WordPressで営業日カレンダーを表示できるBiz Calendarプラグイン
Biz Calendarプラグインを使うとサイドバーに営業日カレンダーを表示することができます。

以下、サイドバーに営業日カレンダーを設置する手順を紹介します。
まずは、「プラグイン」‐「新規追加」メニューからBiz Calendarプラグインをインストール、有効化します。

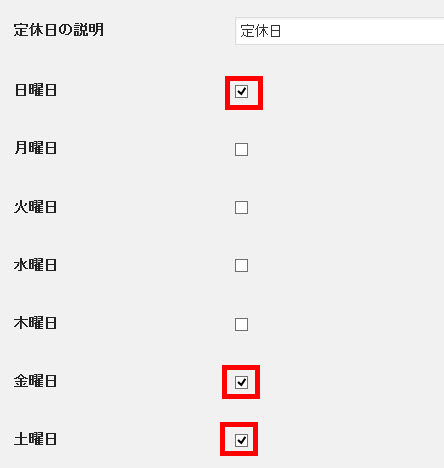
「設定」‐「Biz Calendar 設定」メニューから、定休日や臨時休営業日を設定します。定休日は曜日をチェックします。

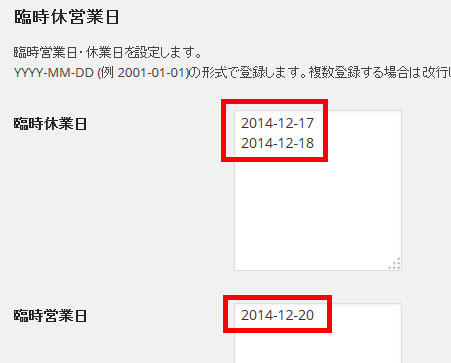
臨時休業日、臨時営業日があれば入力します。

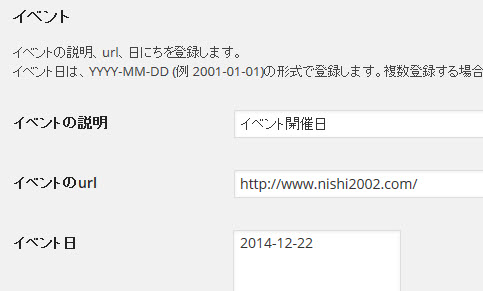
イベント開催予定があれば、その日付と告知URLを入力できます。

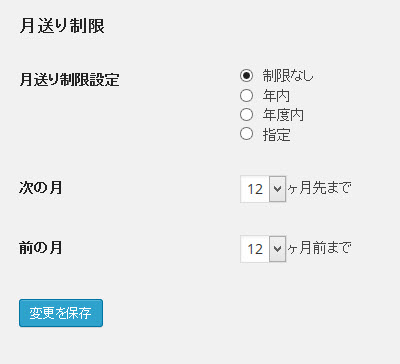
前後の月への移動を制限することもできます。「変更を保存」ボタンをクリックすると設定完了です。

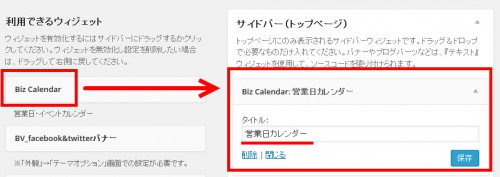
設定の完了後、「外観」-「ウィジェット」メニューからBiz Calendarウィジェットを適当なサイドバーに追加します。タイトルも入力できます。

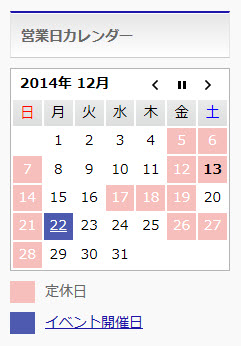
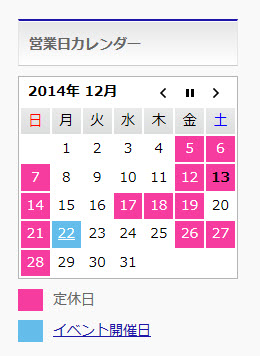
サイドバーに営業日カレンダーが表示されます。

イベント開催日をクリックすると、指定されたページに移動します。
定休日・イベント開催日の背景色を設定するには
定休日やイベント開催日の背景色はCSSを使って変更することができます。
たとえば、次のCSSを子テーマのstyle.cssなどに入力すれば、オリジナルの背景色を変更できます。
/* 休日の背景色 */
#biz_calendar table.bizcal .holiday,
#biz_calendar p span.boxholiday {
background-color: #f6bfbc;
}
/* イベント開催日の背景色 */
#biz_calendar table.bizcal .eventday,
#biz_calendar p span.boxeventday {
background-color: #4d5aaf;
}
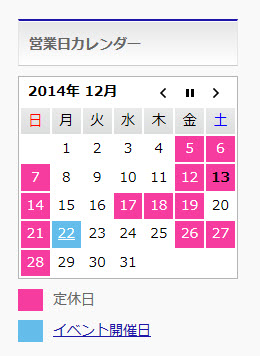
「#f6bfbc」や「#4d5aaf」が背景色のカラーコードです。自由に変更してお使い下さい。
表示結果は次のようになります。