エックスサーバーでstyle.cssの変更が反映されない
エックスサーバーではWordPressを高速に動作させるためmod_pagespeed、FastCGIなどの技術がサポートされています。
これらの技術はWordPressの高速化に役立つ反面、style.cssなどに入力したCSSが反映されない原因にもなります。
高速化はファイルの「キャッシュ」がベースになっているので、style.cssのようなテキストファイルを更新してもリアルタイムで反映されない場合があるためです。
対処法1:制作中はキャッシュ系の技術を無効にする
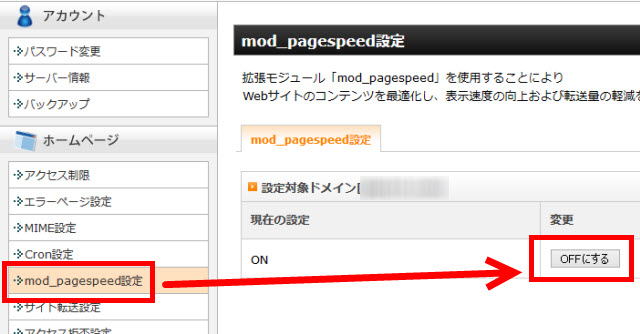
CSSを微調整するためにstyle.cssを頻繁に編集する用事がある場合は、mod_pagespeedなどのキャッシュ系の技術を無効にしておいた方が無難です。
mod_pagespeedに限りません。キャッシュ系のプラグインでも同じような問題が起きます。サイト制作中はキャッシュ系の技術やプラグインを止めておきましょう。

対処法2:Simple Custom CSSなどを使う
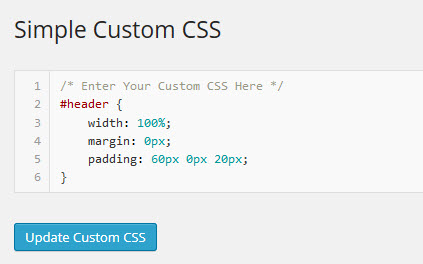
CSSを修正したいだけなら、必ずしも子テーマのstyle.cssを編集する必要はありません。「Simple Custom CSS」のような動的にCSSを生成するプラグインを使う方法があります。

この方法であれば、mod_pagespeedなどのキャッシュ系の技術を無効にする必要はありません。
BizVektorの「CSSカスタマイズ」メニューやJetpackプラグインの「CSS編集」メニューも同じです。これらのメニューで入力したCSSはページを表示した時点で動的なスタイルとして生成されるので、基本的にはキャッシュ系の技術の影響を受けません。