WordPress4.1でtitleタグが自動作成される仕組み
WordPress4.1の標準テーマ「Twenty Fifteen」を開いて気づいた方もいるかもしれませんが、サイトのヘッダーを表示するテンプレート「header.php」の中にtitleタグが書かれていません。
WordPress4.0の標準テーマ「Twenty Fourteen」のheader.phpを開いて比べてみるとわかります。次のようなコードが書かれているはずです。
<title><?php wp_title( '|', true, 'right' ); ?></title>
Twenty Fourteenに限りませんが、titleタグを作成する定番のコードとして多くのテーマのheader.phpに記述されています。
Twenty Fifteenには、このコードがありません。WordPress4.1の新機能でtitleタグを明示的に作成しなくても自動でheadタグに追加されるためです。
ここでは、Twenty Fifteenで、header.phpにtitleタグを記述しなくても自動でサイトにtitleタグが追加される仕組みを紹介します。WordPressの内部のプログラムを追いかけていきましょう。
titleタグはwp_headによって出力される
Twenty Fifteenのheader.phpでは、ほとんどのテーマでおなじみのwp_headが呼び出されています。headタグが終了する直前です。
<head>
…略…
<?php wp_head(); ?>
</head>
WordPress4.1では、このwp_headという命令によって自動的にtitleタグが作成されます。
wp_headはサイトの動作に必要なライブラリ一式を読み込むためのタグをheadタグに追加してくれる便利な命令です。wp_headの中身をのぞいてみましょう。wp-includesフォルダのgeneral-template.phpに定義されています。
function wp_head() {
/**
* Print scripts or data in the head tag on the front end.
*
* @since 1.5.0
*/
do_action( 'wp_head' );
}
予想外でしょうか。wp_headではdo_actionが実行されているだけです。つまり、「具体的な作業はwp_headフックにadd_actionで追加してください」ということです。
では、wp_headフックに追加されたアクションを見てみましょう。wp-includesフォルダにあるdefault-filters.phpの199行目あたりに次のように記述されています。
add_action('wp_head', '_wp_render_title_tag', 1);
ようやく、titleタグの出力に関係しそうなキーワードが出てきました。このコードによってwp_headフックのタイミングで_wp_render_title_tagという命令が実行されます。
さらに_wp_render_title_tagを見てみましょう。wp-includesフォルダのgeneral-template.phpに定義されています。
function _wp_render_title_tag() {
if ( ! current_theme_supports( 'title-tag' ) ) {
return;
}
// This can only work internally on wp_head.
if ( ! did_action( 'wp_head' ) && ! doing_action( 'wp_head' ) ) {
return;
}
echo '<title>' . wp_title( '|', false, 'right' ) . "</title>\n";
}
おおざっぱに訳すと、「title-tag」がサポートされているテーマではtitleタグを表示するということです。ここで多くのテーマでおなじみの「wp_titleを使ったtitleタグの作成」が実行されます。
ただし、「title-tagがサポートされているテーマ」は初耳かもしれません。
Twenty Fifteenのfunctions.phpを開いてみましょう。73行目あたりに次のように記述されています。
add_theme_support( 'title-tag' );
Twenty Fifteenでは「title-tagをサポートする」と書かれているので、header.phpのwp_headによってtitleタグが表示されるという仕組みです。
自力でtitleタグを出力すると、どうなる?
Twenty Fifteenのheader.phpに自力でtitleタグを表示するコードを書くと、どうなるでしょうか。wp_headを呼び出す前におなじみのwp_titleを使ったコードを記述してみます。
<title><?php wp_title( '|', true, 'right' ); ?></title>
<?php wp_head(); ?>
</head>
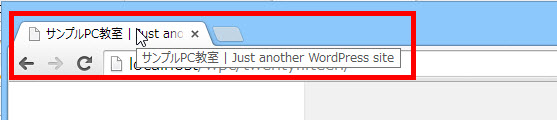
ブラウザに表示された画面のタイトルを見てみましょう。

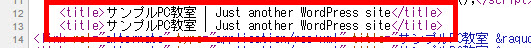
「問題なくページのタイトルが出ている」と思うのは間違いです。HTMLソースを表示してみてください。titleタグが2回出力されています。

1ページにtitleタグが2つもあると、SEOの面でもマイナスです。ご注意ください。
まとめ
WordPress4.1の「titleタグ自動作成」の仕組みをまとめておきます。
- テーマのfunctions.phpに「add_theme_support( 'title-tag' );」を指定すると
- wp_headによってtitleタグが自動作成される
- header.phpでwp_titleを実行する必要はない
WordPress4.1対応のテーマを自作するときは、titleタグの自動作成をうまく活用し、テーマをカスタマイズするときは1ページにtitleタグが2つも出力されないように注意しましょう。