WooSidebarsプラグインで投稿と固定ページ別々のサイドバーを作成する
WooSidebarsプラグインを使うと「個別投稿用のサイドバー」や「固定ページ用のサイドバー」など、条件に応じて別々のサイドバーを表示することができます。
特定の固定ページに特定のサイドバーを表示するなど細かく条件を設定できますが、以下、個別投稿と固定ページで別々のサイドバーを表示する例で手順を紹介します。
まず、「プラグイン」‐「新規追加」メニューからWooSidebarsプラグインをインストール、有効化します。

投稿用のサイドバーの定義
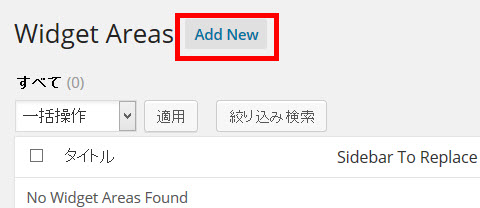
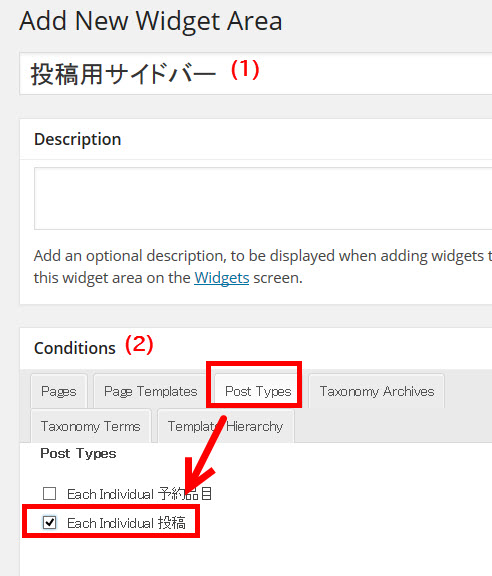
「外観」‐「Widget Areas」メニューを開いて「Add New」をクリックします。

サイドバーの名前(1)を付けて、このサイドバーを表示する条件を「Conditions」(2)で設定します。ここでは、個別の投稿(投稿タイプ=post)で表示するため、「Post Types」を選択して「Each Individual 投稿」(個別投稿)をチェックしています。

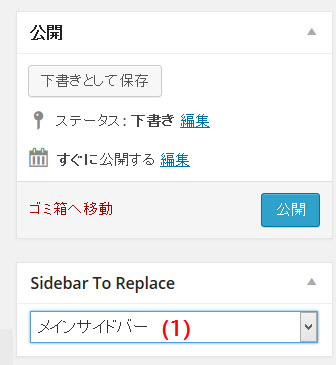
続いて画面右側で、どのサイドバーをこのサイドバーに置き換えるかを設定します。この例ではTwenty Twelveに組み込まれた「メインサイドバー」が「投稿用のサイドバー」に置き換えられます。

設定完了後、「公開」ボタンをクリックします。
作成したサイドバーのメンテナンス
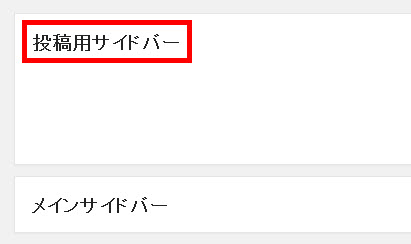
「外観」-「ウィジェット」メニューを開いて、独自に作成したサイドバーが追加されているか確認しましょう。

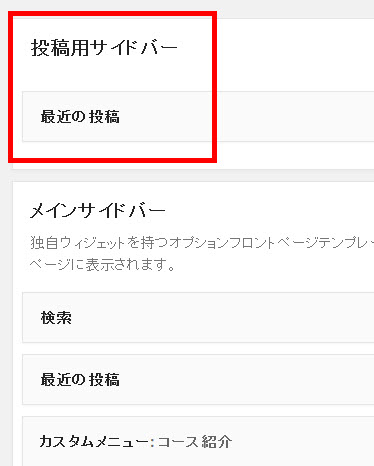
投稿用のサイドバーに表示したいウィジェットを追加します。

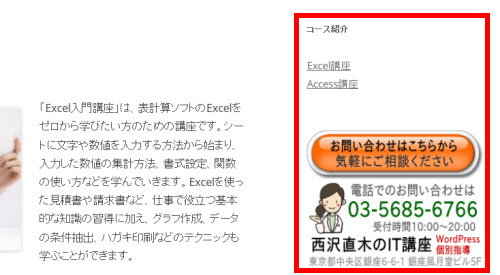
これで、サイトに戻って個別投稿を表示すると「メインサイドバー」とは違う「投稿用のサイドバー」が表示されます。

固定ページ用のサイドバーの定義
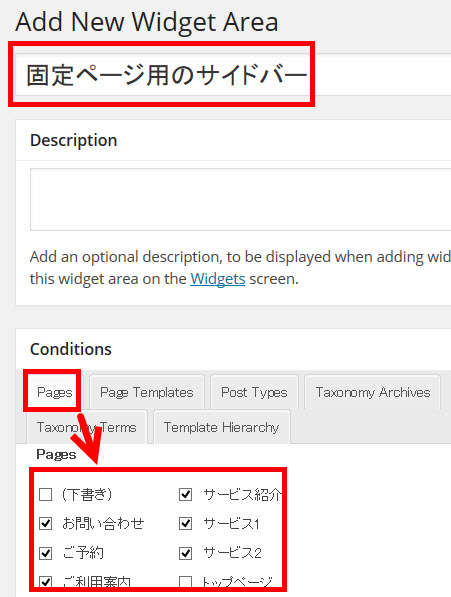
同じように「外観」‐「Widget Areas」メニューを開いて「Add New」をクリックし、固定ページ用のサイドバーも作ってみましょう。
「Conditions」で「Pages」をクリックして個別のページを選択すれば、そのページのみに「固定ページ用のサイドバー」が表示されます。

※すべてのページを選択する場合は「Template Hierarchy」で「Pages」をチェックする方法があります。
定義できたらで置き換えるサイドバー(「Sidebar To Replace」:ここでは「メインサイドバー」)を選択して「公開」ボタンをクリックします。
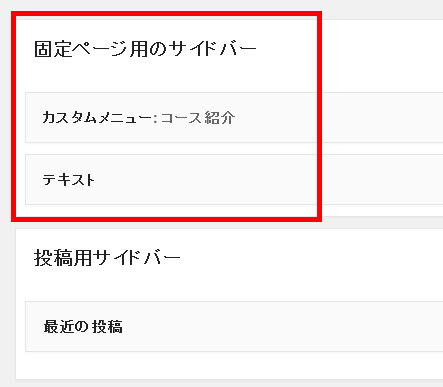
続いて、「外観」-「ウィジェット」メニューで固定ページ用のサイドバーにウィジェットを追加します。

これで、固定ページにも独自のサイドバーが表示されるようになります。