Trust Formによる予約フォームで日付をカレンダーから選択可能にする
WordPressのメールフォームプラグインTrust Formで予約フォームを作成する場合、日付をカレンダーから選択できると便利です。
ここでは「受講希望日」をカレンダーから選択できるようにする例で手順を紹介します。
ホームページでカレンダーから日付を選択する方法といえば、jQueryのdatepickerが思い付きます。少々やっつけですが、Trust Formで作成するフォームの周辺にjQueryを記述して日付(ここでは「受講希望日」)にdatepickerを関連づける方法で対応してみます。

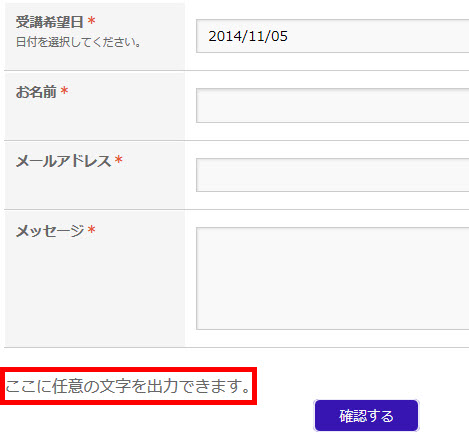
Trust Formプラグインでは、出力する入力フォームの内容を動的にカスタマイズできるtr_input_footerというフィルターフックが設定されています。場所は入力項目と「確認」ボタンの間あたりです。

今回の用途は画面に文字を表示するわけではありませんが、このフィルターフックの部分で日付項目とDatepickerを関連付けるjQueryを出力して実行しようというアイデアです。
たとえば、次のようなコードを子テーマのfunctions.phpに入力することで、tr_input_footerフィルターフックでDatepickerを機能させることができます。
/* Trust Formで日付をカレンダーから選択可能に */
function my_tr_input_footer($html) {
$temp .= <<<EOM
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/ui-lightness/jquery-ui.css">
<script type="text/javascript">
jQuery(function() {
jQuery(".dmy-date").datepicker();
});
</script>
EOM;
return $html . $temp;
}
add_filter( 'tr_input_footer', 'my_tr_input_footer');
※すでにjQueryの各ライブラリが読み込まれている場合はjQueryライブラリを読み込む3つの「script src…」やCSSを読み込む「link rel…」は不要です。うまく動くことを確認してから整理してください。
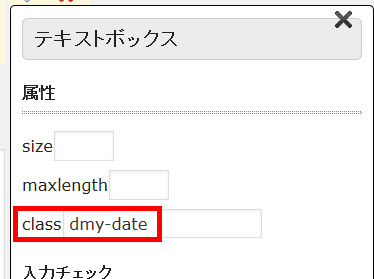
コード中のclass名「dmy-date」に対してdatepickerを関連づけています。そのため、Trust Formの編集画面で作成する日付項目のテキストボックス(ここでは「受講希望日」)にも同じclass名を付けておいてください(任意の名前で大丈夫です)。

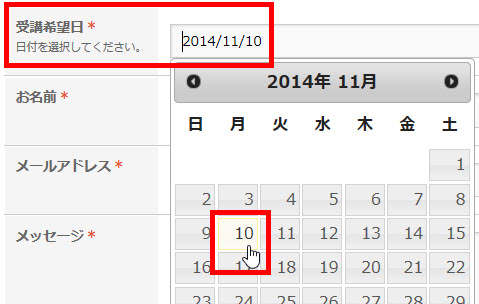
これにより、「受講希望日」などの日付をカレンダーから選択可能になります。ふわっと仕上げなので、運用方法によってはもう少し工夫が必要な場合があります。

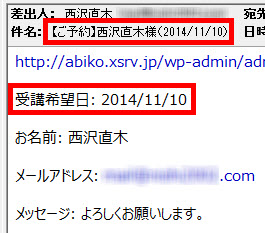
予約確認メールにも反映されます。