賢威で記事下にアドセンス広告を表示する
賢威で作成するサイトで個別記事の下にアドセンス広告を表示させる方法を紹介します。テンプレートファイルの修正が必要ですが、それほど難しくありません。
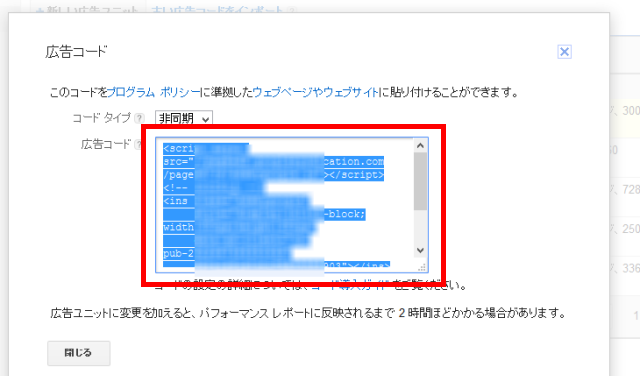
事前にGoogleアドセンスのサイトから広告のタグをコピーしておきましょう。

次に、賢威の個別記事用のテンプレート(単一記事の投稿/single.php)を開いてアドセンスの表示場所を検討しましょう。single.phpをダウンロードしてテキストエディタで編集するのが理想的ですが、「外観」‐「テーマの編集」(またはエディタ)メニューから開いても大丈夫です。

アドセンス広告の表示場所は記事のすぐ下、またはソーシャルボタンの下が定番です。

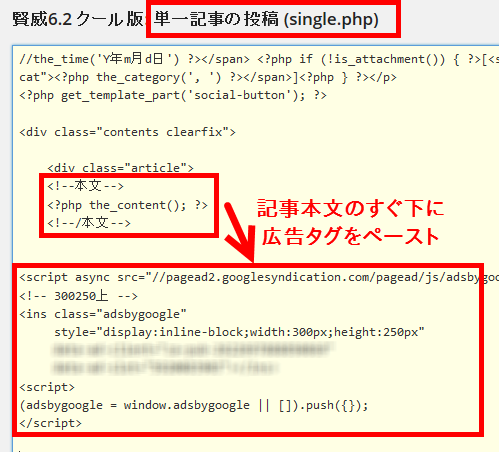
single.phpから次のようなコードを見つけましょう。「the_content」が記事の本文を表示する命令です。
<!--本文--> <?php the_content(); ?> <!--/本文-->
すぐ下にアドセンスのタグをペーストして「ファイルを更新」ボタンをクリックします。

本文のすぐ下に広告が表示されるようになります。

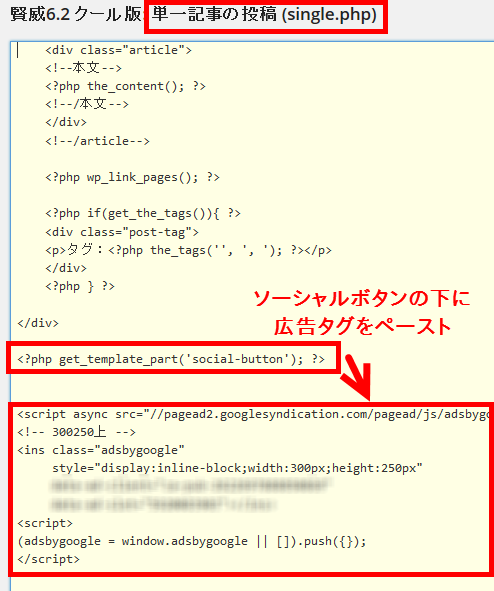
single.phpから次のコードを見つけましょう。上記の本文表示の少し下にあります。このコードでソーシャルボタンを表示しています。
<?php get_template_part('social-button'); ?>
この下にアドセンスのタグをペーストして「ファイルを更新」ボタンをクリックします。

ソーシャルボタンの下に広告が表示されるようになります。

広告を左寄せではなく中央に表示する場合は、広告タグを次のdivタグで囲む方法があります。
<div align="center"> 広告タグ </div>
表示結果は次のようになります。

アドセンス以外のアフィリエイトタグなどと合わせて2つの広告を横に並べたいこともあります。その方法はいくつかありますが、次のようにdivタグで2つのブロックを作成して横に並べる方法があります。
<div style="float:left;width:300px;"> 広告タグ1 </div> <div style="float:left;width:300px;margin-left:10px;"> 広告タグ2 </div> <div style="clear:both;"></div>
ここでは、幅300pxのブロックを2つ作成して「float:left;」で横に並べています。ブロックの間隔は10px空けています。唯一の正解ではないので、いろいろと試行錯誤してみてください。たとえば、2つ目のブロックを「float:right;」にして自動で余白を入れる方法もあります。
表示結果は次のようになります。

以上、簡単にですが賢威の記事下にアドセンスを表示する方法を紹介してきました。アドセンスのタグをペーストする位置や組み合わせるdivタグをアレンジして自分なりに見た目などを調整してみてください。