Rebuildでスマホメニューの開閉アイコンを「OPEN MENU」に変更する
BizVektorのデザインスキン「Rebuild」ではスマホメニューを開閉するためにアイコンが表示されます。

多くのスマホサイトで表示される一般的なアイコンなので特に問題ないと思いますが、場合によっては「アイコンではわかりづらい」と指摘されることがあるかもしれません。
その場合、アイコンの代わりに「OPEN MENU」「CLOSE MENU」のように表示する方法があります。
たとえば、次のCSSを子テーマのstyle.cssまたは「CSSカスタマイズ」メニューに入力します。
@media (max-width: 969px) {
/* メニューの幅 */
#gMenu .assistive-text {
width:160px;
margin-top:5px;
}
/* メニューのフォントサイズ */
#gMenu .assistive-text span {
font-size:16px;
}
/* 開くとき */
#header .assistive-text span:before,
#header.itemClose .assistive-text span:before {
content: "OPEN ";
font-size:16px;
font-family: "Lato",sans-serif;
line-height:24px;
}
/* 閉じるとき */
#header.itemOpen .assistive-text span:before {
content: "CLOSE ";
font-size:16px;
font-family: "Lato",sans-serif;
line-height:24px;
}
}
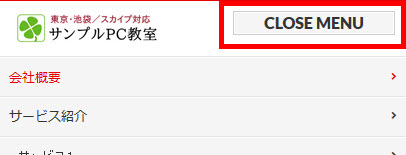
スマホサイトを表示すると、メニューを開くアイコンの代わりに「OPEN MENU」が表示されるようになります。

メニューが開いているときは「CLOSE MENU」と表示されます。

「メニューを開く」「メニューを閉じる」と表示する
日本語で「メニューを開く」「メニューを閉じる」と表示するCSSの例を紹介します。
@media (max-width: 969px) {
/* メニューの幅 */
#gMenu .assistive-text {
width:120px;
margin-top:5px;
}
/* 開くとき */
#header .assistive-text span:before,
#header.itemClose .assistive-text span:before {
content: "メニューを開く";
font-size:12px;
line-height:24px;
}
/* 閉じるとき */
#header.itemOpen .assistive-text span:before {
content: "メニューを閉じる";
font-size:12px;
line-height:24px;
}
/* 「MENU」を消す */
#header .assistive-text span {
font-size:0;
}
}
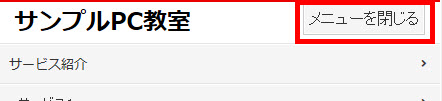
表示結果は次のようになります。

ヘッダーロゴと重ならないようにする場合
ヘッダーロゴのサイズによってはメニューと重なってしまうため、ロゴとメニューを上下に表示する場合は次のCSSを追加してみてください。
/* メニュー位置調整(ロゴと重なるとき) */
#gMenu .assistive-text {
position: relative;
top: 0;
right: 0;
margin: 0 auto 10px;
}
「OPEN MENU」がロゴ画像の下に表示されるようになります。

いつも通り、ふわっと仕上げです。フォントサイズや幅、フォント名などは試行錯誤してご自由にお使い下さい。