賢威のグローバルメニューのデザインをカスタマイズするCSSの例
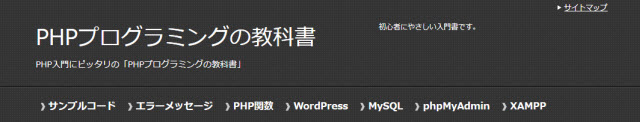
賢威のグローバルメニューは次のようにサイト名の下に表示されます。

グローバルメニューのフォントサイズ
グローバルメニューの各項目のフォントサイズは次のように「1.2em」に設定されています。
1 2 3 | #global-nav #menu { font-size: 1.2em;} |
「1.2em」を任意のサイズに変更すればグローバルメニューのフォントサイズを変更できます。フォントサイズを大きくする場合は、必要に応じてメニュー項目の左右の余白を狭くした方が良いかもしれません。以下にCSSの例を紹介します。
1 2 3 4 5 6 7 8 9 10 | /* グローバルメニューのフォントサイズを設定 */#global-nav #menu { font-size: 1.6em;}/* メニュー項目の左右の余白を設定 */#global-nav #menu li a { padding-left: 1.3em; padding-right: 0.8em;} |
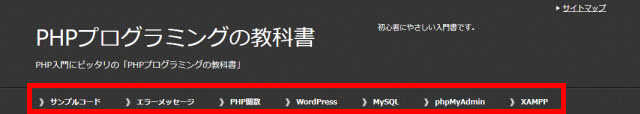
表示結果は次のようになります。

メニュー項目のアイコンを変更する
クール版のメニュー項目に付加されるアイコンを変更するには次のようなCSSを入力します。
1 2 3 4 | /* メニュー項目のアイコンを設定 */#global-nav #menu li a { background: url("images/square.gif") no-repeat 0.3em center;} |
この例ではテーマのimagesフォルダに保存したgifファイルをアイコンとして呼び出しています。WordPressと関係ないフォルダに保存されている場合などは「http://」から始まるURLを指定することもできます。
表示結果は次のようになります。

メニュー項目にマウスオーバーしたときの色を設定する
メニュー項目にマウスオーバーしたときの色は「#757575」に設定されています。この色はリンクのhover疑似クラスに対して次のようなCSSを記述して変更できます。
1 2 3 4 | /* メニュー項目マウスオーバー時の色を設定 */#global-nav #menu li a:hover { background-color: #cca6bf;} |
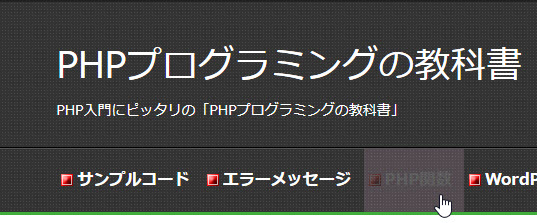
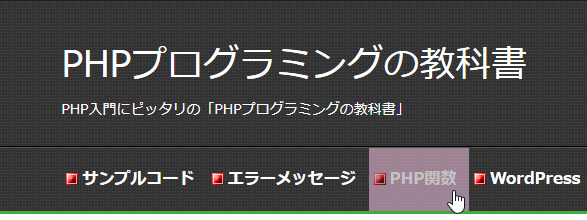
表示結果は次のようになります。

このセレクタには「opacity: 0.7;」という透明度が指定されています。この値を1に近づければ透明度が下がりハッキリ見える状態になります。0に近づけるとより透明になります。たとえば、「opacity: 0.2;」に設定してみると、次のようにほぼ透明の状態になります。