MTS Simple Booking Cで空きマークなどの○×を画像に変更する
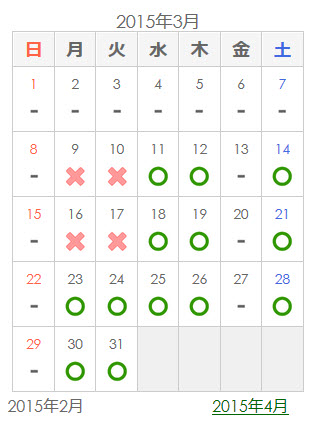
WordPressの予約プラグイン「MTS Simple Booking」のカレンダーには、予約状況を示す「○」や「×」が表示されます。通常は次のように文字で表示されますが、画像に変更することもできます。

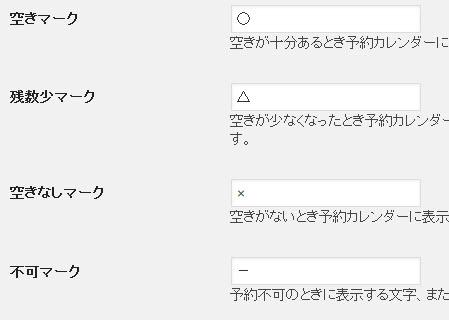
「○」「△」「×」「-」を画像に変更するには、「予約システム」‐「各種設定」メニューで設定します。通常は予約状況を示す文字が入っています。

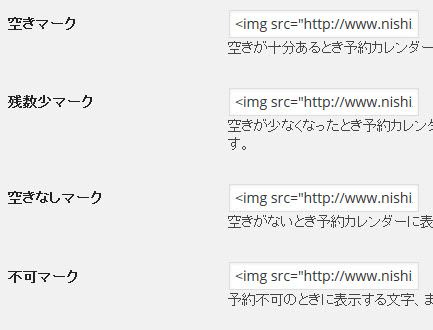
この「空きマーク」などに入っている文字を画像に変更します。たとえば、「○」の代わりに「<img src="http://-----.com/ok.png">」という画像のimgタグを入力します。

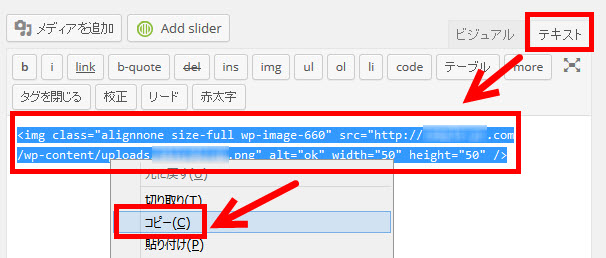
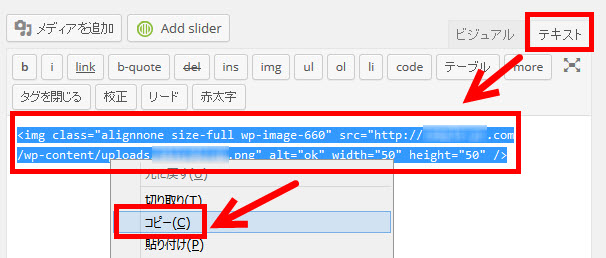
imgタグを簡単に作成するには、投稿や固定ページの編集画面で「メディアを追加」から画像を挿入してテキストエディタでコピーする方法があります。

テキストエディタでimgタグを作成してコピー

「空きマーク」などを画像に入れ替えて予約カレンダーを表示すると、「○」「△」「×」「-」が画像に置き換わります。

画像のサイズによっては、ウィジェットに表示するカレンダーやスマホ対応のときに個別に画像表示サイズの修正が必要になる場合があります。スマホ表示のときに「○」「△」「×」「-」の画像サイズを設定するCSSの例を以下に紹介します。
/* スマホでは画像を小さく */
@media (max-width: 480px) {
#content .calendar-mark img {
width:30px;
}
}
※「#content」はBizVektorのCSSセレクタです。それ以外のテーマでは適当に修正してご利用ください。

あとは試行錯誤をお願いします。よくわからなければ「WordPress個別サポート」にご相談ください。











