カスタムヘッダー画像に非対応のテーマに「ヘッダー」メニューを組み込む
WordPressで選べるテーマの多くはヘッダー画像をアップロードして切り替えられる「カスタムヘッダー」に対応していますが、対応しておらず「ヘッダー」メニューが使えないテーマもあります。

この場合の対策は、
- カスタムヘッダー対応のテーマに切り替える
- このテーマをカスタムヘッダー対応にする
のいずれかです。
慣れていない方はカスタムヘッダー対応のテーマに切り替えた方が無難だと思いますが、どうしても使用中のテーマをカスタムヘッダーに対応させたいこともあるでしょうから、使用中のテーマをカスタムヘッダー対応にする手順を紹介します。
「外観」-「ヘッダー」メニューを使用可能にする(functions.phpの修正)
まずは、「外観」-「ヘッダー」メニューを使用可能にするために、次のコードをfunctions.php(できれば子テーマですが親テーマでも可)に入力してみましょう。
// カスタムヘッダーを追加する(幅950px、高さ250px)
$defaults = array(
'default-image' => '',
'random-default' => false,
'width' => 950,
'height' => 250,
'flex-height' => false,
'flex-width' => false,
'default-text-color' => '',
'header-text' => true,
'uploads' => true,
);
add_theme_support( 'custom-header', $defaults );
(WordPress Codex日本語:関数リファレンス/add_theme_supportより一部加工して引用)
これで、「外観」-「ヘッダー」メニューが使用可能になります。

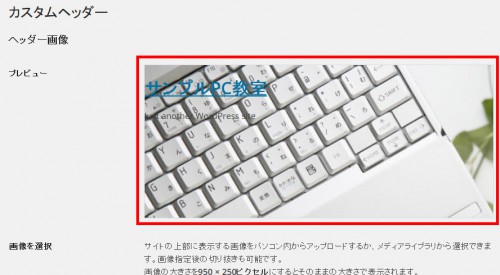
「ヘッダー」メニューから画像をアップロードするとプレビューに表示されます。

ヘッダー画像をサイトに表示(header.phpの修正)
このヘッダー画像をサイトに表示するにはテンプレートファイルを修正する必要があります。header.phpにコードを追加するのが一般的です。
最低限、次のコードを追加すればヘッダー画像が表示されます。header_imageはヘッダー画像のURLを返す関数です。
<img src="<?php header_image(); ?>">
これだけでサイトにヘッダー画像は表示されますが、実用的ではないので少し加工します。
<?php if(is_front_page() || is_home()) : ?>
<?php if ( get_header_image() ) : ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<img src="<?php header_image(); ?>" class="header-image"
alt="<?php bloginfo( 'name' ); ?>" /></a>
<?php endif; ?>
<?php endif ?>
コードの内容は、
- 1行目:フロントページ(is_front_page)または投稿トップ(is_home)のみでヘッダー画像を表示するように条件を組み立てています。
- 2行目:ヘッダー画像が存在するかどうかget_header_imageで調べています。存在する場合のみにimgタグを表示するためです。
- 3行目:表示する画像にトップページ(home_url)へのリンクを追加しています。
- 4行目:header_imageで画像のURLを出力して、この画像にheader-imageというclass名を付加しています。
- 5行目:画像のalt属性にサイト名(bloginfo( 'name' ))を設定しています。
テーマによって異なるので具体的にheader.phpの「どこに」追加するのかは書きませんが、header.phpでbodyタグから後の任意の場所に入力してみて、表示結果を見て調整してください。
表示結果は次のようになります。

ヘッダー画像のスタイル設定
ヘッダー画像のスタイル設定は必須ではありませんが、次のようなCSSをstyle.cssに入力しておくとスマホなどでの表示に役立ちます。
/* ヘッダー画像の最大サイズを画面幅に */
img.header-image {
max-width: 100%;
height: auto;
}
「max-width: 100%;」で画像の最大幅を画面いっぱいに制限することで、スマホなどの画面幅が狭い端末では画像が縮小されます。













