプラグインを使うと、書いている記事の先頭にある画像を自動でアイキャッチ画像に登録してくれます。「公開」ボタンや「更新」ボタンをクリックしたタイミングです。
試しに、「プラグイン」‐「新規追加」メニューからAuto Post Thumbnailプラグインをインストール、有効化してから記事を書いてみましょう。

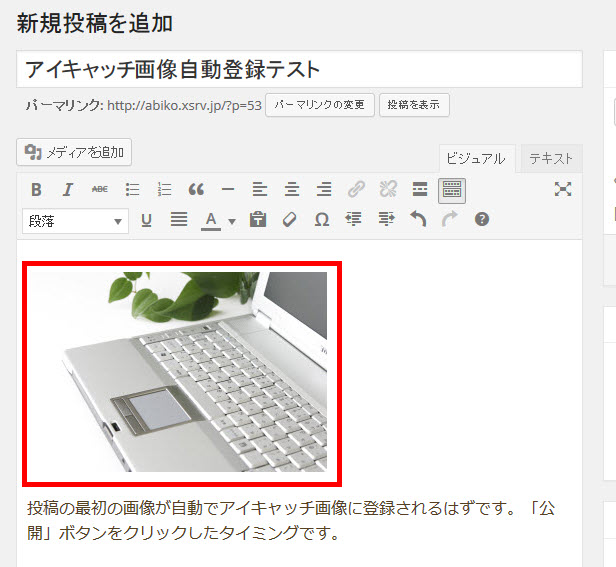
記事に適当な画像を2枚くらい追加してアイキャッチ画像には設定せずに、「公開」ボタンをクリックします。

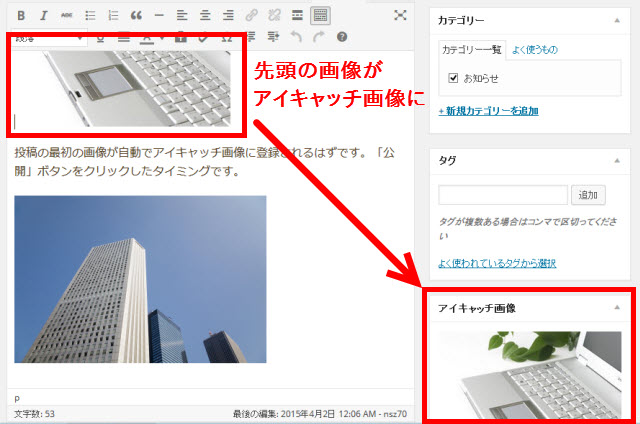
先頭の画像が自動的にアイキャッチ画像に登録されます。
YouTubeの画面ショットを自動でアイキャッチ画像に登録
作成するブログ記事に画像が存在せず、YouTubeの動画を表示している場合、その動画の画面ショットなどを自動的にアイキャッチ画像に登録できれば便利です。
Video Thumbnailsプラグインを使えば、そのような自動化が可能になります。
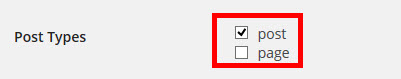
インストール後、特別な設定をしなくても使用可能になっていますが、「設定」‐「Video Thumbnails」メニューで動作設定もできます。初期設定では投稿(post)のみが対象になっているので固定ページも対象にする場合は「Post Types」で「page」をチェックします。

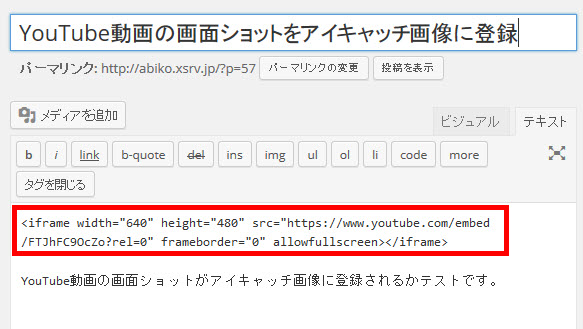
動作をテストするため、ブログ記事にYouTubeの動画タグをペーストし、アイキャッチ画像を登録せずに「公開」ボタンをクリックします。

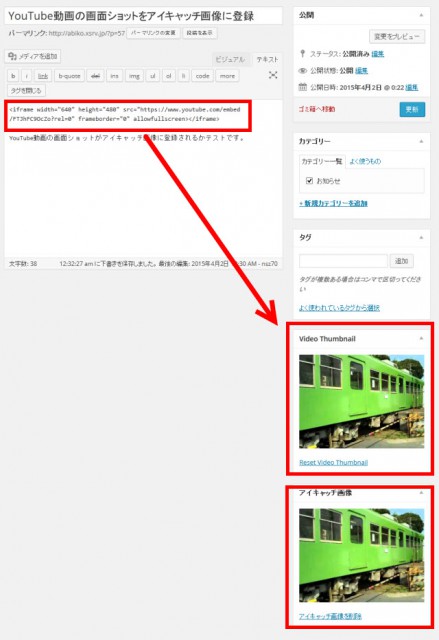
「公開」ボタンをクリックすると、YouTube動画から画面ショット(Video Thumbnail)が作成され、アイキャッチ画像に登録されます。

登録されたアイキャッチ画像はブログ記事の一覧表示にも反映されているはずです。