テーマのアップデート後にサイドバーのウィジェットが消えたとき
テーマを変更したり新しいバージョンにアップデートすると、サイドバー内のウィジェットが空になる場合があります。
単純な原因は、テーマAで使えるサイドバーがテーマBでサポートされていないことですが、同じテーマでもアップデート後に
- バージョンAのサイドバーがバージョンBでは使えなくなった
- システムで管理するサイドバーの名称が変わった(例:side1 → sidebar1)
などの原因で発生します。
テーマを問わずに発生する問題ですが、ここではBizVektorの例で説明します。
BizVektor 0.9からバージョン1にアップデートすると…
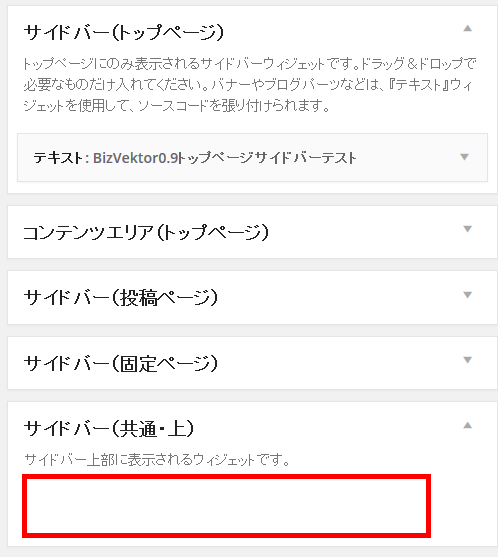
BizVektorのバージョン0.9.2.7でトップページのサイドバーと共通(上)のサイドバーにテスト表示用のテキストウィジェットを追加します。

BizVektorのバージョン1.4.2にアップデートして「外観」-「ウィジェット」メニューを開くと、トップページ用のサイドバーは変わりありませんが、共通(上)からはテキストウィジェットが消えています。

これは、新旧のバージョンで「共通(上)」の名前(システムで管理する名称)が変わっているためです。
functions.php(バージョン1.4ではfunctions_widgets.php)を見ると、サイドバー(トップページ)の定義名はバージョン0.9でも1.4でも同じ「top-side-widget-area」になっています。サイドバーの情報はアップデート後にも問題なく引き継がれます。
これに対してサイドバー(共通・上)はバージョン0.9では「primary-widget-area」ですが、バージョン1.4では「common-side-top-widget-area」になっています。
同じようにサイドバー(共通・下)もバージョン0.9の「secondary-widget-area」に対してバージョン1.4では「common-side-bottom-widget-area」に変わっています。
システム内での名称が変わったため、アップデート前のサイドバーに格納していたウィジェットの情報が引き継がれないのです。
消えたウィジェットはどこに?
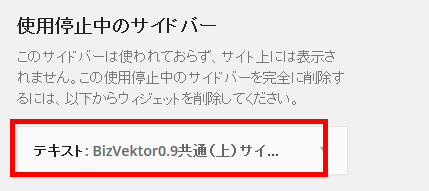
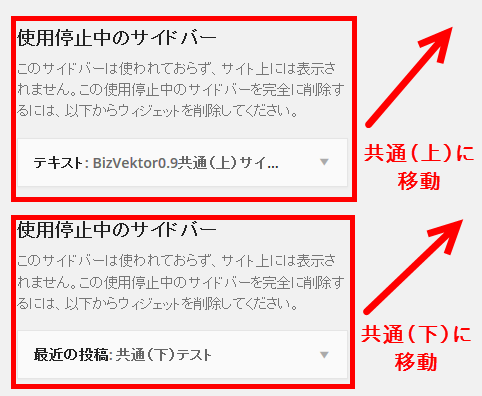
サイドバーからウィジェットが消えてしまったとはいえ、古いバージョンで使っていたウィジェットは「外観」-「ウィジェット」メニュー下の「使用停止中のサイドバー」に格納されています。

このウィジェットを現在のバージョンのサイドバーに移動すれば、サイドバーを復旧できます。
旧バージョンで使っていた複数のサイドバーが無効になっている場合、「使用停止中のサイドバー」がいくつか作成されています。それぞれ、アップデート前の状況を判断して、新バージョンまたは新たなテーマのサイドバーにドラッグアンドドロップしましょう。

復元したサイドバーウィジェットのイメージは次のようになります。