Twenty Fifteenのソーシャルリンクメニューの設定方法
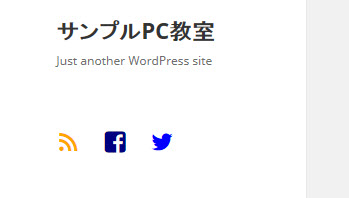
Twenty Fifteenの「ソーシャルリンクメニュー」は関連するSNSやフィードなどのリンク先に応じてアイコンを自動で表示してくれる便利なメニューです。表示イメージは次のようになります。

使い方を説明します。
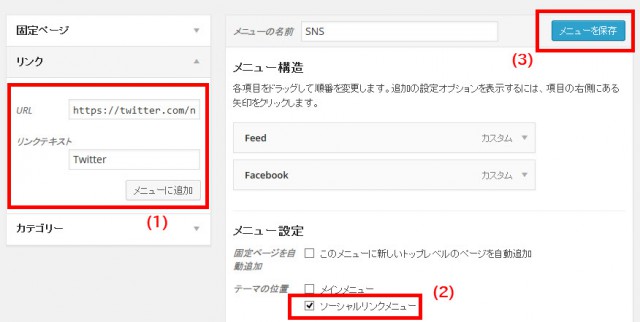
まずは、「外観」-「メニュー」メニューでSNSのリンク先をまとめたメニューを作成します。具体的にはメニューに追加したい自分のSNSページのURLと「Twitter」のようなラベルを入力して「メニューに追加」ボタンをクリック(1)し、「テーマの位置」で「ソーシャルリンクメニュー」(2)をチェックします。「メニューを保存」(3)をクリックすれば完了です。

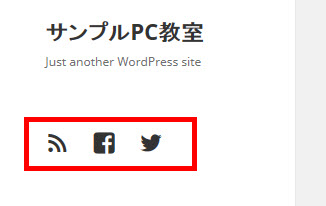
サイトを表示すると、各SNSへのリンクアイコンが表示されます。

「外観」-「メニュー」で追加したリンクに応じてTwitterやFacebookなどのアイコンが自動で表示されます。その仕組みはTwenty Fifteenのstyle.cssの780行目あたりからCSSで記述されています。
たとえば、804行目あたりに次のように記述されています。
.social-navigation a[href*="facebook.com"]:before {
content: "\f203";
}
なんとなくピンとくるかと思いますが、「外観」-「メニュー」で追加したリンク先のURL(aタグのhref属性になる)に「facebook.com」があればFacebookアイコン(content: "\f203")を表示するという仕組みです。
その他のSNSサイトも同じです。主なリンク先を抜粋しておきます。
.social-navigation a[href$="/feed/"]:before {
content: "\f413";
}
.social-navigation a[href*="dropbox.com"]:before {
content: "\f225";
}
.social-navigation a[href*="facebook.com"]:before {
content: "\f203";
}
.social-navigation a[href*="flickr.com"]:before {
content: "\f211";
}
.social-navigation a[href*="plus.google.com"]:before {
content: "\f206";
}
.social-navigation a[href*="instagram.com"]:before {
content: "\f215";
}
.social-navigation a[href*="pinterest.com"]:before {
content: "\f210";
}
.social-navigation a[href*="twitter.com"]:before {
content: "\f202";
}
.social-navigation a[href*="wordpress.com"]:before,
.social-navigation a[href*="wordpress.org"]:before {
content: "\f205";
}
.social-navigation a[href*="youtube.com"]:before {
content: "\f213";
}
.social-navigation a[href*="mailto:"]:before {
content: "\f410";
}
アイコンの色を変更する方法
各リンクのアイコンの色をカスタマイズするには、style.cssを直接変更しても良いのですが、上記のCSSと同じセレクタを使って「color」を指定したCSSを子テーマなどに入力する方法があります。
カスタマイズするCSSの例を紹介します。
.social-navigation a[href$="/feed/"]:before {
color: orange;
}
.social-navigation a[href*="facebook.com"]:before {
color: navy;
}
.social-navigation a[href*="twitter.com"]:before {
color: blue;
}
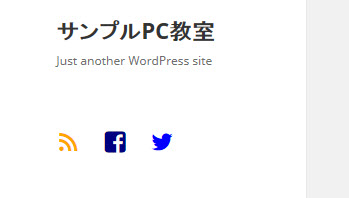
表示結果は次のようになります。

他のSNSアイコンも同じです。参考にしてください。