TablePressで作成したテーブルに枠線を付加する
TablePressで作成したテーブルの枠線が表示されないこともあります。これはテーマのCSSに依存します。
つまり、「TablePressで作成したテーブルに枠線を付加したい」という場合、使用中のテーマのCSSにも気を配る必要があります。
次の例はテーマがTwenty Twelveですが、TablePressで作成したテーブルの左右の枠線が消えています。

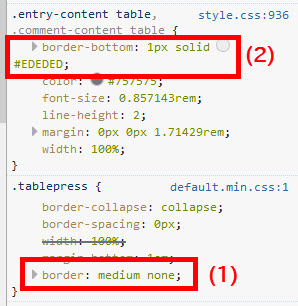
ブラウザのインスペクタ(要素を調査)を使ってテーブルのCSSを調べてみると、
- TablePressのCSSでは枠線をなしに(1)
- Twenty TwelveのCSSではテーブルの下線を引く(2)
となっています。

同じようにしてtrタグやtdタグに対する枠線(border)を調べていくと、作成したテーブルの横線(セルの上の線)のみが設定されていることがわかります。
テーブル全体に枠線を表示するには、次のようなCSSを子テーマのstyle.cssなどに追加します。
/* テーブルに枠線を表示する */
.entry-content table {
border: 1px solid #EDEDED;
}
ブラウザのインスペクタからCSSをコピーできます。ペーストして「border-bottom」を「border」に変更すれば簡単に作業できます。

うまくいったことが確認できたら、色(ここでは「#EDEDED」)などを自由に変更しましょう。
すべてのセルに枠線を付加する
すべてのセルの周囲に枠線を付加するには、TablePressで設定されているスタイルをカスタマイズする必要があります。
tdタグやthタグに細かくCSSが記述されているので、1つずつピックアップして、新たなCSSを記述します。
ただし、Twenty TwelveとTablePressの関係では、TablePress(または子テーマ)のstyle.cssよりもTablePressのCSSファイルの方が後に読み込まれるため、同じセレクタでCSSを指定しても、TablePressのCSSを上書きできません。
そこで、セレクタを詳細に指定するか、「!important」を付加して優先度を上げる工夫が必要です。次の例では「!important」を指定しています。
/* すべてのセルに枠線を付加する */
.tablepress thead th,
.tablepress tbody tr:first-child td,
.tablepress tbody td,
.tablepress tfoot th {
border: 1px solid black !important;
}
これにより、すべてのセルに枠線が表示されるようになります。