WordPressサイトに1カラムのランディングページを含める方法
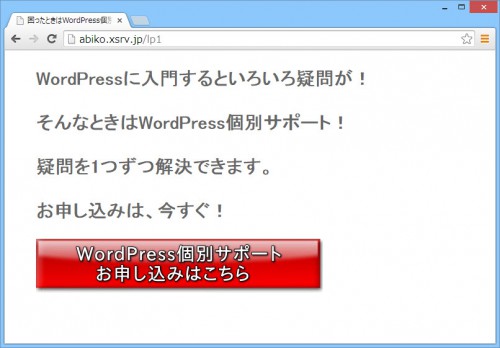
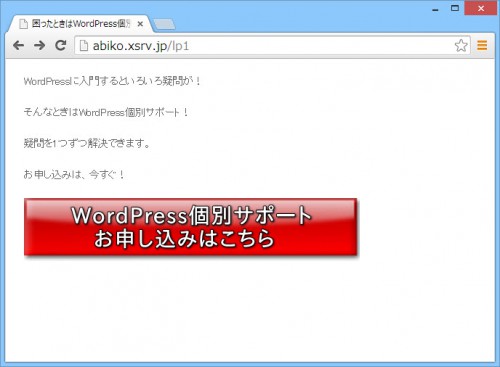
作成中のWordPressサイトにランディングページを混ぜるには、どうすれば良いでしょうか。たとえば次のような1カラムの宣伝ページを作りたいことがあります。

「ランディングページとは何か」は別にして、次のような要件を満たしたいところです。
- ヘッダー・フッター・サイドバーは不要
- フォントサイズを全体的に大きめに
- できれば現在のテーマと共存させたい
ネックになるのは現在のテーマを使いつつ、ヘッダーやフッターが存在しない1カラムのページを作成できるかという点です。
ここでは、CSSを使った解決策を紹介します。
既存デザインを変更せずにランディングページを作る
まずは、テスト表示用にランディングページを作成しましょう。投稿でも構いませんが、ここでは固定ページとします。

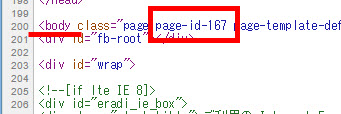
公開されたページ(下書き中でも大丈夫です)のHTMLソースを見て、bodyタグに付いているclass名を調べます。

この「page-id-167」の部分がページ固有のclass名です。ページごとに異なる番号が付加されます。このclassに対してCSSを設定すれば、そのページだけにスタイルを適用することができます。
つまり、
- ランディングページ(page-id-167)のみヘッダーやフッターを非表示に
- その他のページのスタイルは変更しない
のように同じサイト内で別々のスタイルを適用することができます。
試しに「page-id-167」のclass名を使って子テーマのstyle.cssに次のようなCSSを入力してみましょう。「167」は作成したページに合わせて変更してください。
/* BizVektorのヘッダーを削除 */
.page-id-167 #headerTop,
.page-id-167 #header,
.page-id-167 #gMenu {
display: none;
}
これにより、ランディングページのヘッダー(ヘッダーロゴやグローバルナビゲーションなど)が消えます。

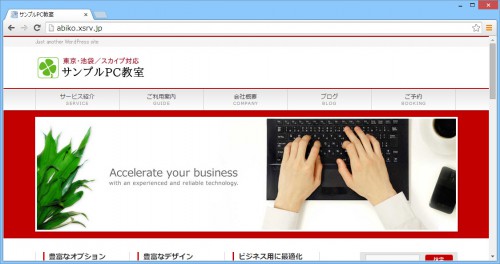
喜ぶのはまだ早いです。他のページに影響が出ていないか確認しましょう。

うまくいっているようであれば、次のCSSで一気に不要な項目を消してしまいましょう。上記のCSSを置き換えてください。
/* BizVektorのヘッダー・フッター・サイドバーを非表示に */
.page-id-167 #headerTop,
.page-id-167 #header,
.page-id-167 #gMenu,
.page-id-167 #pageTitBnr,
.page-id-167 #panList,
.page-id-167 #back-top,
.page-id-167 #footerSection,
.page-id-167 #main #container #sideTower {
display: none;
}
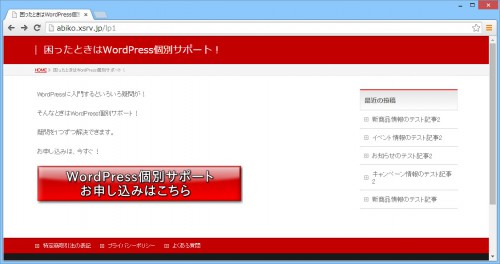
これでヘッダー・フッター・サイドバーなどがスッキリ消えます。

あとはランディングページ風に仕上げるCSSを自由に入力しましょう。ここでは、フォントサイズを大きくしてコンテンツ全体を中央寄せにしています。
/* ランディングページのフォントを設定 */
.page-id-167 {
font-size:30px;
font-weight:bold;
}
/* コンテンツエリアを中央寄せに */
.page-id-167 #main #container #content {
margin: 0 auto;
float: none;
width: auto;
text-align: center;
}
ふわっと仕上げです。不要なスタイルは取捨選択してください。
表示結果は次のようになります。

まとめ
このように、各ページに割り当てられたclass名(bodyタグ)を使うことで、1つのサイト内でまったく別のスタイルのページを含めることができます。
ランディングページのようにサイトの基本デザインと異なるスタイルのページを混在させたいときの参考にしてください。