賢威のトップページのカスタマイズ(キャッチコピー・ヘッダー画像・最新情報)
賢威のトップページのテンプレート(index.php)やCSSをカスタマイズしてデザインを変更する例を紹介します。検証したバージョンは賢威6.2クール版です。
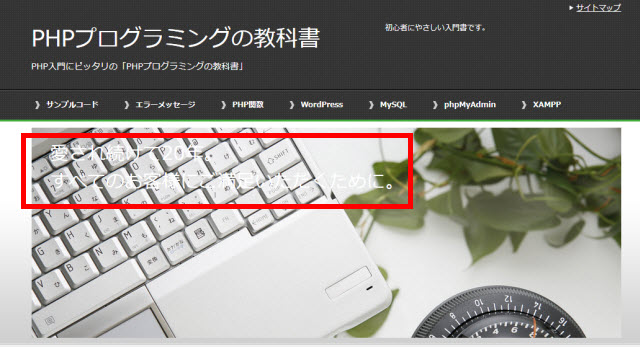
トップページのメイン画像の上にはキャッチコピーが表示されます。文字の色が白いので画像によってはキャッチコピーが見づらくなります。

次のCSSを子テーマのstyle.cssなどに記述すると、キャッチコピーの背景色を設定して文字の色も変更できます。
/* キャッチコピーの背景色を設定 */
#main-image .catch-copy {
background: #fff;
color: #000;
padding:10px;
opacity: 0.9;
}
子テーマをインストールせずにCSSをカスタマイズできるプラグイン
背景色を白に、文字を黒に、余白を10pxに設定しています。opacityは透過です。裏の画像が透けて見えます。

トップページに表示されるメイン画像のPCでの表示幅は950pxに設定されています。

次のCSSを入力すればメイン画像の幅を画面いっぱいに広げることができます。
/* メイン画像の幅を100%に設定 */
.col2 #main-image-in {
width: 100%;
}
/* メイン画像の余白を削除 */
#main-image-in {
padding: 0;
}
「.col2」は2カラムデザイン用のセレクタです。必要に応じて「.col3」などに修正してください。

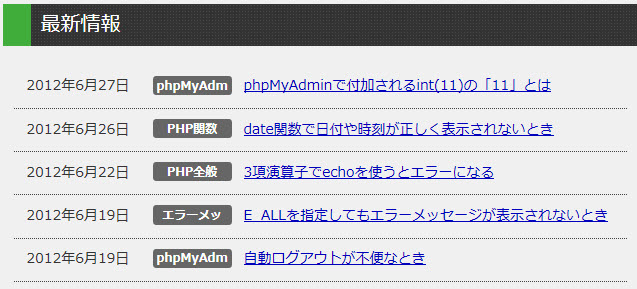
トップページのブログ記事の一覧(最新情報)には抜粋も表示されますが、この抜粋を削除することもできます。
index.phpを修正した方がスッキリしますが、CSSで対応したい方は次のようなコードで消すことができます。
/* 最新情報の抜粋を消す */
#main-contents dl.news dd div {
display: none;
}
抜粋を非表示にした結果は次のようになります。

テンプレートのPHPを修正してスッキリと抜粋を消すにはindex.phpを編集します。
最新情報を表示している命令は63行目のnewposts_keniです。
newposts_keni($new_info_rows,1,1,"year",0,the_keni('new_info')); ?>
この( )に指定された3番目のパラメータが「抜粋を表示するか」です。「1」は抜粋を表示、「0」は抜粋を表示しない設定なので、「0」に変更します。
newposts_keni($new_info_rows,1,0,"year",0,the_keni('new_info'));
これで抜粋が削除されます。HTMLソースからも消えます。

「やっぱり抜粋を表示したい」と気が変わったときは上記の「0」を「1」に戻してください。それだけで元に戻ります。
「賢威の設定」‐「トップページ」メニューの「新着情報の表示」で「タイプ1」「タイプ2」いずれを選んだ場合でも、この命令で抜粋の表示/非表示を切り替えることができます。
賢威のトップページの記事一覧は2回表示されるので、最初の最新情報には「お知らせ」カテゴリーのみを表示したいことがあるかもしれません。
その場合も上記のindex.phpでnewposts_keniを呼び出すときのパラメータで制御できます。5番目のパラメータ(初期設定は0)にカテゴリーIDを指定すれば、そのカテゴリーの投稿のみが表示されるようになります。
newposts_keni($new_info_rows,1,0,"year",0,the_keni('new_info'));
たとえば、「お知らせ」カテゴリーのIDが12なら、次のように指定すれば最新情報にはお知らせカテゴリーのみが表示されます。
newposts_keni($new_info_rows,1,0,"year",12,the_keni('new_info')); ?></dl>
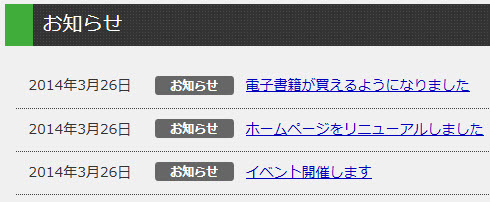
最新情報にお知らせカテゴリーのみを表示した結果は次のようになります。

最新情報を特定カテゴリーのみに絞ったなら、「最新情報」のラベルも変更したいところです。「最新情報」のラベルはindex.phpの51行目で表示されています。
<h2><?php _e('Latest Info','keni') ;?></h2>
h2タグで囲まれた部分を「お知らせ」などに変更すれば自由にラベルを修正できます。
<h2>お知らせ</h2>
表示結果は次のようになります。