BizVektorのスタイルシート(CSSファイル)の構成
BizVektorのデザインを変更しようと思ってstyle.cssを開いた方は、そこに具体的なCSSが書かれていないので驚くかもしれません。膨大なスタイルがstyle.cssに記述されているTwenty Fourteenなどのシンプルなテーマと、BizVektorのような実用的なテーマでは考え方が異なります。
BizVektorのような実用的なテーマのCSSを理解するカギは「動的」というキーワードです。単純にカスタマイズしたいだけなら理解する必要はありませんが、将来的にテーマを自作するときの知識を得たい方や、カスタマイズがうまくいかずに困っている方は参考にしてください。
BizVektorのstyle.cssが「空っぽ」な理由
BizVektorのstyle.cssを開いても具体的なCSSが書かれていない理由は、数パターンの「デザインスキン」に対応するためです。
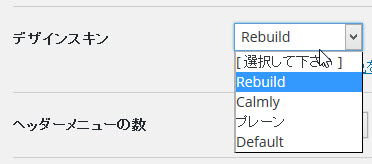
「外観」-「テーマオプション」-「デザイン」の「デザインスキン」では何パターンかのデザインを選択できます。

ここで選択したデザインパターンに応じてスタイルが異なります。デザインスキンが「Default」のときは「001.css」を読み込み、「Rebuild」のときは「003.css」を読み込むなど、メニュー選択に応じて読み込むCSSを「動的」に切り替える必要があります。そのため、BizVektorのstyle.cssに固定のCSSが記述されていないのです。
具体的には選択したデザインスキンに応じて次のCSSが読み込まれます。
- プレーン --- design_skins/plain/plain.css
- Default --- design_skins/001/001.css
- Calmly --- design_skins/002/002.css
- Rebuild --- design_skins/003/css/003.css
※他にもCSSが読み込まれますが省略します。
テーマカラーのスタイル設定は、どこに記述されている?
上記のように選択されたデザインスキンに応じてベースのスタイルを切り替えるだけなら、001.css~003.cssのように数パターンの「静的CSS」(内容が固定のCSSファイル)を作成しておけば十分ですが、BizVektorのような実用的テーマではメニューで選択した色などを「動的」にCSSに反映することで、さらに細かいデザイン設定を可能にしています。
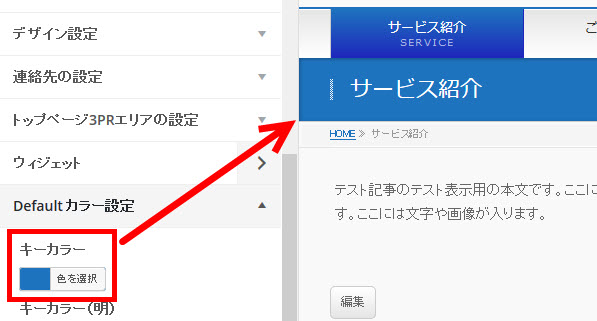
たとえば、BizVektorでDefaultデザインスキンを選ぶと「外観」‐「カスタマイズ」メニューでテーマカラーを選択可能ですが、選択した色はサイトに反映されます。

この仕組みを機能させるには、style.cssや001.cssのような内容が固定の「静的CSS」に「background-color:#1e73be;」と書いておくわけにいきません。選んだ色が変わったときに対応できないからです。
そこで、プログラム(PHPファイル)を使ってメニューの選択内容を動的にCSSに反映する仕組みにする必要があります。
実際にBizVektorでは、ここまで紹介した静的CSS(拡張子がcssのファイル)だけでなく、次のPHPファイルが読み込まれます。
- design_skins/001/001_custom.php --- デザインスキン「Default」用の動的CSS
- design_skins/002/002_custom.php --- デザインスキン「Calmly」用の動的CSS
- design_skins/003/003_custom.php --- デザインスキン「Rebuild」用の動的CSS
この「*_custom.php」というファイルを見ると次のようなPHPスクリプトが記述されています。
▼ページタイトルの背景色スタイルを動的に作成する
#pageTitBnr { background-color:<?php echo $default_design_options['theme_plusKeyColor'] ?>; }
この<?php ~ ?>の部分がPHPスクリプトで「メニューで選択された色を出力」という意味です。具体的には「外観」‐「カスタマイズ」メニューの「Defaultカラー設定」で選択された色のコード(例:#1e73be)が格納されているので、動的にCSSが出力された時点で次のようなCSSがサイトに追加されることになります。
#pageTitBnr { background-color:#1e73be; }
作成中のサイトのHTMLソースを表示するとstyleタグの中にこのようなCSSが出力されていることがわかります。
ここまでの「静的CSS」と「動的CSS」の連携をまとめます。
- 選択したデザインパターンに応じて「静的CSS」を読み込む --- design_skinsフォルダのCSSファイル
- 選択した色などを反映する「動的CSS」を読み込む --- design_skinsフォルダの *_custom.php
これにより、デザインスキンごとに決まっているCSSを適用した後に、ユーザーがメニューで選択したスタイルが動的に反映され、カスタマイズされたサイトが表示されます。
このような仕組みになっているため、単純にstyle.css(または001.cssなど)を調べても目的のスタイル定義が見つからない場合があるのです。
デザインスキン「Default」を例に、BizVektorの各ページで読み込まれる主なCSSをまとめておきます。
- css/bizvektor_common_min.css
- design_skins/001/001.css
- design_skins/plain/plain.css(001.cssでインポート)
- design_skins/001/001_custom.phpで生成されたCSS(styleタグ)
- biz-vektor-child/style.css(子テーマを使っている場合)
デザインのカスタマイズは、どうすれば良いか?
ここまでBizVektorのCSS構成をまとめてきましたが、単純にデザインをカスタマイズしたいだけなら、上記の静的CSS、動的CSSを開いて分析する必要はありません。「BizVektorのCSS構成を理解したい」と「BizVektorのデザインをカスタマイズしたい」ではアプローチが異なります。
「BizVektorのCSSファイルを開いてみましたが、CSSが膨大でカスタマイズ方法がわかりません」と思うのは当然です。カスタマイズするにはテーマ全体のCSSを分析するよりも、現在のページに適用されているスタイルを見つける方が重要です。
そのため、単純に「ここの色を直したい」「ここの文字サイズを変えたい」のようなカスタマイズがしたいのであれば、ブラウザの「要素の検証」(または要素の調査など)メニューの使い方を覚えることをおすすめします。
詳しくは、以下のページをご覧ください。